……ダメだ。オリジナルの服のイメージはあるのに、VRoid Studioにそれっぽいのがない

だったらアレンジで何とかならないか? 魔法学園の制服だって校章が付いてるし

完全オリジナルは無理でも、その程度でいいから違いを出したい

よろしい! ならばアレンジだ!
要約
VRoid Studioで服をアレンジする方法を紹介します。
簡単なアレンジならVRoid Studioで直接書き込んでも良いですし、少し凝りたいのならばお絵かきソフトを使うと便利です。ちょっとしたワンポイントから、作り込んだ力作まで応用は様々。
以下ではVRoid Studioで直接書き込む方法と、お絵かきソフトを使う方法に分けて説明しています。
↓そもそもインストールがまだだよって方はこちら
↓キャラクター作ってないんだけど、って方はこちら
VRoid Studioで直接書き込み
アレンジする服の選択
このページで具体例を示すアレンジは、以前おこなった重ね着の延長として説明します。
合わせて確認いただければ、よりいっそう理解が深まるかと思います。重ね着していないプリセットの服も同じような手順でアレンジできます。
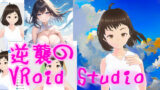
まずVRoid Studioを起動してモデルを選択します。

今回のモデルは主人公のニムロデ。黒Tシャツの上に白衣を重ね着したのですが、オリジナリティーを出すために白衣にアレンジしたい、という流れです。
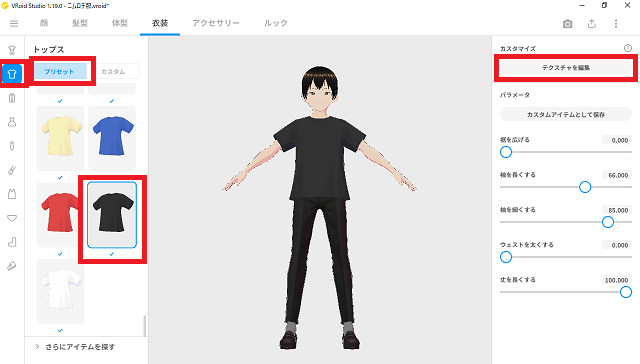
メニューから「衣装」をクリックします。

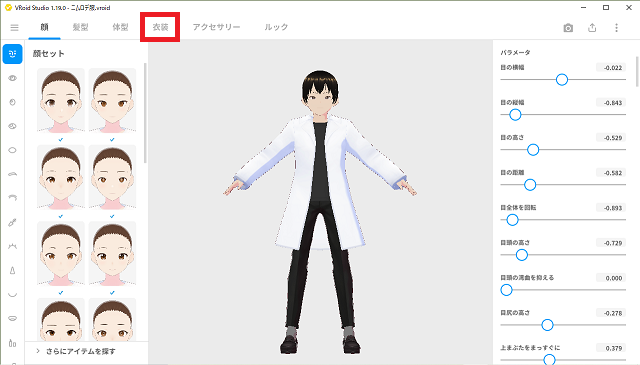
現在着ている服を選択します。上の場合は左サイドバーの「トップス」から「カスタム」で、カスタムアイテムの「テスト」です。「テスト」は以前作ったTシャツと白衣の重ね着です。これをアレンジするために右上の「テクスチャを編集」を押します。

カスタムした服ではなく、もとからある服をアレンジする場合も同じです。アレンジしたい服を選んで、「テクスチャを編集」です。
テクスチャの編集
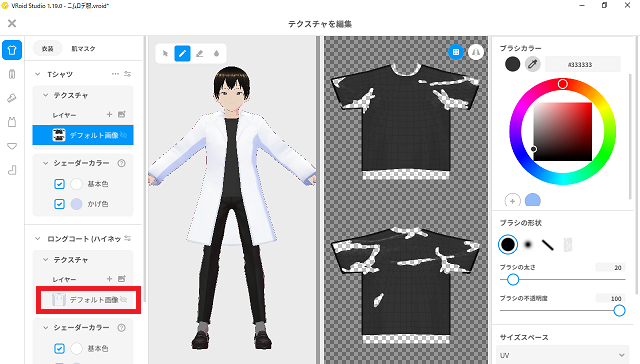
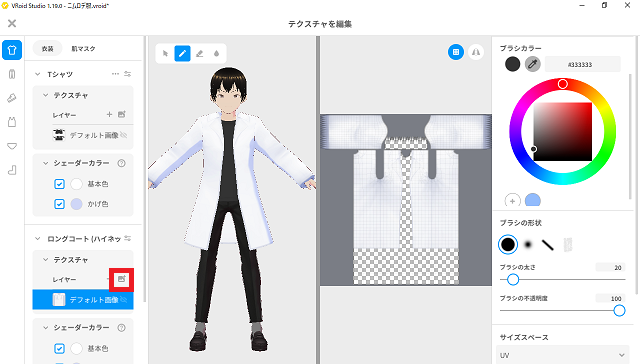
「テクスチャの編集」を押すと、見るからに面白そうな画面が出てきます。

