合成、ってことはキャラクター切り抜きですよね。このあいだのペイントの苦労が蘇ります……

と、そんなあなたに「自動選択ツール」

え!? たったこれだけ? これだけで切り抜き完了?

お絵描きの術の本領発揮だな。これで無料なんだから驚きだ
要約
FireAlpacaを用いたキャラクター画像と背景画像の合成を紹介します。
自動選択ツールを使えば、キャラクターの切り抜きはラクショーです。許容値を調整すれば、たいていのキャラクターはこれでいけます。
↓そもそもインストールしてないよ、ってかたはこちら
↓お絵描きしているとついつい欲しくなってきます。
FireAlpacaの起動
FireAlpacaでキャラクターと背景を合成するために、ソフトを起動させます。
インストールがまだな場合、先にそちらを済ませてください。

デスクトップのショートカット、またはスタートメニューからFireAlpacaを起動します。
起動直後、広告ページが表示されると思います。たったこれだけで無料配布が可能になっているとは……。なんともおトクな気分です。それにしてもブラシショップが気になる。広告を見終わったら「OK」ボタンを押します。

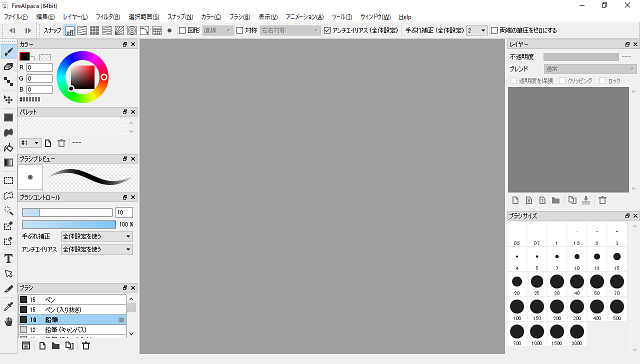
メイン画面が表示されます。メッチャ本格的です。
何度でも言いますがフリーペイントツールです。……しかし本当の驚きはこの後にやって来るのですよ。
キャラクターの切り抜き
キャラクターを背景から切り抜きます。お絵かきソフトの本領発揮です。
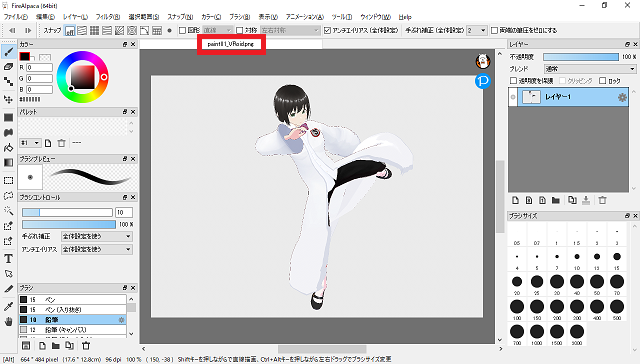
メニューの「ファイル」→「開く」でキャラクター画像を開きます。あるいはメイン画面にドロップしてもOK。

キャラクター画像が表示されました。画像の上の部分にファイル名が表示されているかと思います。

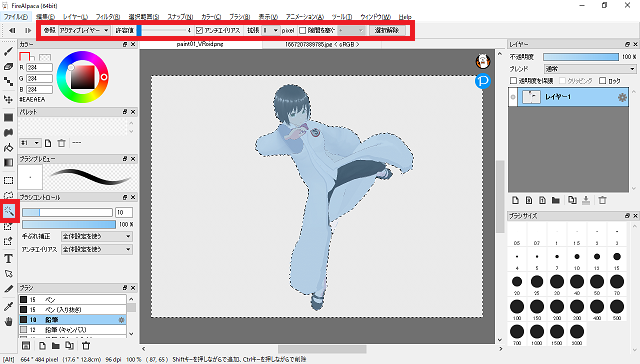
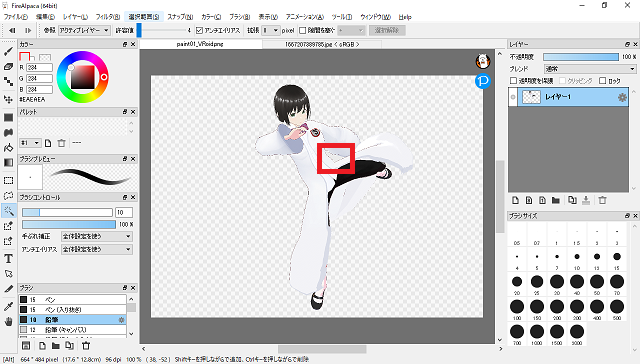
左側ツールバーから「自動選択ツール」を選びます。するとツールオプションエリア(メニューの下部分)が自動選択オプションになります。ここで参照を「アクティブレイヤー」、許容値を「4」くらいに設定します。
ツールオプションの設定が終わったら、どこでもいいのでキャラクターの背景をクリックしてみてください。背景が自動で選択されます。
この場合「アクティブレイヤー」はキャラクター画像です。色差にある程度の「許容値」を持たせて、キャラクター画像の背景と同じ領域を選択しましょう、ってことですね。

