さて今日は久しぶりにAIイラスト以外の話だ。題して、複雑な合成!

複雑な? あんまり難しそうなのはちょっと……

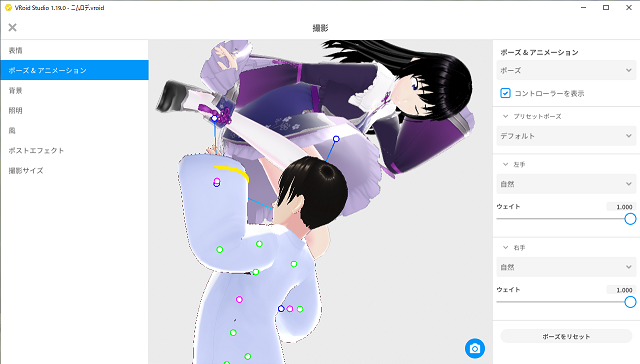
安心しろ! なにしろ我々がやるんだから難しくはない。具体的にはこんな感じ

ハレンチな!
要約
キャラクターの前後状況が入り組んだ、複雑な合成方法を紹介します。キャラクター同士だけでなく、小道具を合成したり色々な事に使えて、特にAIイラストで生成してもらったアイテムを合成、とか楽しいです。
覚えておくと表現の幅が広がる画像加工です。さらにごくまれにですが実生活に役だったりして……。
はじめに
背景とキャラクター、キャラクターとキャラクターの位置関係が完全に前後であれば話は簡単です。レイヤーの重ね順で、単純に前後を変えることができます。
しかしラノベの挿絵的には、時として一部分だけ前後関係を変えたいことがあります。あるいはそれ用にAIイラスト生成したアイテム(剣とかツノとか)をキャラクターの前面に持ってきたいこともあります。
そんな時に今回の記事をお役に立てていただければ幸いです。……実生活において、どうしても写真を合成したいときにも結構使えたりして。
例として使うのは以下の画像です。

ハレンチな! ……自作ラノベ魔法都市カディンギルの追憶 ~アメイジア帰還計画発動~「6-5 アンラッキースケベ」の挿絵です。
モデルはサキュバスのアルマと、主人公のニムロデ。ラブコメではよくある光景ですよね。アルマ(キャラ①)の足のあいだにニムロデ(キャラ②)の頭があります。奥からキャラ①⇒キャラ②⇒キャラ①と並んでおり、単純なレイヤーの前後では再現できません。
完成画像ではツノも背景も合成しています。特にツノはAIイラストから持って来て前面に置いているので、やってることは同じですが、今回は気にしないことにします。
↓比較的単純な複数のVRoidキャラクター合成はこちら
↓合成全般の話はこちら
複雑な合成
VRoidキャラクターの出力
まずは大人しく普通にキャラクター①を出力します。知らねーよ! って場合は以下を参照してください。
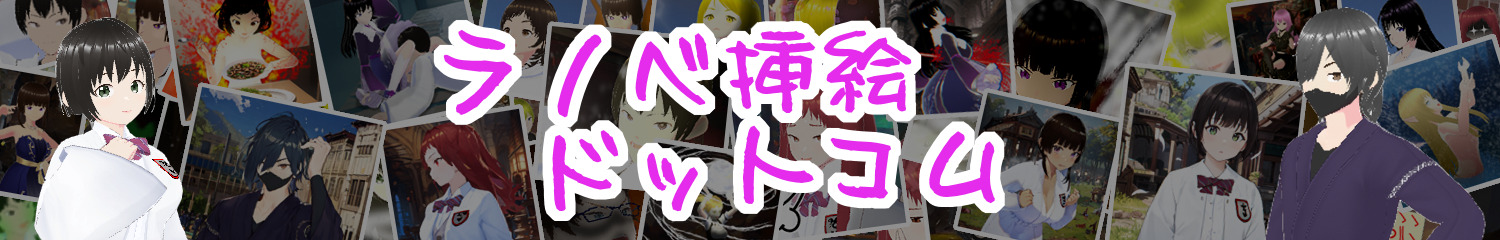
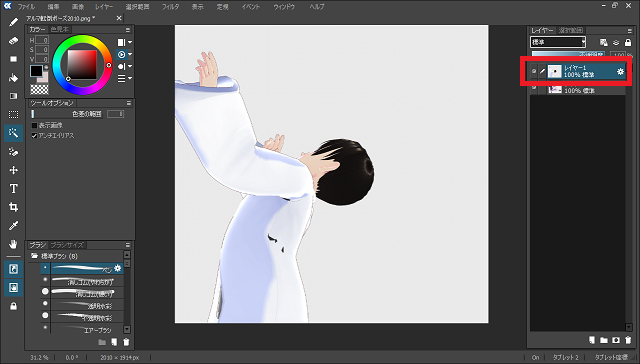
完成形をイメージしてVRoidキャラクターにポーズをとってもらいます。

