自動選択ツールを使うんですよね?

……うーん。最初からそのつもりでいられると調子が狂うな

でも自動選択ツールですよね? 素人でも簡単にできるから大好きです

一度ラクを知った人間は二度と戻れない……。まあ自動選択ツールを使うんだけどね
要約
openCanvasを用いたキャラクター画像と背景画像の合成を紹介します。
自動選択ツールを使えば、キャラクターの切り抜きはラクショーです。「色差の範囲」を調整すれば、たいていのキャラクターはこれでいけます。
↓openCanvasを無料で手に入れる話はこちら(タブレット購入にはお金かかるけど)
↓ペイントでの合成がどれだけ大変だったかは以下に詳しいです。
openCanvasの起動
openCanvasでキャラクターと背景を合成するために、ソフトを起動させます。
インストールがまだな場合、先にそちらを済ませてください。

デスクトップのショートカット、またはスタートメニューからopenCanvasを起動します。

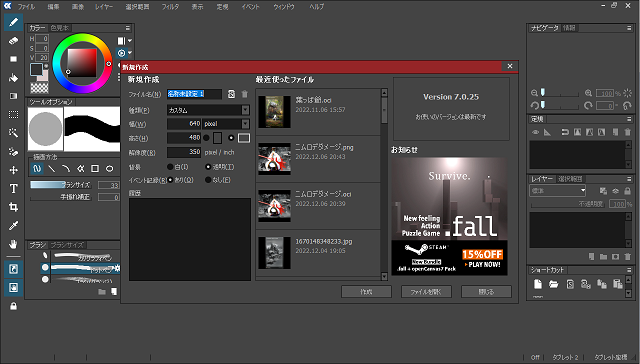
まず出てくるのは新規作成や最近開いたファイルのウィンドウです。ゼロから描くのではないので「閉じる」を押します。

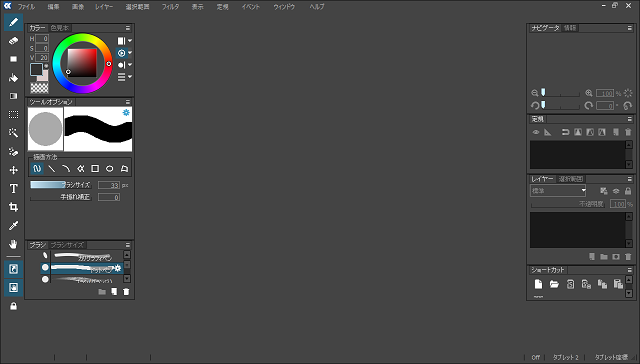
メイン画面が表示されます。
基本的にFireAlpacaと同じような感じ? お絵かきソフトってだいたいこんな雰囲気なのかもしれませんが、黒っぽい画面が本格的、……な気がします。
キャラクターの切り抜き
キャラクターを背景から切り抜きます。だいたいFireAlpacaと同じ操作です。

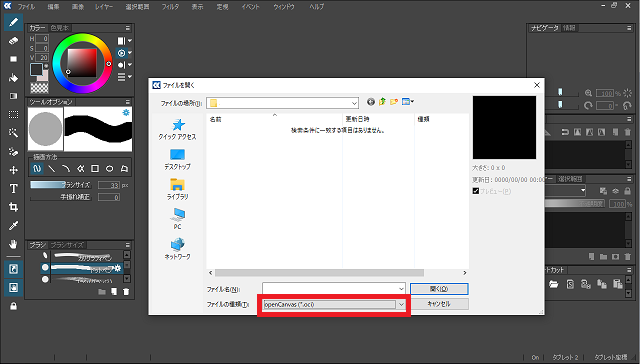
メニューの「ファイル」→「開く」でキャラクター画像を開きます。デフォルトで表示されるファイルがopenCanvasファイル「.oci」になっていると、キャラクター画像の「.png」が表示されない場合があります。その際はファイルの種類を「.png」に変更します。
あるいはメイン画面にドロップしてもOK。