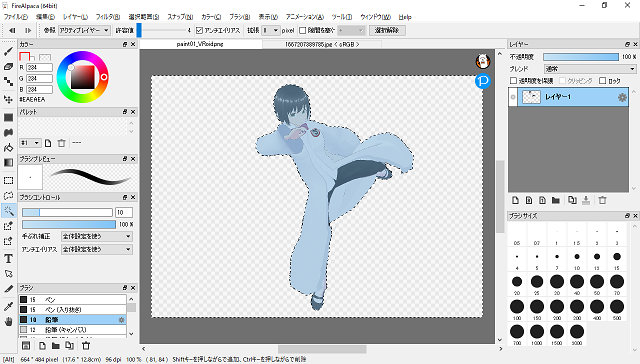
背景を消すためにキーボードの「Delete」を押します。これで背景だけが消去されます。キャラクター以外の部分がチェック模様になっていますが、これは「透明」っていうことです。
……これだけですよ? たったこれだけで背景を取り除いてキャラクターを切り抜けました。ペイントでは何度も塗りつぶしを繰り返した面倒な作業が、自動選択ツールと「Delete」ボタンだけでできちゃいました。FireAlpaca……、恐ろしい子……。
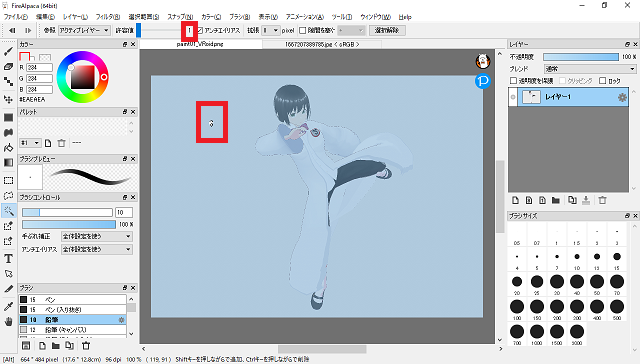
設定した「許容値」の「4」は場合によって変わります。今回はこれくらいがちょうど良かったってことです。じゃあ選択する際の「許容値」が適切ではなかったら? 試しに「許容値」が「1」の場合をやってみました。

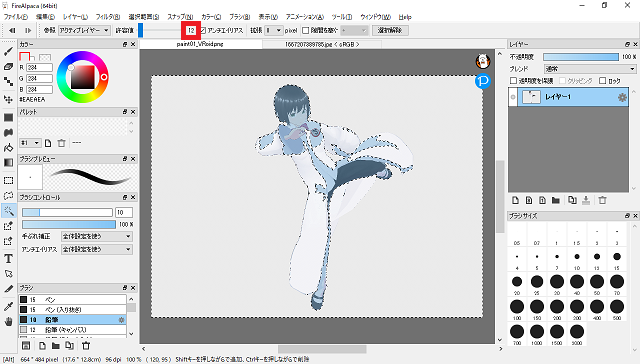
背景は一色に見えて様々な色で構成されています。このため「許容値」が狭すぎると背景の一部しか選択されません。反対に大き過ぎたら? 今度は「許容値」が「12」の場合をやってみました。

今度はキャラクターの一部まで選択されました。「許容値」が大きすぎて、服の似たような色まで同じ領域と見なされた、ということです。
「許容値」は何度か試して適切な値に設定しましょう。

……しかし、よーく見ると背景が残っていることがわかるかと思います。自動選択ツールは隣接している部分をまとめて選択してくれるので、飛び地的に背景があると、残ってしまいます。

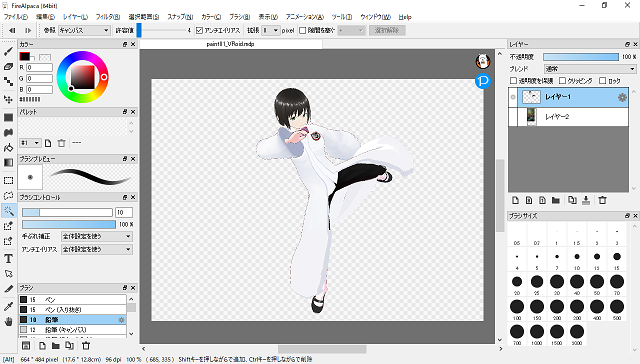
背景をすべて削除して切り抜き完成です。自動選択ツールのお陰で、作業が非常に楽になっているかと思います。
キャラクターと背景の合成
ついにキャラクターと背景の合成です。