次はキャラ②の出力です。キャラ①との位置関係を確認しながらおこなうんですけど、ここで問題が。VRoid Studioでうつぶせポーズをとってもらうのがムズイ。……少なくともこのときはわからなかったので、別の方法をとりました。

ということで逆にキャラ①を回転させました。わからないなりに姑息な手段を使うのですよ。

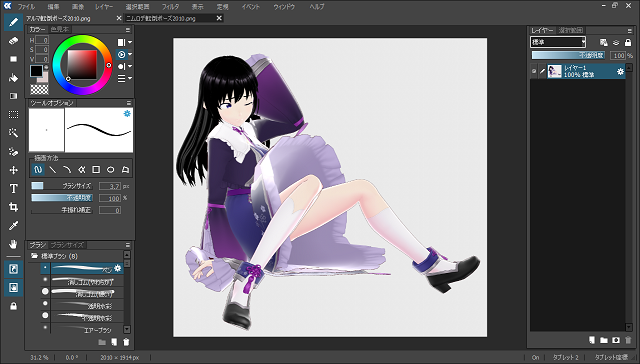
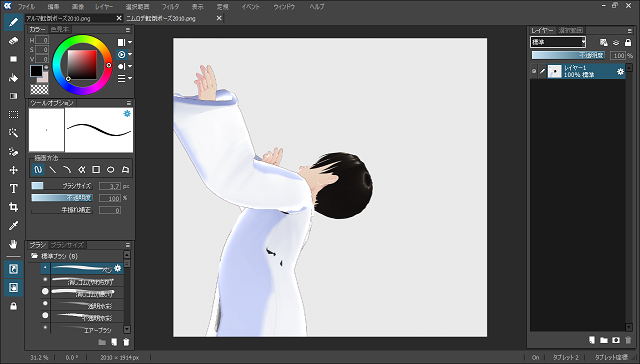
先ほどのキャラ①横回転画像を背景にして、キャラ②の位置や大きさ、体勢を調整します。納得がいったら、背景を無地にしてキャラ②のみの画像を出力します。
ここで地味に重要なのが、キャラ①とキャラ②の照明です。同じ場所にいるのに光のあたり方が違う、なんてことがないよう注意しましょう。その他サイズとか、雰囲気とかにも気をつけるとより良い挿絵になるかと思います。
切り抜きと合成
VRoid Studioでキャラ①とキャラ②の出力が終わったら、いよいよ合成です。今回もお絵かきソフトはopenCanvasを使いますよ。



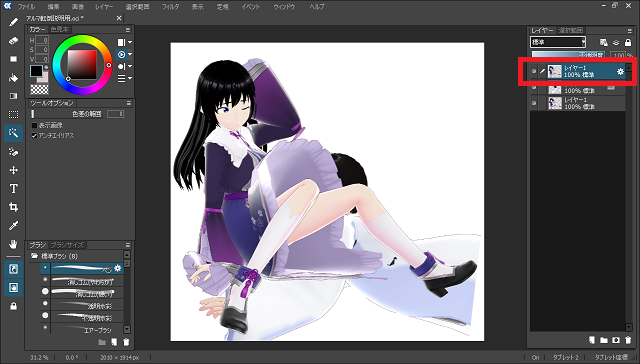
まずはキャラ①とキャラ②のファイルを開きます(左画像、真ん中画像)。キャラ②の画像を「Ctrl+A」で全選択⇒「Ctrl+C」でコピーして、キャラ②の上に「Ctrl+V」でペースト(右画像)。
キャラ②をペーストした段階でレイヤーが重なっていますが、キャラ②の周りに無地塗りつぶし背景がありますのでキャラ①は見えません。



