最初に言っておこう、面倒くさいぞ

いやいや、多少の面倒は耐えますよ!?

お絵かきソフトのありがたさを強調するためにも、ひさしぶりにやってみようと思って始めたが……。はっきり言おう。後悔した

そこまで言われると、ちょっと……。参考までにしておきます
要約
VRoidのキャラクターを背景に合成するのはペイントでもできる!
……でもけっこう面倒くさい。お絵かきソフトの使用をオススメします。
↓よろしい! ならばお絵描きソフトだ! ってかたはこちら。
↓このサイトで主にお世話になっているopenCanvasもおすすめ。
キャラクターの切り抜き
まずVRoidでキャラクターを撮影します。
え? 何それ? って人は以下をご参照ください。
以下が撮影した画像。今回のモデルはミノタウロスのヒーラー、ミノ子です。

何が大変って、キャラクターの切り抜きです。
VRoidの撮影で出力される画像はPNGファイルであり、背景は一見ベタ塗に見えても、いろいろな色で構成されています。ペイントでは透過色を一色しか選べないので、合成をおこなうためには、背景を一色のベタ塗にする必要があります。
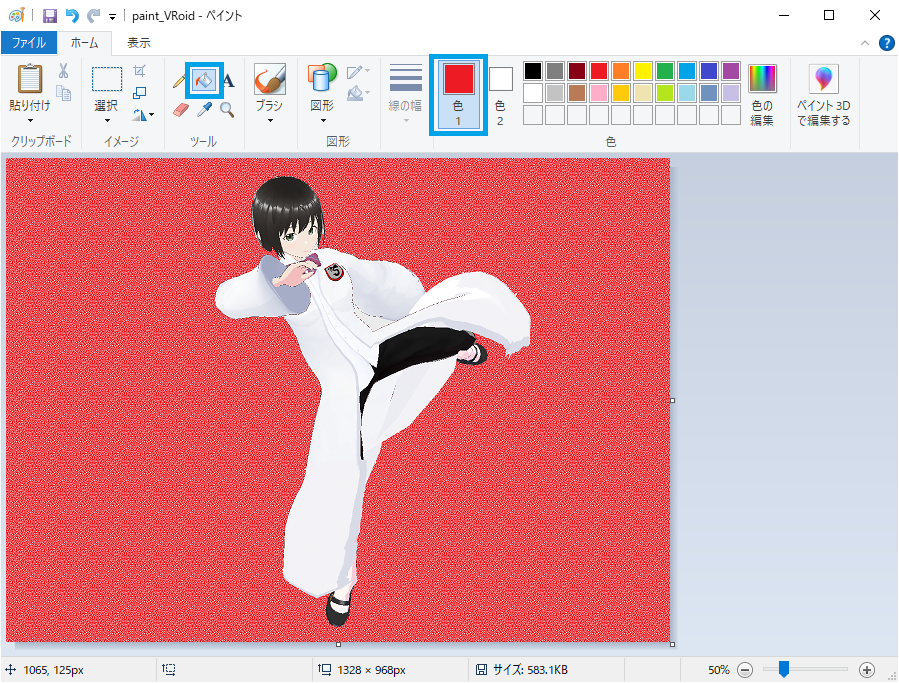
ということでペイントでキャラクター画像を開いて、ベタ塗していきます。

