じゃあ今回は輝く拳、行ってみよう

あれ? このあいだやったばっかりじゃないですか?

甘い! 技術は常に日進月歩! このあいだはこのあいだ、今は今!

ホントに行き当たりばったりな人だな……
要約
このページでは簡単・短時間に可能な光る拳の加工方法を紹介します。
①拳を覆う円を描く
②放射状に走る光を描く
③拳を覆う円の内側を薄くする
全三工程、手順は少々ややこしいですが、今回も線を描く必要ゼロの初心者フレンドリーです。時間は五~十分くらいですかね。
↓似たような輝く拳はこちら
↓openCanvasを無料で手に入れる話はこちら(タブレット購入にはお金かかるけど)
輝く拳で戦闘を派手に演出!
①拳を覆う円を描く
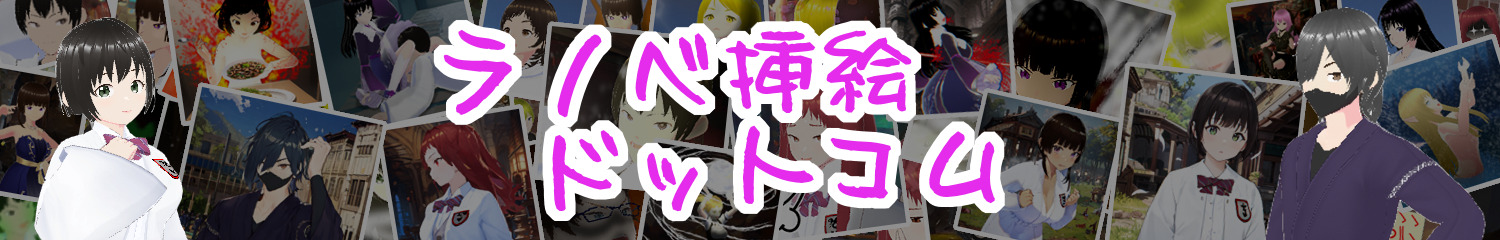
まずはいつものようにキャラクターと背景を合成します。

なんとなくこのあいだの続きっぽい画像。
ミノ子がパンチしてサスケがやられているところです。……ちょっと男女差別が激しくなってきた気もしますが、しょうがないですよね。
VRoid Studioでキャラクターを作り、ポージング。背景はDream by WOMBOで中東っぽい雰囲気のをAI画像生成してもらいました。
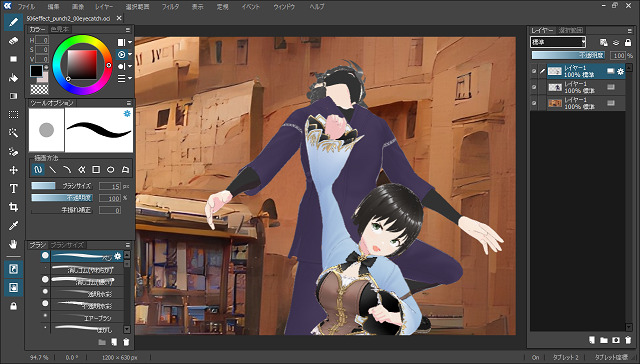
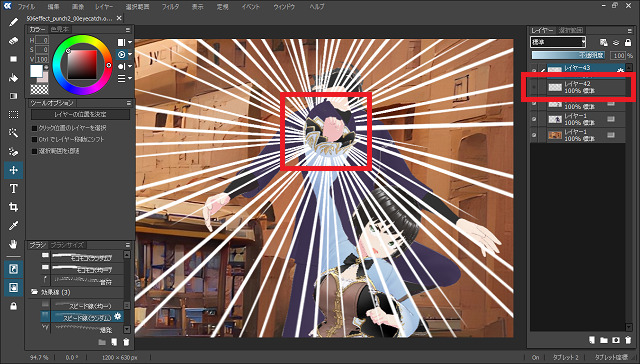
次に拳を覆う円を描画するためのレイヤーを準備します。

右下の新規レイヤー作成ボタンを押して、新しくレイヤーを作ります。重ね順は一番上ですよ。
そしたら実際に円を描く準備です。左のサイドバーから塗りつぶしを選び、色は白、形状は丸にします。