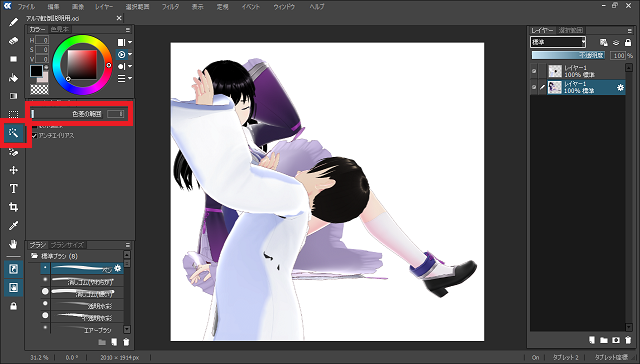
いつものように「自動選択ツール」で無地背景を消去します(左画像)。「色差の範囲」を必要に応じて適宜調整し、キャラ①とキャラ②の背景をどちらも消します。
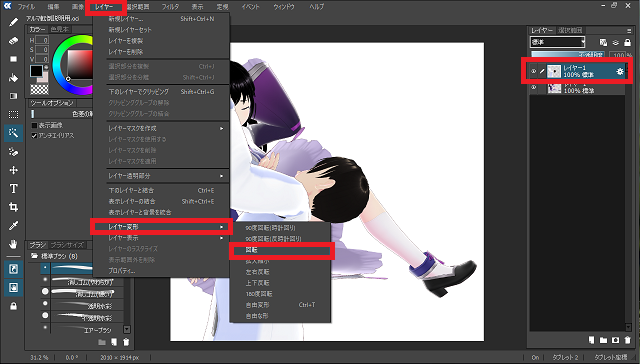
お次はキャラ②の回転です。キャラ②のレイヤーを選んで上側メニューバーから「レイヤー」⇒「レイヤー変形」⇒「回転」です(真ん中画像)。回転の際に位置も調整します。また、サイズ感がイマイチだったら「拡大縮小」で合わせます(右画像)。


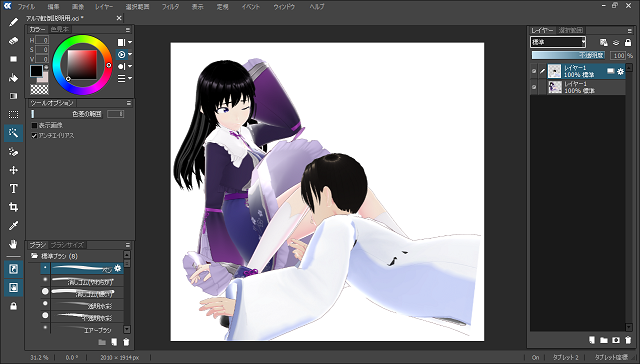
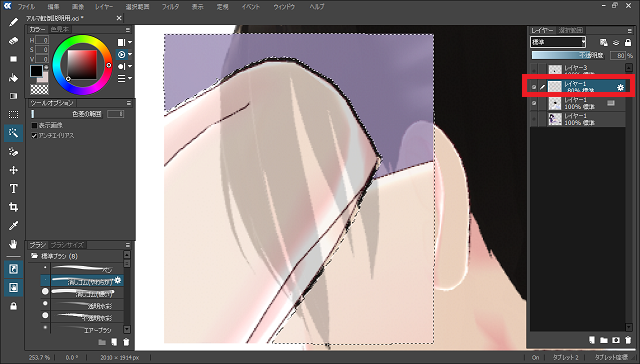
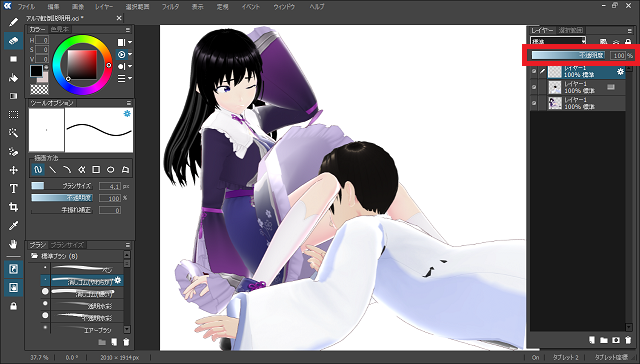
キャラ②の調整が済んだら、キャラ①のレイヤーを右クリックして「レイヤーを複製」します。重ね順を動かして、下からキャラ①、キャラ②、キャラ①の順になるようにします(左画像)。前後関係と同じ順ですね。
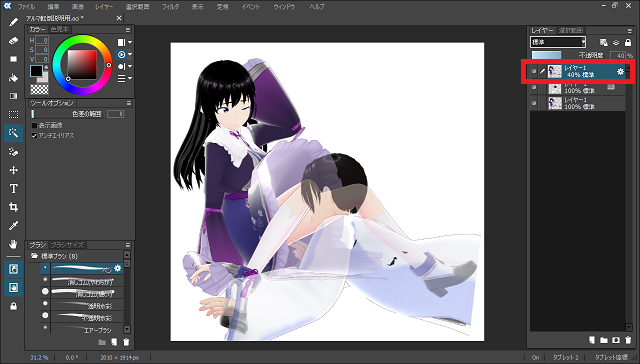
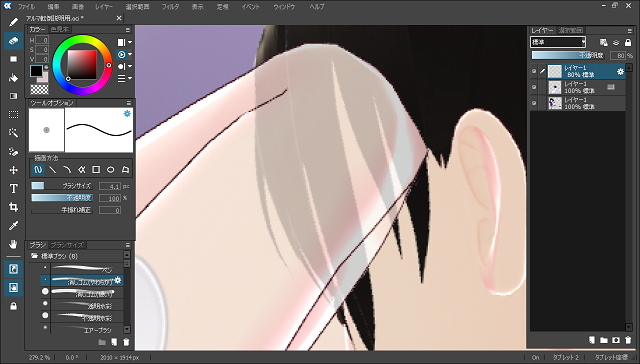
ここから上側キャラ①レイヤーの不要部分を消していくのですが、キャラ②が見えないとやりづらいです。そこでレイヤーの透明度を調整して、なんとなくキャラ②が見えるようにしておきます(右画像)。