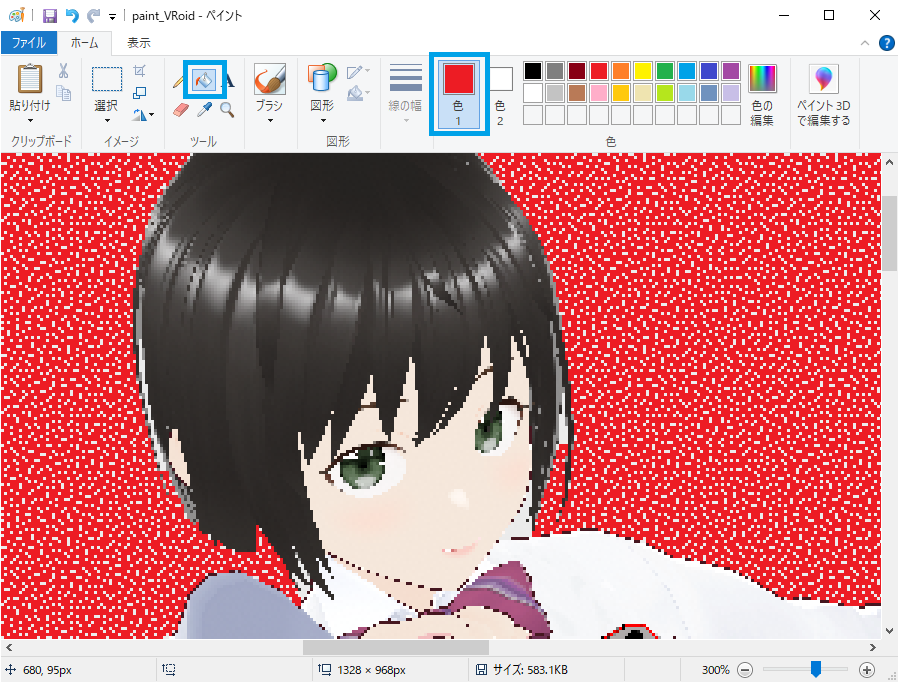
なるべく派手な色を選択して(ここでは赤)、背景をペンキマークで塗りつぶします。いっぺんに塗れないということで、様々な色があったことがわかります。

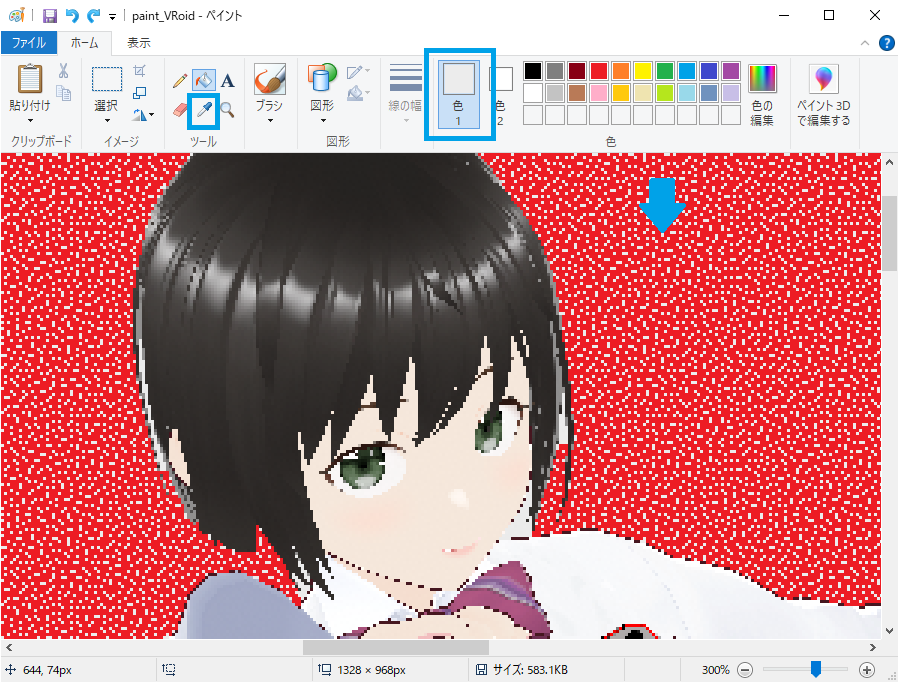
作業をしやすくするため、少し拡大します。スポイトツールで、後ろに残った元の背景色(灰色)を選択します。