だいたいキャラクターの拳のあたり目掛けて塗りつぶします。
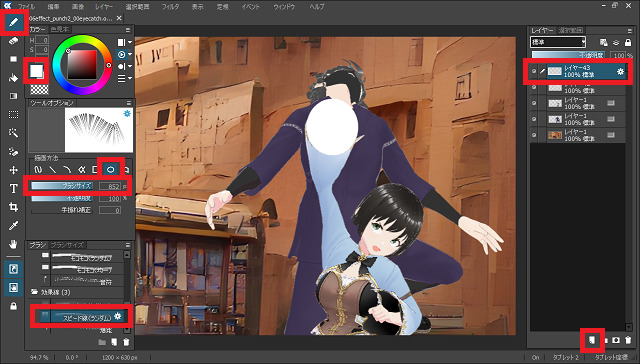
お次は放射状の光の準備です。同じく新規レイヤーを作成し、ペンから「スピード線(ランダム)を選びます。色は白、形状は円、ブラシサイズは……、まあやってみるしかないですよ。
②放射状に走る光を描く
スピード線(ランダム)のブラシサイズと円の大きさに関しては、正直出たとこ勝負です。なんとなくイメージはつきますけど、トライアンドエラーを繰り返す感じで。

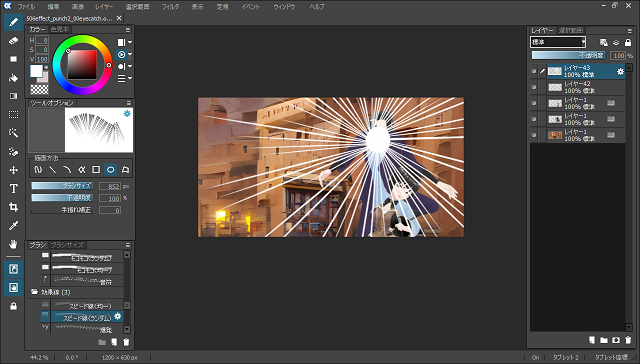
こんな感じかなー、と当たりをつけて……、いざ! 勝負!

はい来ましたー! こんな調子で、放射状の効果線が一瞬で描けます。……まあ、ペンのサイズとか、円の大きさとか何度か試したんですけどね。
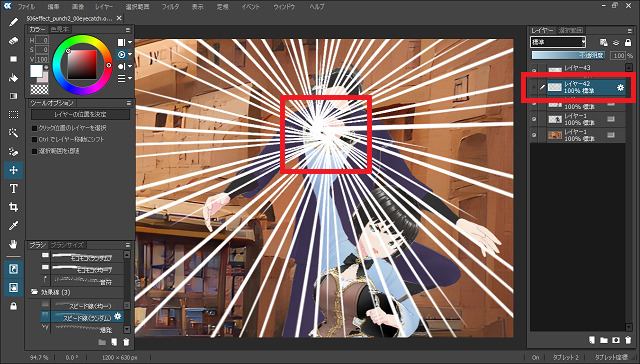
じゃあこれで終わり! ってわけでもなくて、円の下のスピード線(ランダム)を処理しておいた方がいいと思っています。

円が描かれたレイヤーの左にある表示/非表示ボタンを押して、円を見えなくしたところです。
ご覧のとおりスピード線(ランダム)のしっぽ部分がごちゃごちゃしています。これはこれでアリ、とか、どうせ円で隠れるからいいよ、って人以外は消しておいた方が無難かと。

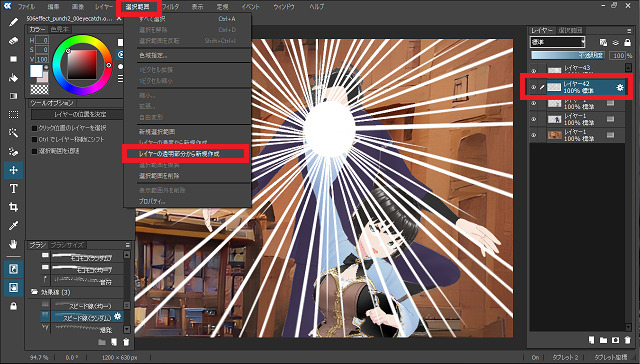
円にかかる分だけ削除するために、まずは円の部分を選択します。円が描かれているレイヤーを選んで、メニューの「選択範囲」から「レイヤーの透明部分から新規作成」です。