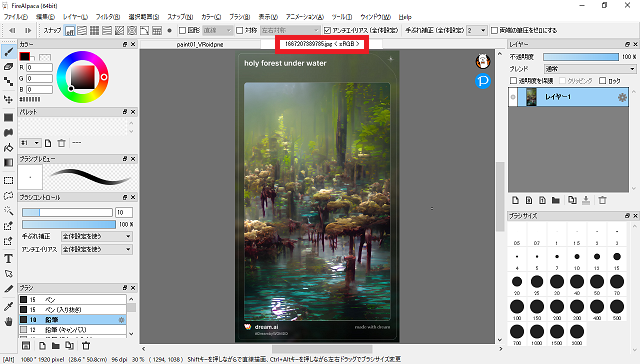
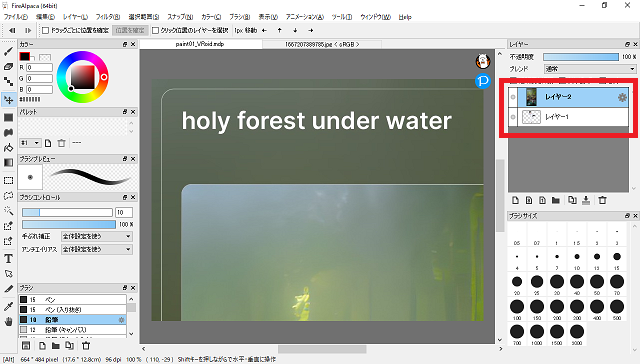
背景画像を開きます。画像の上にファイル名が表示されます。
「選択範囲」⇒「全選択」あるいは「Ctrl+A」で画像全体を選択し、「Ctrl+C」でコピーします。

先程切り抜いたキャラクター画像に戻って、「Ctrl+V」で背景画像を貼り付けます。

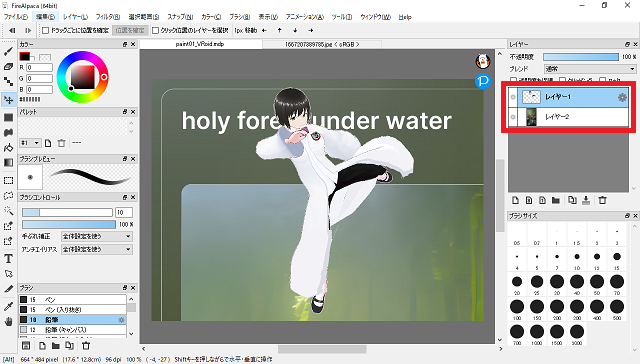
ご覧のとおり何も見えなくなりましたが、これは背景画像(レイヤー2)がキャラクター画像(レイヤー1)よりも上にあるからです。背景画像は透明ではないので、後ろのキャラクターが隠れている、ってことですね。

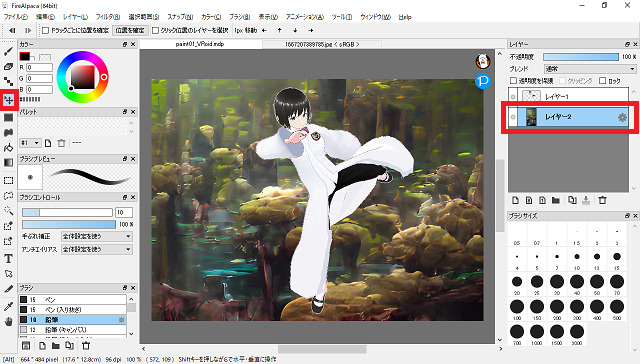
キャラクターを前に出すために、レイヤーの順番を変えます。右側にあるレイヤー1をドラッグしてレイヤー2よりも上に持ってくるだけです。
この場合、背景画像をキャラクター画像に貼りつけたので、このような作業が必要となりました。逆にキャラクター画像を背景画像に貼りつければ、最初からキャラクター画像のレイヤーが上になっているかと思います。

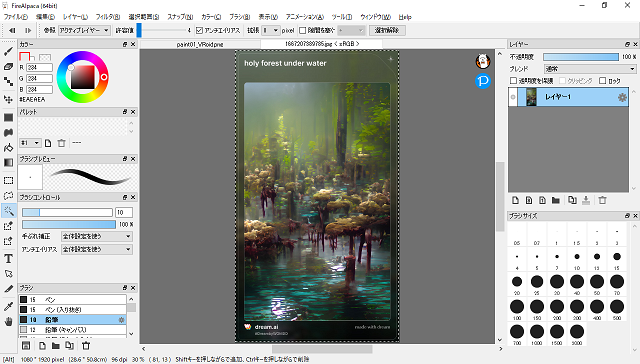
背景画像の位置を調整します。レイヤーは「レイヤー2」を選択し、この状態でツールバーから位置調整を選んでください。背景画像をドラッグすれば位置を変えられます。
レイヤーのお陰で位置調整が簡単なのも、お絵かきソフトの強みですよね。
合成画像の保存
合成が完了したら画像を保存します。