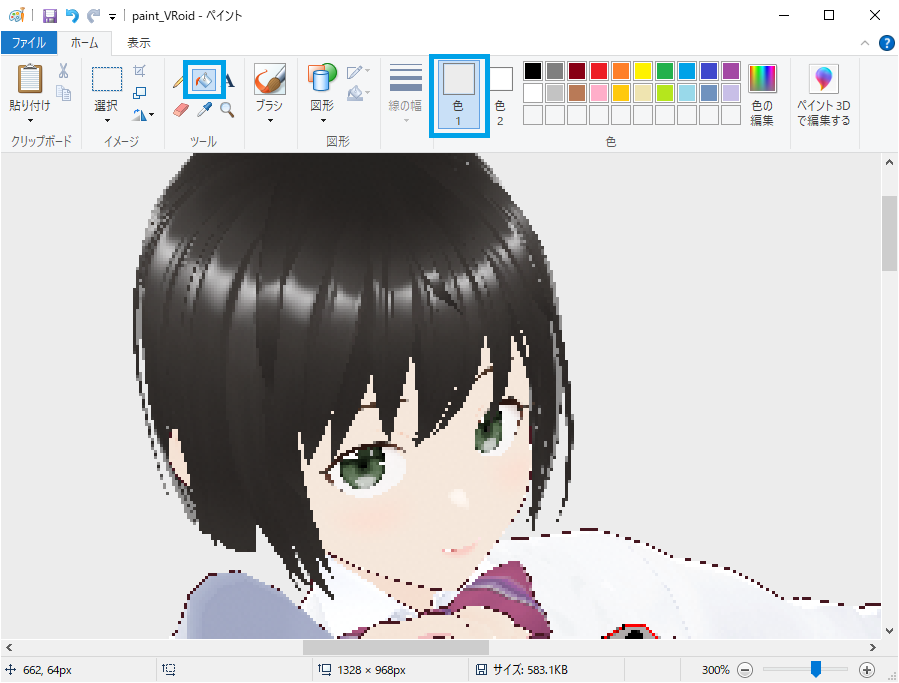
選択した元の背景色で、派手な色を塗りつぶします。
これでベタ塗完成! ……なんて甘い話じゃないですよ。これを繰り返します。

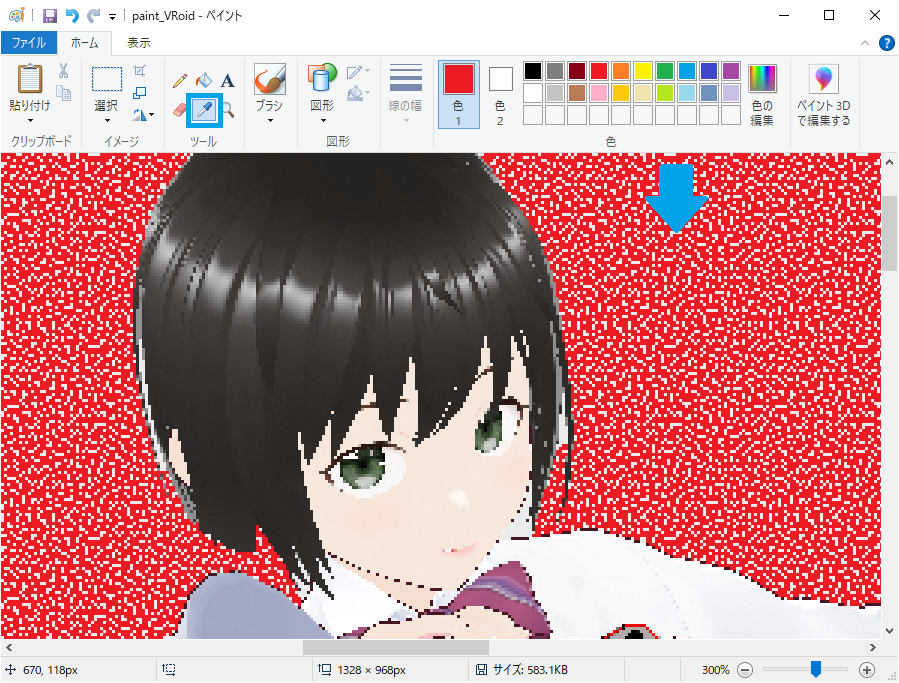
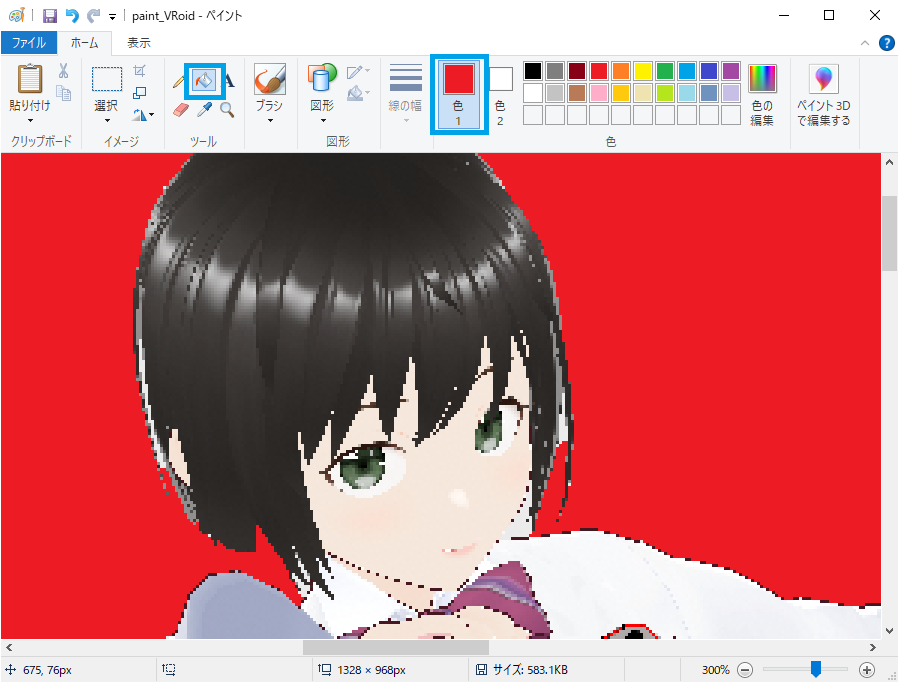
ふたたび背景を派手な色で塗りつぶすと、やっぱり背景はベタ塗になっていなかったことがわかります。