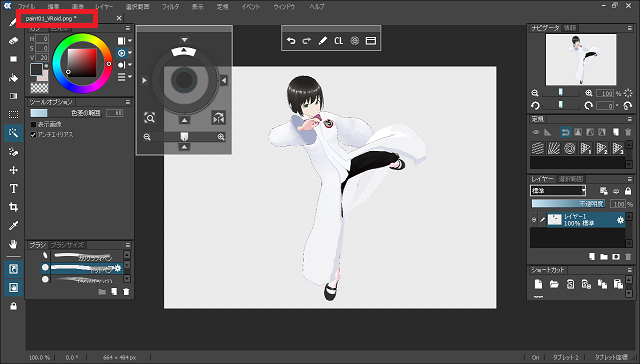
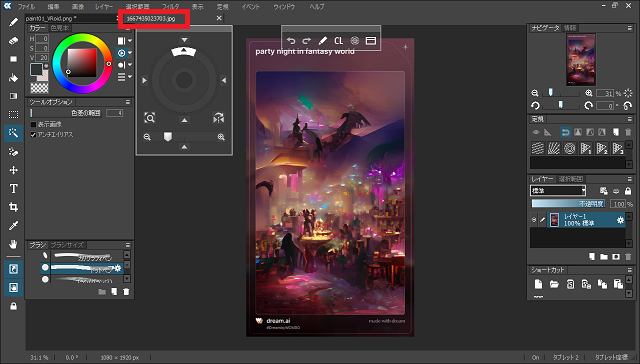
キャラクター画像が表示されました。画像の上の部分にファイル名が表示されているかと思います。

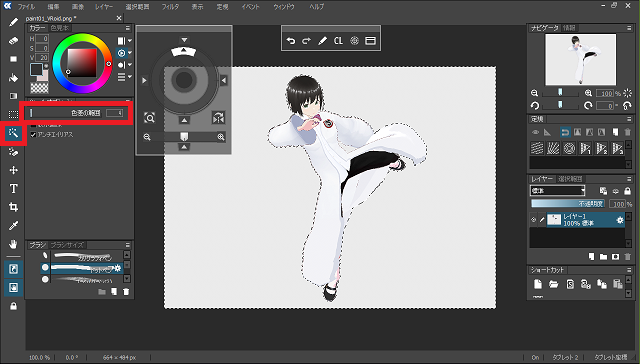
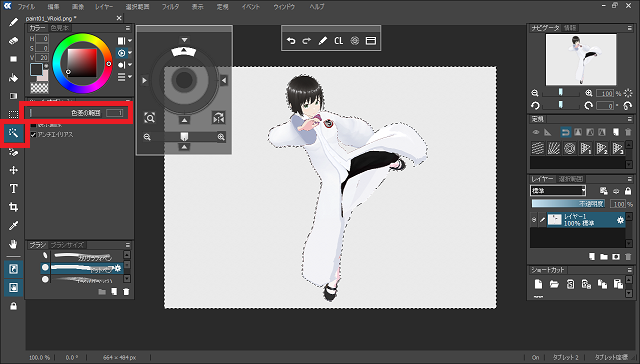
左側ツールバーから「自動選択ツール」を選びます。するとツールオプションエリア(カラーサークルの下部分)が自動選択オプションになります。ここで「色差の範囲」を「4」くらいに設定します。
ツールオプションの設定が終わったら、どこでもいいのでキャラクターの背景をクリックしてみてください。背景が自動で選択されます。
FireAlpacaで色差にある程度の「許容値」を持たせたのと同じで、openCanvasでは「色差の範囲」疎設定し、キャラクター画像の背景と同じ領域を選択しましょう、ってことですね。

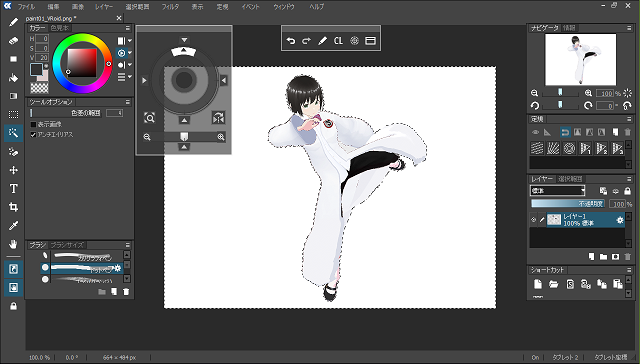
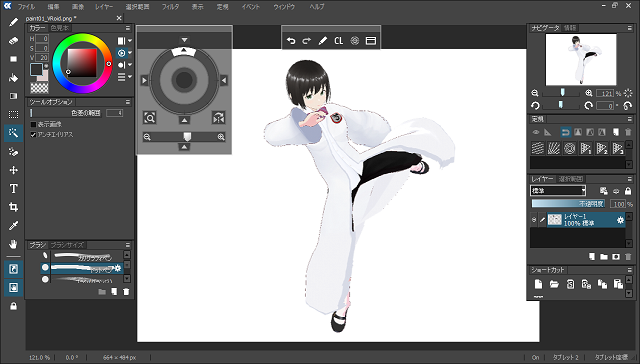
背景を消すためにキーボードの「Delete」を押します。これで背景だけが消去されます。キャラクター以外の部分が真っ白になっていて、これが「透明」っていうことです。……個人的にはチェック模様のほうが好みですけど。
たったこれだけで背景を取り除いてキャラクターを切り抜けました。やっぱりお絵かきソフトは頼りになりますね。
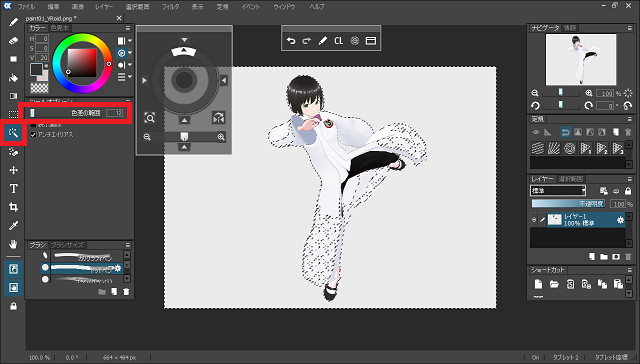
設定した「色差の範囲」の「4」は場合によって変わります。今回はこれくらいがちょうど良かったってことです。じゃあ選択する際の「色差の範囲」が適切ではなかったら? 試しに「色差の範囲」が「1」の場合をやってみました。