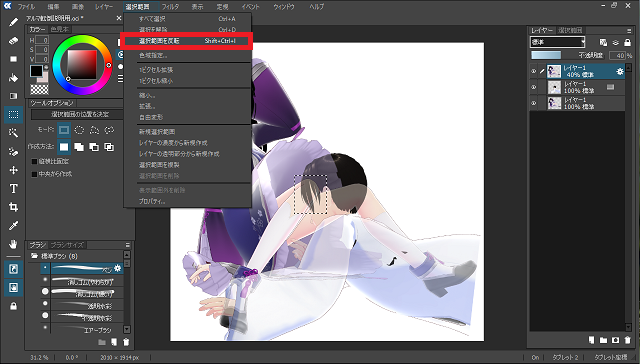
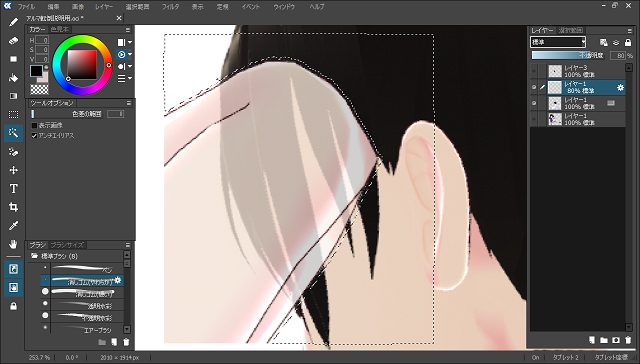
大まかで良いのでキャラ①レイヤーの、キャラ②の前面に来る部分を選択します(左画像)。ここではキャラ①の右ひざです。「選択ツール」では四角でも丸でも多角形でもお好みで。選択したら、上側メニューバーから「選択範囲」⇒「選択範囲の反転」です。
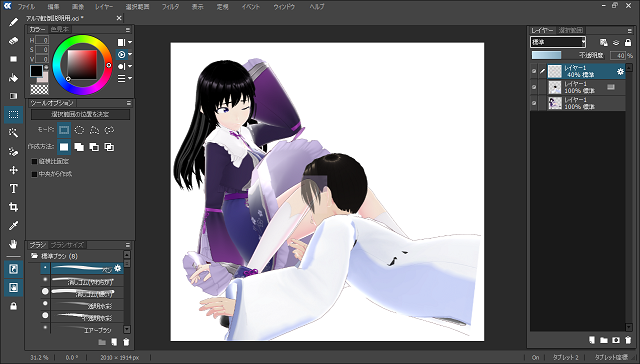
先ほどは『前面に来る部分』を選択したのですから、「選択範囲の反転」より『前面に来ない部分』=『不要部分』のみが選択されます。これを確認して「Delete」です(右画像)。これで『不要部分』が大まかに削除できます。
ここではキャラ①レイヤー全体をコピーして不要部分を削除しましたが、『前面に来る部分』のみを選択したほうがスマート? 『前面に来る部分』が複数ある場合など、そのほうが良さそうです。適宜使い分けていただければと思います。