またしてもスポイトを使って、残った元の背景色を選択します。

元の背景色で派手な色を塗りつぶします。

で、また派手な色で塗りつぶし。今回はラッキーでした。三回目でベタ塗完成です。

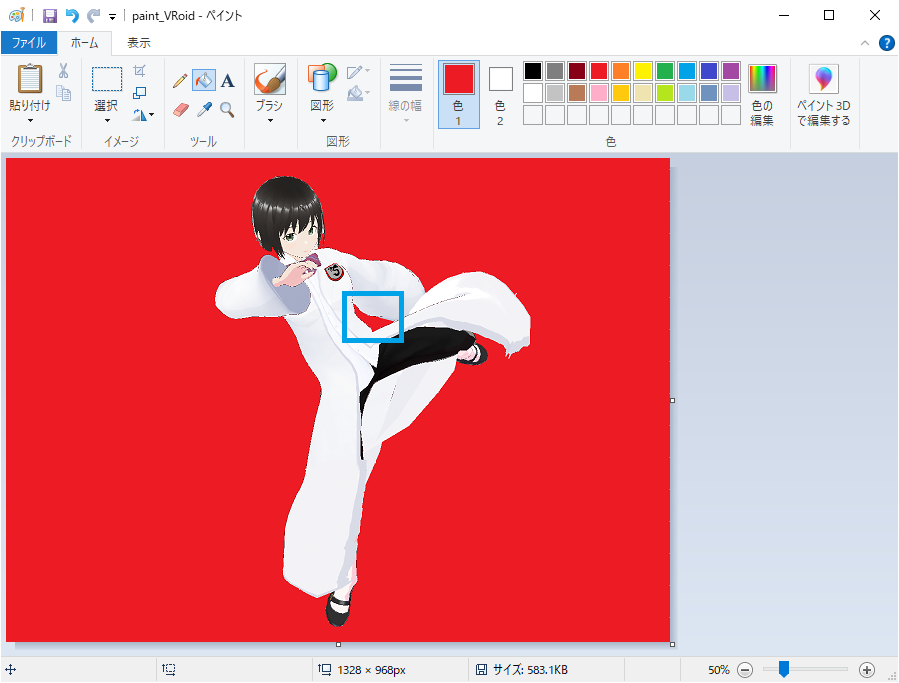
全体を確認します。そうすると変な所があったりするので修正します。今回の場合、青枠の中が残っていましたので、ここも同じ手順でベタ塗しました。