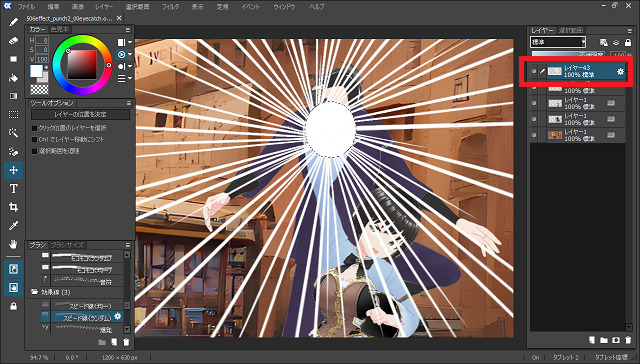
円の部分が選択された状態で、今度はスピード線(ランダム)が描かれているレイヤーに移動します。この状態でキーボードの「delete」を押すと、スピード線(ランダム)の円にかかっている部分のみが消えます。

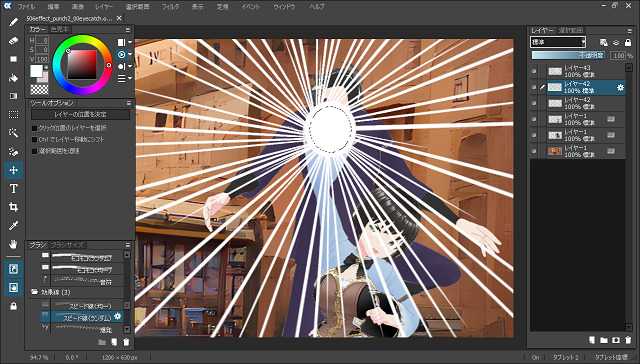
念のため確認。さっきと同じように円を非表示にしてみると、スピード線(ランダム)のごちゃごちゃがなくなっていることがわかります。
③拳を覆う円の内側を薄くする
これで完成! でもいいんですけど、拳を覆う円がちょっと味気ない。とうことで真ん中だけ薄くしたいと思います。

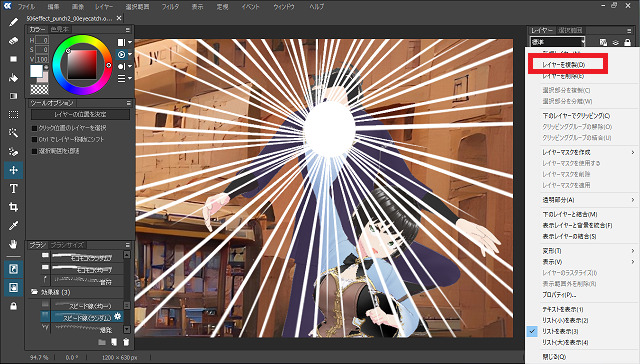
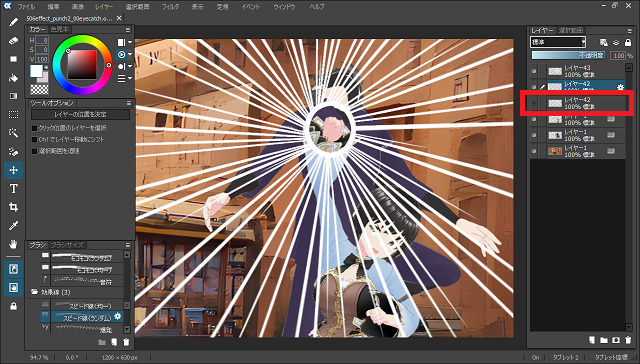
円が描かれたレイヤーを選択し、右クリックのメニューから「レイヤーを複製」です。