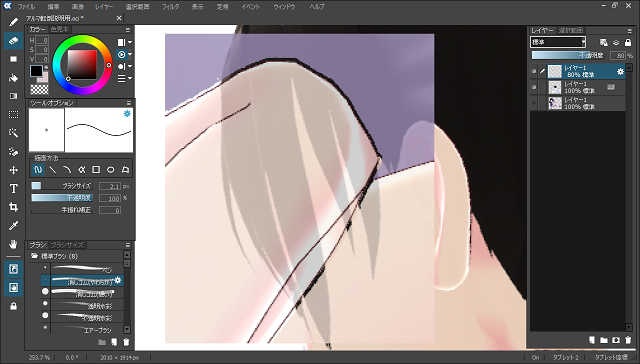
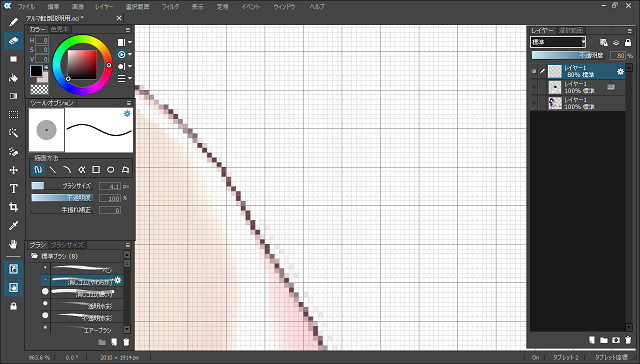
つづいてキャラ①の前面に来る部分と、不要部分の境界を消しゴムで消していきます(左画像)。消すのは不要部分のほうですよ。どっちでもいいんですけど統一しましょう。両者を完全に分断するように消します(右画像)。
このときキャラ①の下の方のレイヤーは非表示にしておくとよいです。表示されていると、不要部分を消せたかどうかがよくわからないので。
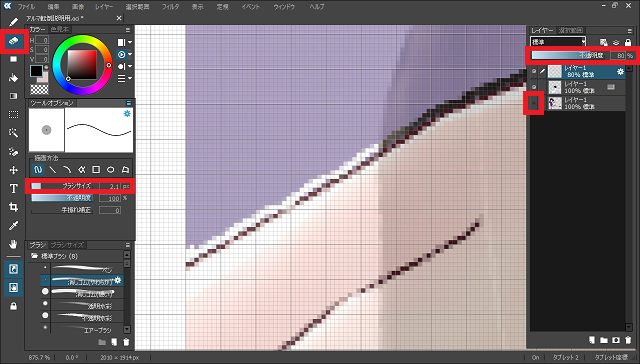
ここではわりと多き目に拡大して、消しゴムも小さくしています。どの程度拡大して、どの程度の消しゴムサイズでおこなうかは趣味の問題です。細かくやればやるほど仕上がりは満足のいくものになりますが、時間もかかる。兼ね合いが難しいですよね。



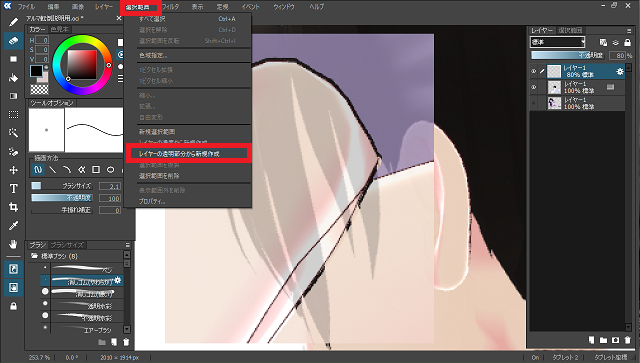
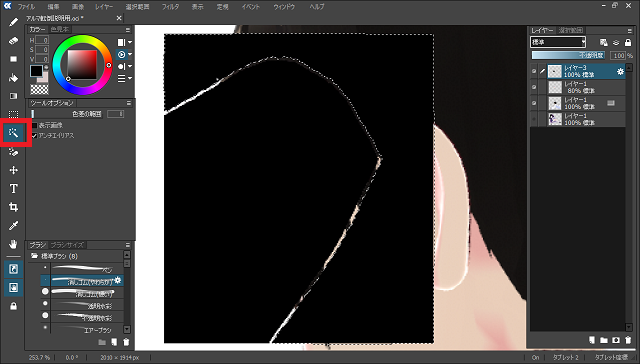
消していない不要部分をちまちま消すのは大変です。できればいっぺんに消したい。ということで消していない不要部分を選択するため、上側メニューの「選択範囲」⇒「レイヤーの透明部分から新規作成」をクリックします(左画像)。
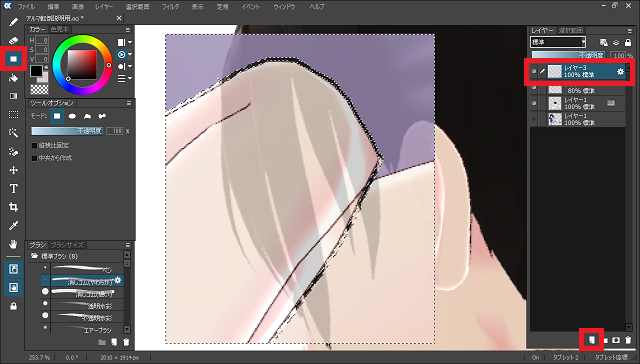
次に右下のレイヤー作成ボタンで、新規レイヤーを作成します(真ん中画像)。つづけて四角塗りつぶしを実行、色は何でもいいんですけどこの場合黒です。あんまり派手な色にすると目がちかちかするので苦手ですが、これまた趣味です。
塗りつぶせたら、「自動選択ツール」を使って、消したい方の色のかたまりをクリックします(右画像)。さきほど単色で塗り潰していますので、消していない不要部分が全部まとめて選択されます。