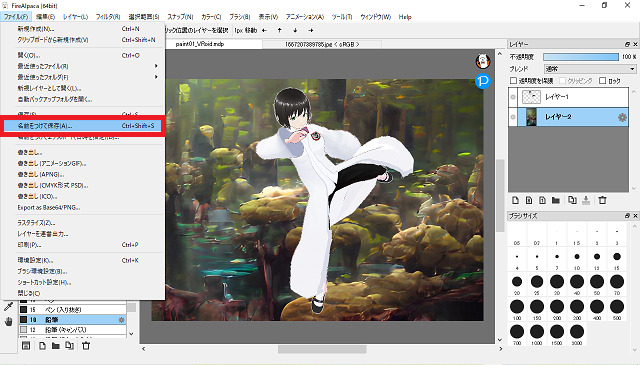
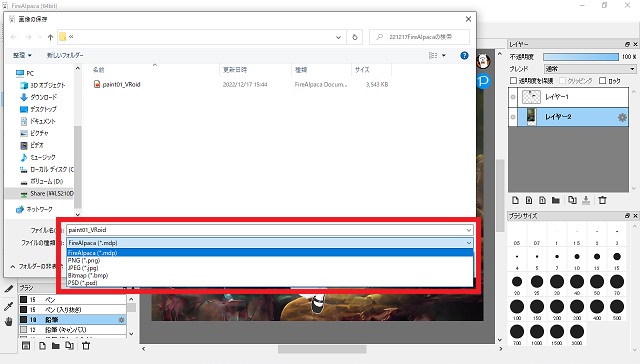
「ファイル」⇒「名前を付けて保存」を選択します。

この後も編集する場合は、FireAlpacaのファイル形式「.mdp」で保存します。挿絵として投稿するならPNGかJPEGですかね。

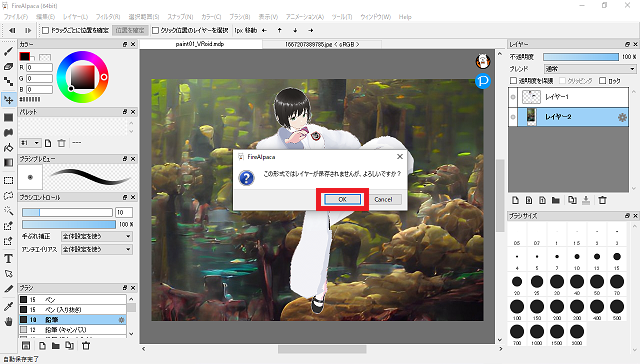
たとえばPNGで保存すると、「レイヤーが保存されません」と言われます。そうは言ってもアップするためにはしょうがないので「OK」です。これとは別に「.mdp」でも保存しておけば安心ですね。

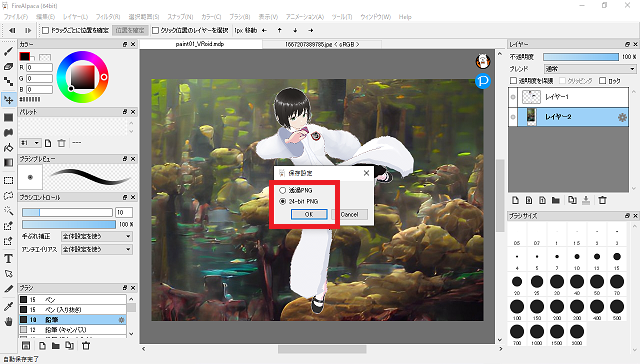
また、PMGで保存する場合には形式も聞かれます。透過情報を持った「透過PNG」か、透過情報のない「24-bit PNG」のどちらで保存するか、という質問です。画像の編集はお絵かきソフトでおこない、透明部分を使うことがないので「24-bit PNG」で問題ないです。
以上でFireAlpacaを用いたキャラクター画像と背景画像の合成は完了です。お疲れさまでした。
まとめ
FireAlpacaを用いたキャラクター画像と背景画像の合成を紹介しました。
自動選択ツールを使えば、キャラクターの切り抜きはラクショーです。許容値を調整すれば、たいていのキャラクターはこれでいけます。
↓お絵描きツールを使えば複雑な合成もできますよ。
↓Fireといえばそのものズバリな画像加工はこちらです。
↓お絵描きソフトはAIイラストの加工にも使えます。