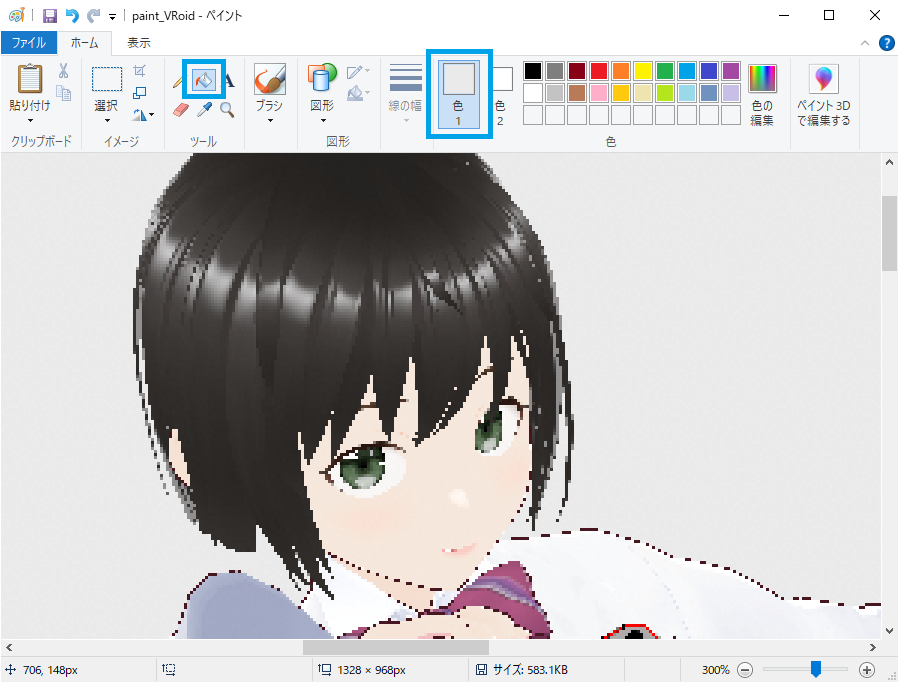
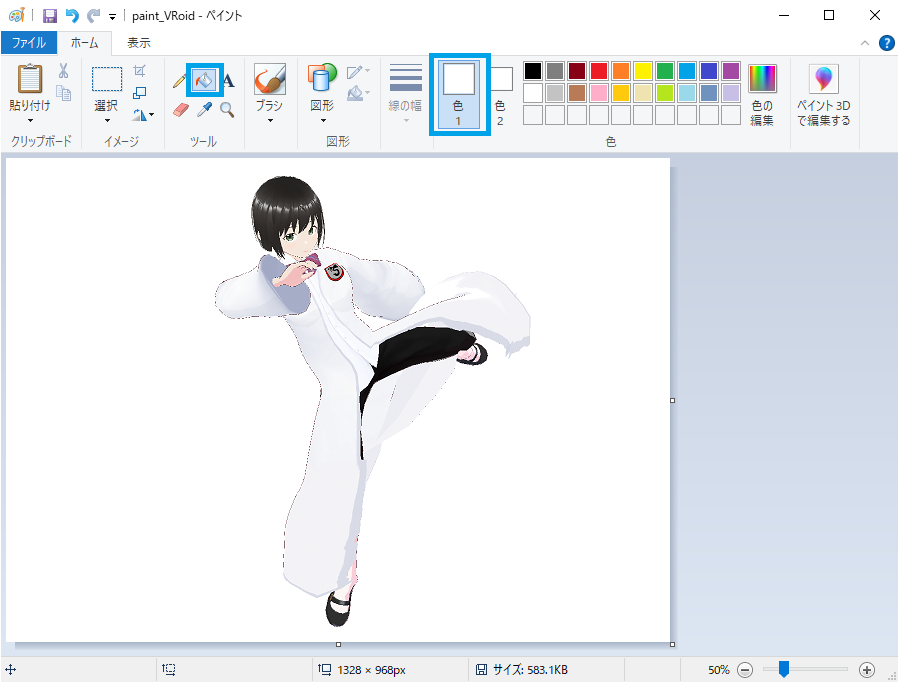
問題なければ背景を白で塗りつぶします。「白」というか背景色で設定する色です。まあ、大体白です。
キャラクターと背景の合成
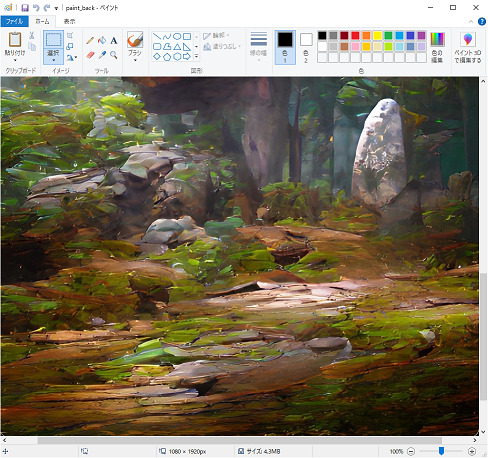
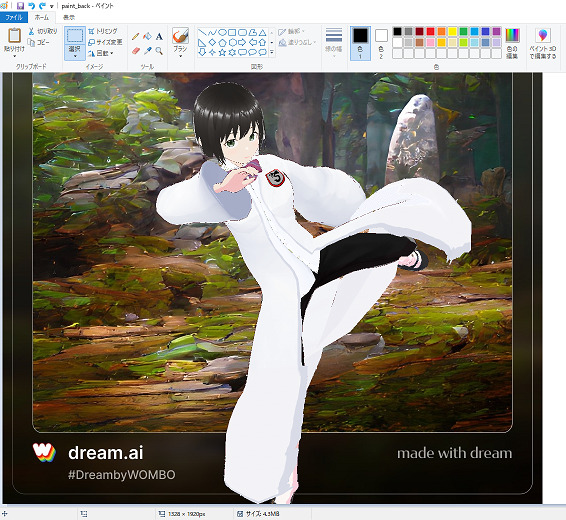
背景画像を準備します。ここではWOMBOで生成した画像を背景として使います。