選択範囲を保ったままで、消したい不要部分のあるレイヤーに移動します(左画像)。「delete」を押せば、消したい不要部分をいっぺんに削除できます(真ん中画像)。……でも実は消し残しがあるんですよね(右画像)。
消し残しがあるのは使った消しゴムがやわらかかったからです(消しゴムの中心を強く、周辺にいくほど弱く消す)。硬い消しゴム(二値的に消える消えないが明確)だとおそらくこうはならない。でもやわらかく消したほうが絵的に好みだし……、みたいな葛藤があります。



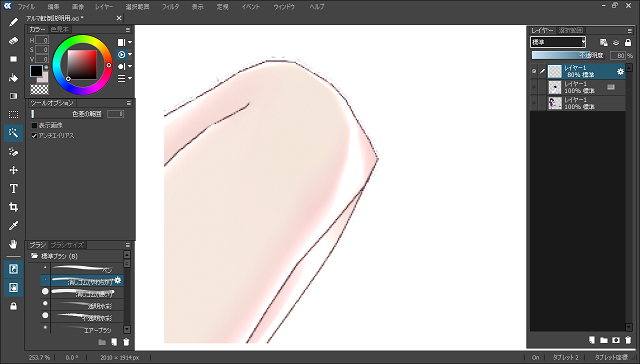
しょうがないので地道に消し残しを削除していきます(左画像)。消し残しは必要部分から少し離れたところにあるので、わりと大雑把でもOK。終わったら最終チェックして(真ん中画像)、前面に来る部分の透明度を元に戻します(右画像)。
わりと工程が多いですので時間がかかります。どれくらいかかるか、っていうと消したい部分の多さ、複雑さ、丁寧さによります。さらにこのときは、ツノをつけて背景を合成して照明を工夫して、となかなか大変でした。
こんな感じで結構面倒なのですが、状況によってはやりたくなってくるタイプの挿絵です。
当然ですが他のペイントツールでも同じようなことができるかと思います。あるいはもっと良い機能(投げ縄選択ツール的な)があって簡単にできるとか。openCanvasだって、今回のようにわりとはっきり分かれている場合は「自動選択ツール」が使えるかも。
時と場合よって工夫を重ねて、自分なりにやりやすい方法を見つけていただければと思います。……もしもっと良さげな方法を見つけたら紹介します!
まとめ
キャラクターの前後状況が入り組んだ、複雑な合成方法を紹介しました。キャラクター同士だけでなく、小道具を合成したり色々な事に使えて、特にAIイラストで生成してもらったアイテムを合成、とか楽しいです。
覚えておくと表現の幅が広がる画像加工です。さらにごくまれにですが実生活に役だったりして……。なかなか大変なのですが達成感はあります。皆さんもぜひ試して、印象的な挿絵を作ってみてください!
……しかし、今回例にした合成に比べて、実際に使った挿絵は攻めてますね。もはや足で頭を挟み込むレベル。右手とか触ってんじゃないかって程です。ご利用は計画的に。