……ずいぶんボロボロのTシャツですね。これは重ね着するさいに、白衣から飛び出す部分を削ったTシャツです。アレンジしたいのは白衣のほう、「ロングコート(ハイネック)」ですので、ここから「デフォルト画像」を選びます。

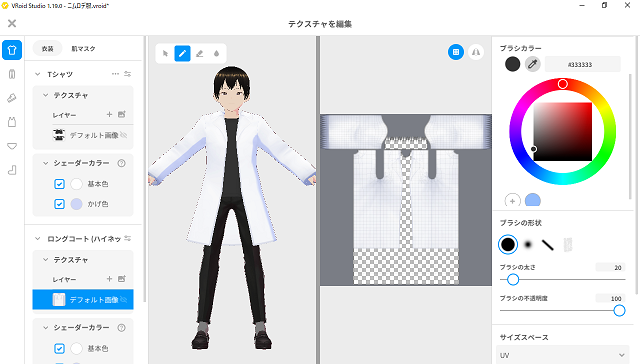
白衣のテクスチャが表示されました。この画面で楽しくアレンジできます。ブラシの形状や色を好みのものにし、消しゴムを使い、いろいろと遊べます。キャラクターが着ている服に直接書き込んでもいいですし、テクスチャに描いてもOK。

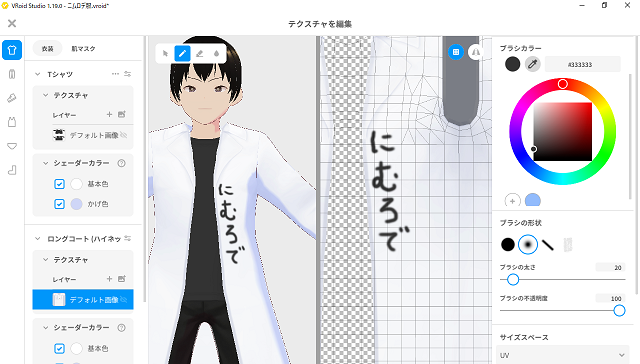
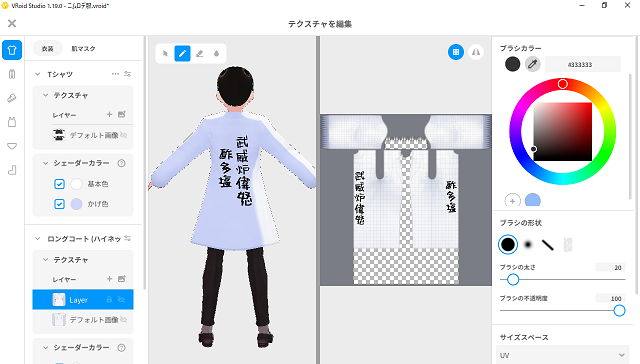
試しに名前を書いてみました。胸から腹にかけて、白衣に名前が書かれたのがわかるかと思います。
ちなみにキャラクターやテクスチャを上下左右に動かすときは「スペース+左ドラッグ」です。キャラクターの回転は「右ドラッグ」です。最初はわからなくて苦労しました。
服のアレンジはこれで完了! ……というわけにもいきません。上手な人ならこの画面で直接書き込みしてすごい服を作れそうですが、初心者にはムズイ。なのでVroid Studioから画像を出力して、お絵かきソフトで編集します。
お絵かきソフトを使う
テクスチャの出力
いったんさっき書いた落書きを消します。キーボードで「Ctrl+Z」が楽ですよね。