キャラクターの切り抜きをおこなったものとは別のウィンドウを立ち上げて、背景画像を準備するといい感じです。

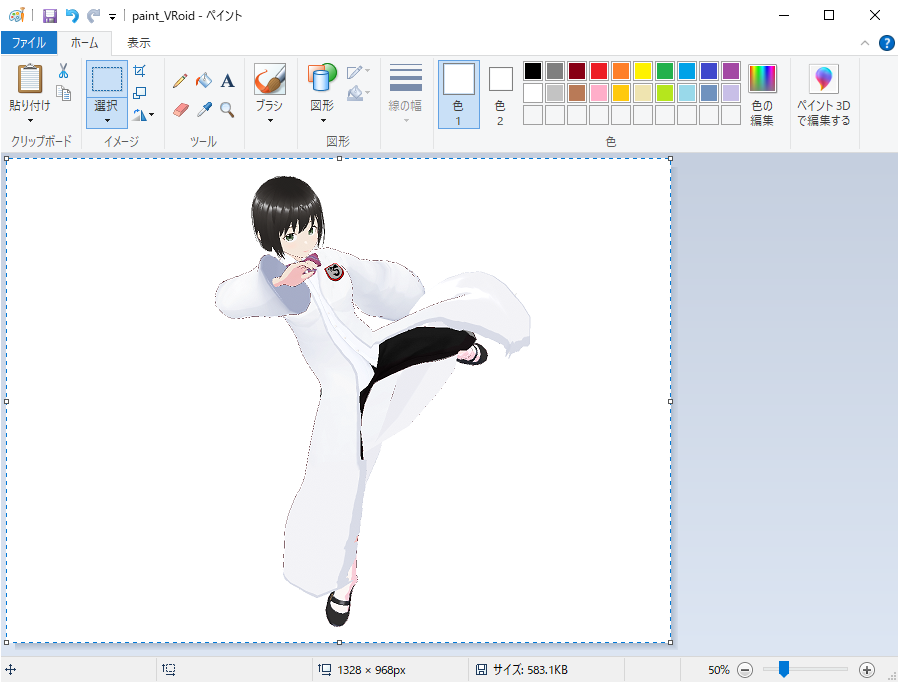
背景画像が準備できたら、キャラクターのウィンドウに戻って必要な範囲を選択し、コピーします。