……あれ? 特に問題なくうまく選択できてる? FireAlpacaだと背景の一部分しか選択されませんでしたが、openCanvasだと背景全体を選択できました。もちろん画像によって変わるのでしょうが、こういった小さな違いがあるみたいです。
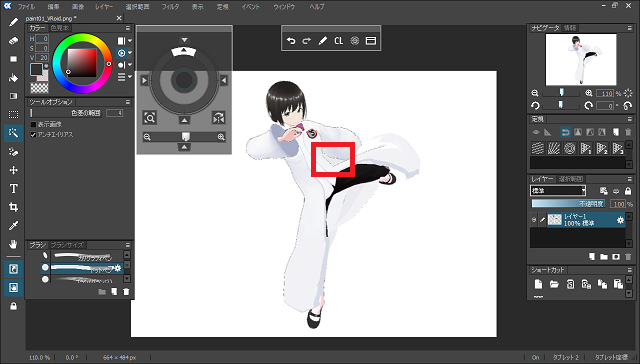
じゃあ反対に大き過ぎたら? 今度は「色差の範囲」が「12」の場合をやってみました。

今度はうまくいかず、キャラクターの一部まで選択されました。「色差の範囲」が大きすぎて、服の似たような色まで同じ領域と見なされた、ということです。
「色差の範囲」は何度か試して適切な値に設定しましょう。

……しかし、よーく見ると背景が残っていることがわかるかと思います。自動選択ツールは隣接している部分をまとめて選択してくれるので、飛び地的に背景があると、残ってしまいます。

背景をすべて削除して切り抜き完成です。自動選択ツールのお陰で、作業が非常に楽になっているかと思います。
キャラクターと背景の合成
ついにキャラクターと背景の合成です。

背景画像を開きます。画像の上にファイル名が表示されます。

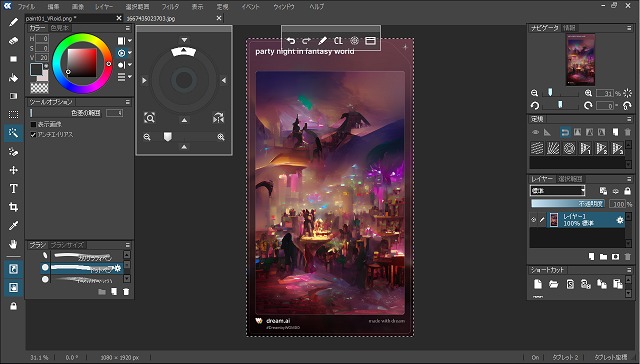
「選択範囲」⇒「全選択」あるいは「Ctrl+A」で画像全体を選択し、「Ctrl+C」でコピーします。
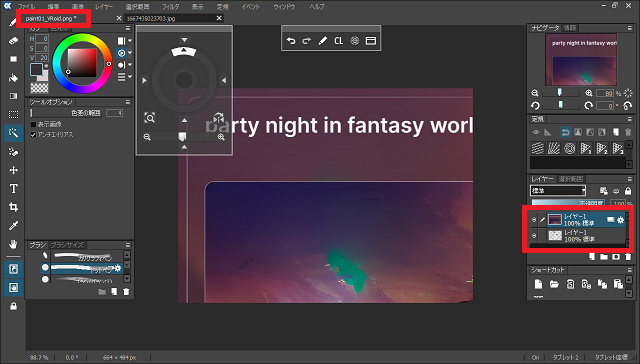
先程切り抜いたキャラクター画像に戻って、「Ctrl+V」で背景画像を貼り付けます。

ご覧のとおり何も見えなくなりましたが、これは背景画像がキャラクター画像よりも上にあるからです。背景画像は透明ではないので、後ろのキャラクターが隠れている、ってことですね。