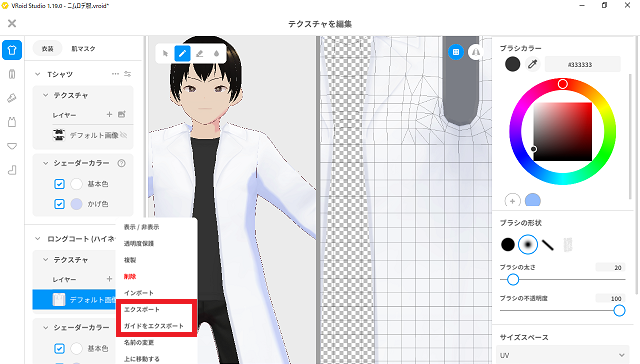
エクスポートは出力したい画像を選んで右クリックから「エクスポート」。この場合、白衣の「デフォルト画像」です。保存画面が出るので、いい感じの名前を付けて保存です。
ガイドもあった方が良さそうなので「ガイドをエクスポート」も押して、同じように保存しておきましょう。
お次はお絵かきソフトに移ります。僕の場合はopenCanvasですよ。もちろん他のソフト、たとえばFireAlpacaでも同じことができます。ペイントでもできそうですが、レイヤーがあったほうがやっぱり便利です。
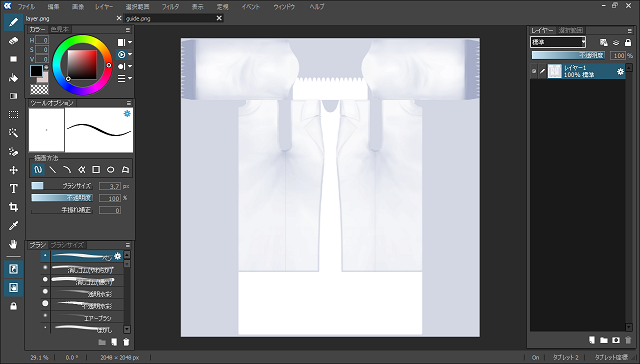
お絵かきソフトが起動したら先ほどエクスポートしたテクスチャ画像を開きます。

こちらはテクスチャ画像のほうです。きちんとエクスポートできていることが確認できました。ガイドのほうも大丈夫そうです。
テクスチャの編集
それではさっそく編集を……、しかしその前にテクスチャとガイドを合わせておきましょう。

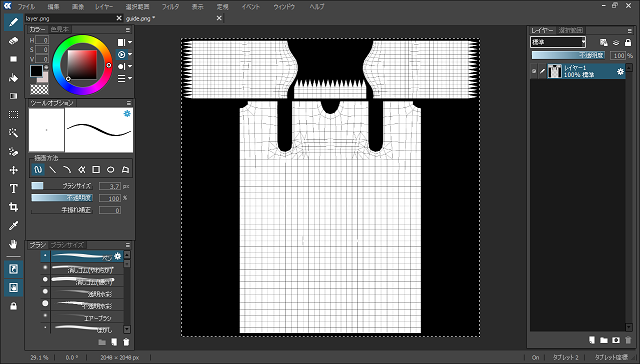
ガイドを選んで「Ctrl+A」で全選択、続いて「Ctrl+C」でコピーです。

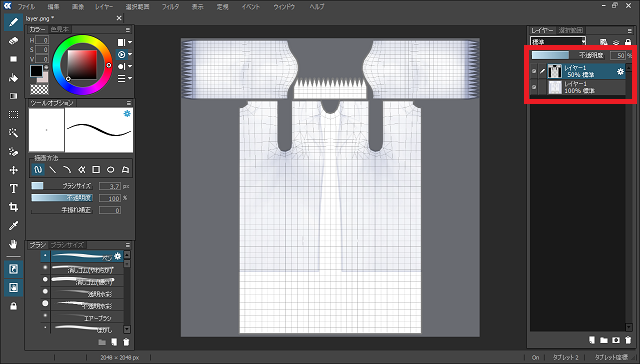
テクスチャのほうに戻って、「Ctrl+V」で貼り付けます。さらにガイドの不透明度を変えてテクスチャがよく見えるようにします。これで編集する際にもガイドを確認できます。
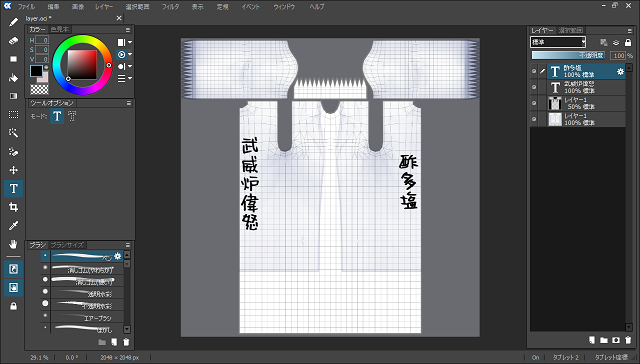
それではお待ちかねのアレンジタイムです。背中にいい感じの文字でも書いてみますか。

テキストを使って文字を書きました。もちろんテキスト以外にも絵を描いたり、色を塗ったり、思い通りにアレンジ可能です。

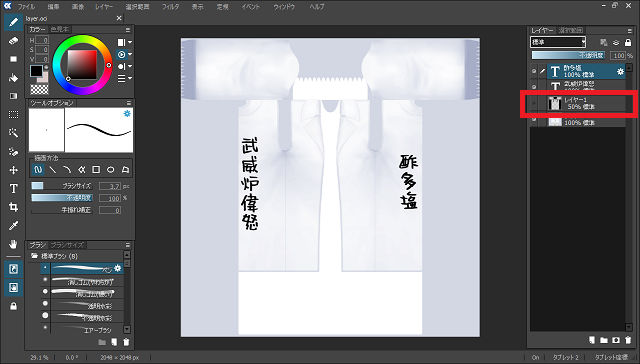
十分遊んだら保存します。まずは準備としてガイドを不可視にします。ガイドは編集の際には便利ですが、服についてたらちょっとアレですし。レイヤーの左についているマークで表示・非常時を切り替えます。