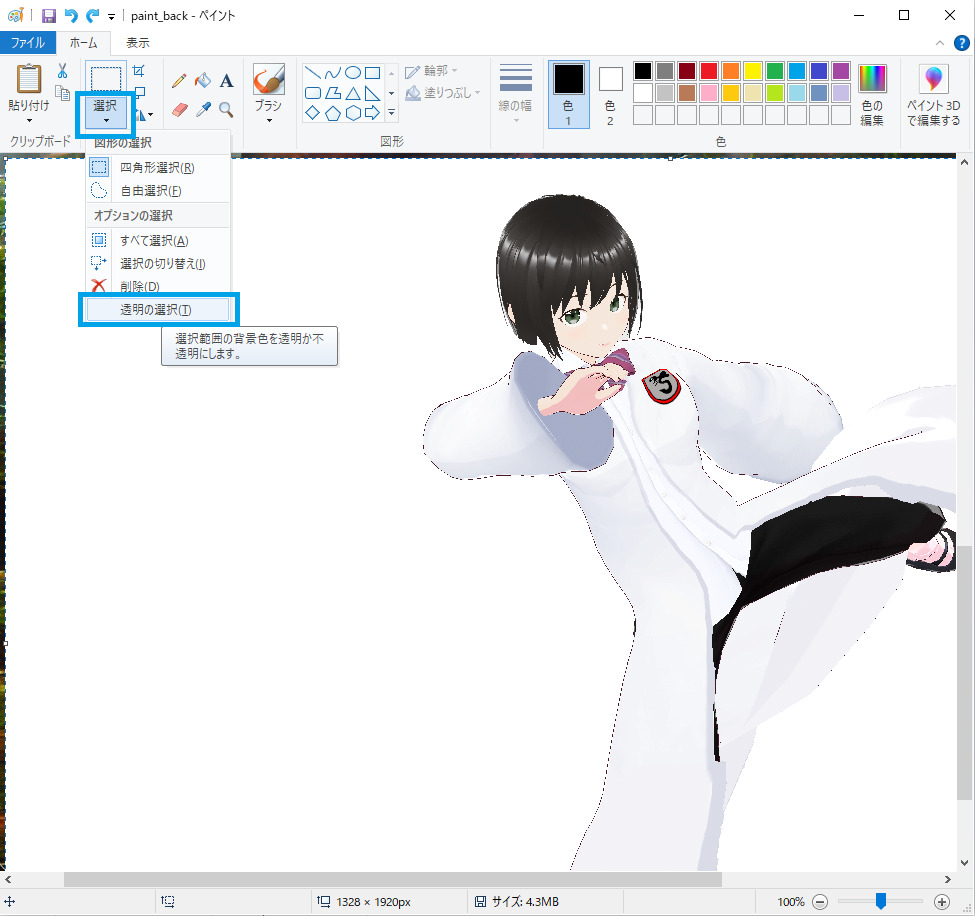
背景画像にキャラクターを貼り付けると、キャラクターの背景色も一緒に貼りつけられます。これだと困るので、選択の設定から「透明の選択」をチェックします。これは上の色見本にある「色2」を透過色とする設定です。

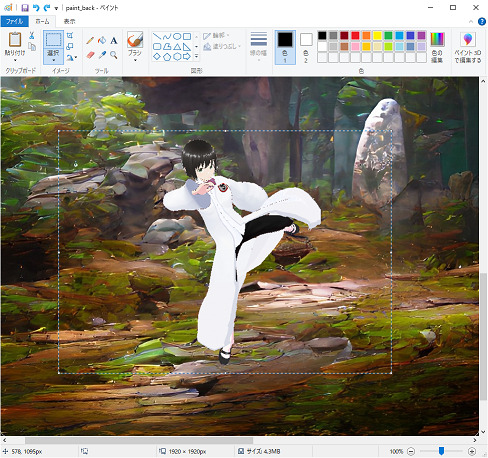
キャラクターの背景色と「色2」が同じ「白」なので、透過色扱いされました。このままだと大きすぎなのでサイズを調整します。

ちょうどいい大きさに調整して、キャラクターと背景の合成完了です。……ひさしぶりにやったけど、メッチャ大変だなコレ。
おとなしくVRoidの撮影時に背景を設定したほうがラクな気もします。でもあれはあれで背景の調整が面倒くさい。ということで一長一短、好みの問題ですな。
ということで、お絵かきソフトがやっぱりおススメです。
まとめ
VRoidのキャラクターを背景に合成するのはペイントでもできる!
……でもけっこう面倒くさい。お絵かきソフトの使用をオススメします。
↓VRoid Studioでも工夫すればこんなことができます。
↓ここまでくるとペイントでやる気はさらさら起きません。
↓合成を使えれば4コマ漫画にも役立ったりします。