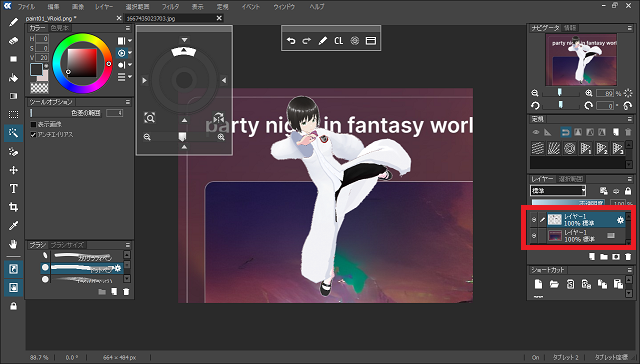
キャラクターを前に出すために、レイヤーの順番を変えます。右側にあるレイヤーをドラッグしてキャラクター画像を背景画像よりも上に持ってくるだけです。
この場合、背景画像をキャラクター画像に貼りつけたので、このような作業が必要となりました。逆にキャラクター画像を背景画像に貼りつければ、最初からキャラクター画像のレイヤーが上になっているかと思います。

背景画像の位置を調整します。背景レイヤーを選択し、この状態でツールバーから位置調整を選んでください。背景画像をドラッグすれば位置を変えられます。
レイヤーのお陰で位置調整が簡単なのも、お絵かきソフトの強みですよね。
合成画像の保存
合成が完了したら画像を保存します。

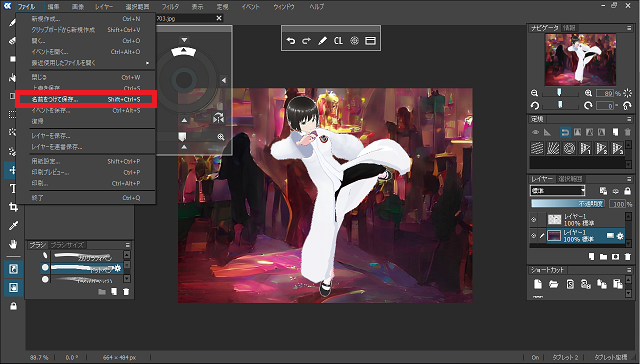
「ファイル」⇒「名前を付けて保存」を選択します。

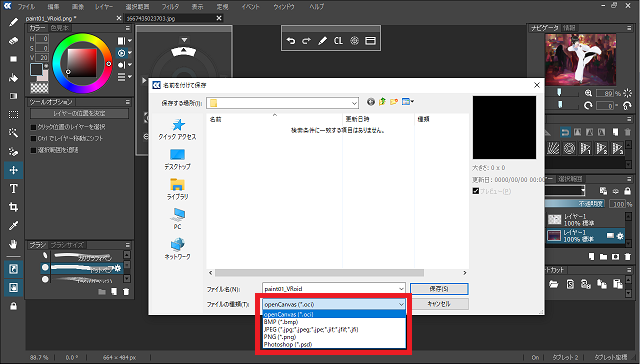
この後も編集する場合は、openCanvasのファイル形式「.oci」で保存します。挿絵として投稿するならPNGかJPEGですかね。

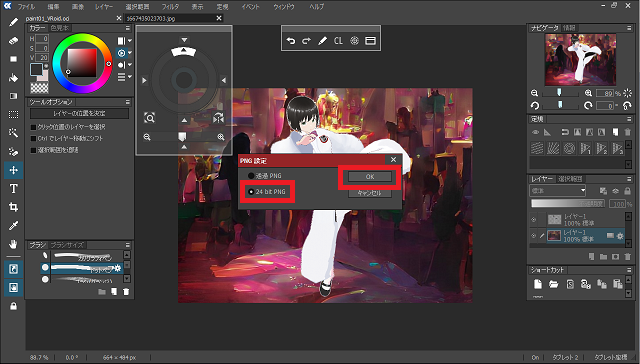
PNGで保存する場合には形式も聞かれます。透過情報を持った「透過PNG」か、透過情報のない「24-bit PNG」のどちらで保存するか、という質問です。画像の編集はお絵かきソフトでおこない、透明部分を使うことがないので「24-bit PNG」で問題ないです。

以上でopenCanvasを用いたキャラクター画像と背景画像の合成は完了です。お疲れさまでした。
まとめ
openCanvasを用いたキャラクター画像と背景画像の合成を紹介しました。
自動選択ツールを使えば、キャラクターの切り抜きはラクショーです。「色差の範囲」を調整すれば、たいていのキャラクターはこれでいけます。
↓複雑な合成はペンタブレット必須。……いや、なくてもできますけど大変ですよ?
↓合成も何もキャラクターがいなければ始まらない!
↓合成全般の話は以下ですよ。