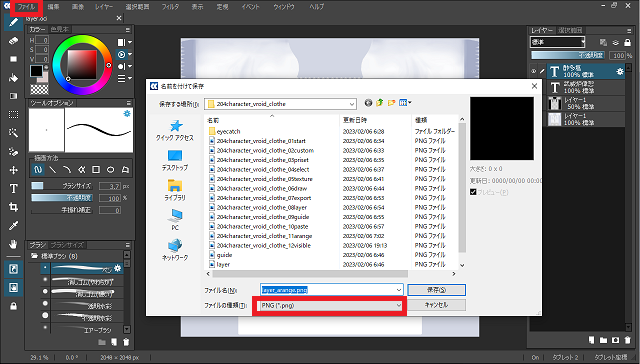
保存はメニューの「ファイル」から「名前を付けて保存」です。このあとVroid Studioで読み込むために、ファイルの種類は「PNG (*.png)」です。

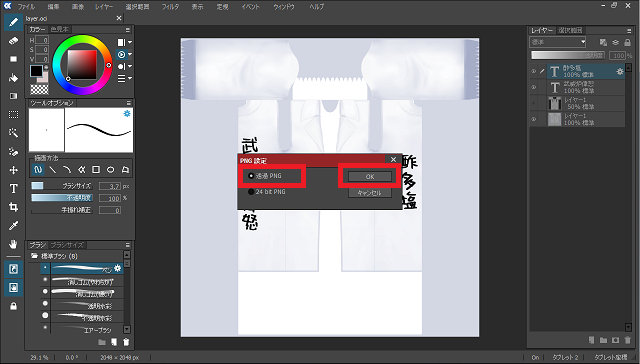
PNG保存設定の確認画面が出てきますので、ここは「透過PNG」を選択します。透過にしないと、透過してほしい部分まで認識されて不思議な服ができ上がります。
テクスチャの読み込み
楽しくアレンジした服をキャラクターに着せます。

VRoid Studioのテクスチャ編集画面に戻って、先ほど出力した衣装の「テクスチャ」の「レイヤー」隣にある画像追加ボタンを押します。

編集したテクスチャを選択します。すると新たにテクスチャが追加されました! 無事インポート成功です。

このまま終わってもいいんですけど、なんか気になるのでデフォルト画像を削除します。気にならなければそのままでもいいですし、あとで戻す可能性があるなら非常時にしてもOK。
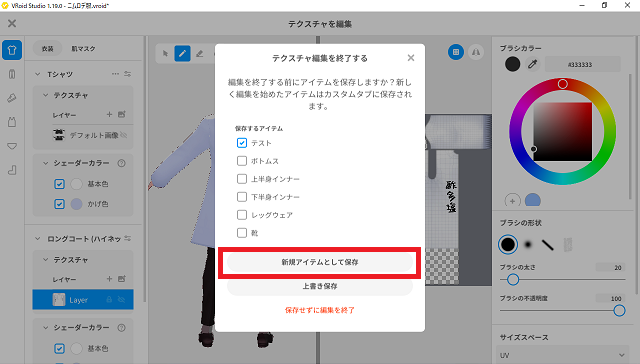
削除が終わったら、左上のバツ印でテクスチャ編集画面を閉じます。

編集画面を閉じようとすると、確認ウィンドウがでます。ここは「新規アイテムとして保存」です。

先ほど編集した服が新しく追加されています。わかりやすく名前を変えておいた方が、区別がつきやすくあとで便利です。右クリックから「アイテム名を変更」です。

追加された新しいアイテムの名前が変更されました。最後はメインメニューから「保存」あるいは「名前を付けて保存」で、新しい服とキャラクターを保存しましょう。
これで全工程終了です。おつかれさまでした。
まとめ
VRoid Studioで服をアレンジする方法を紹介しました。
簡単なアレンジならVRoid Studioで直接おこなっても良いですし、少し凝りたいのならば上に示した方法でお絵かきソフトを使うと便利です。ちょっとしたワンポイントから、作り込んだ力作まで応用は様々。
服のアレンジでイメージ通りのキャラクター表現に挑戦してみてください。
↓頑張って腕前向上に努めてます!
↓アレンジ出来たら当然撮影!
↓3Dキャラクターの全般的な話は以下の記事に書いてあります。
↓繰り返し再現性が不要なら、AIイラストでアレンジもアリかも。