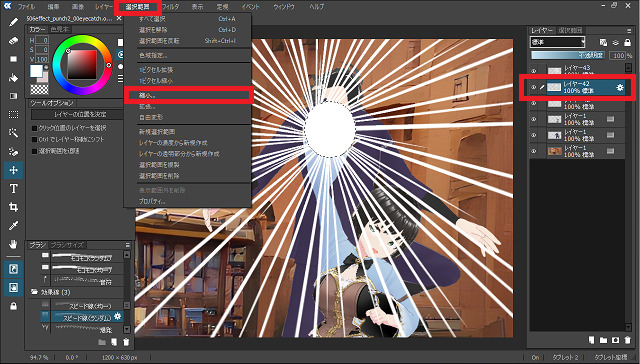
さっきと同じ要領で円が描かれた部分を選択します。中身だけ選択するために、この状態でメニューの「選択範囲」から「縮小」です。

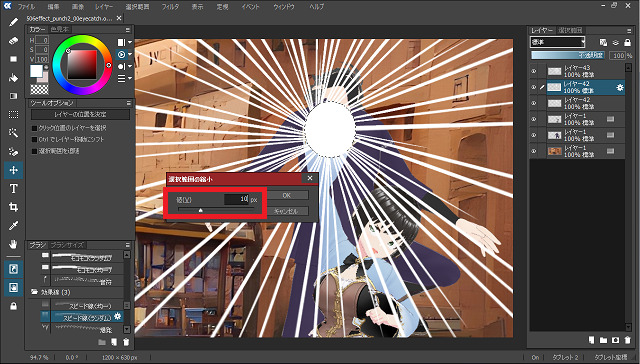
「選択範囲の縮小」ウィンドウが出てきます。これで「量」を調整。ここではだいたい「10」くらいですかね。

円の内部だけが選択されました。円が描かれたレイヤーはふたつありますが、お好みのほうを選択してキーボードの「delete」ボタンを押します。

念のため確認。内部を消していない円の描かれたレイヤーを非表示にすると、円の内部が消えていることがわかります。
お次は内部の消された円をいい感じにぼかします。

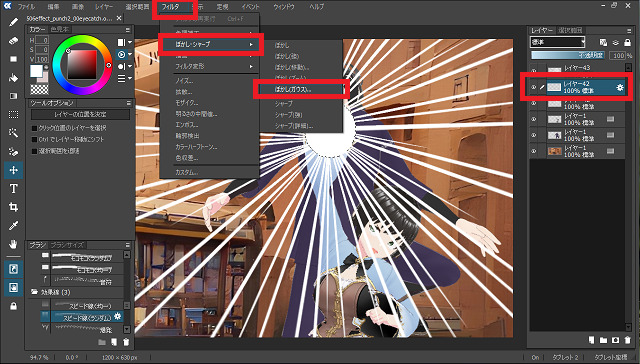
内部を消していない円の書かれたレイヤーを選択して、円全体を選択します。ぼかす前に円全体を選択することで、円のそとにぼかし効果がおよぶのを防ぎます。この状態でメニューの「フィルタ」から「ぼかし・シャープ」で「ぼかし(ガウス)」です。

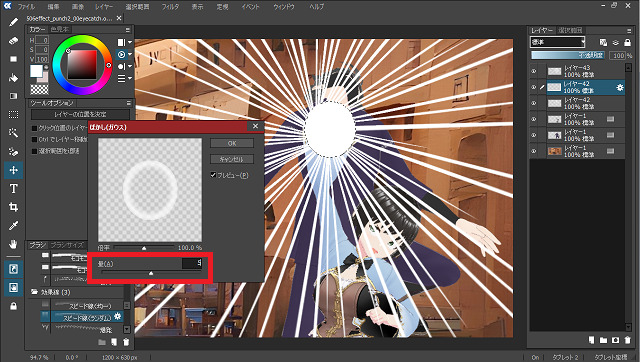
「ぼかし(ガウス)」ウィンドウでぼかす「量」を調整。プレビュー画像を見ると、円の外側方向にはぼけず、円の内側だけぼけていることがわかるかと思います。お好みの雰囲気になったら「OK」ボタンを押します。

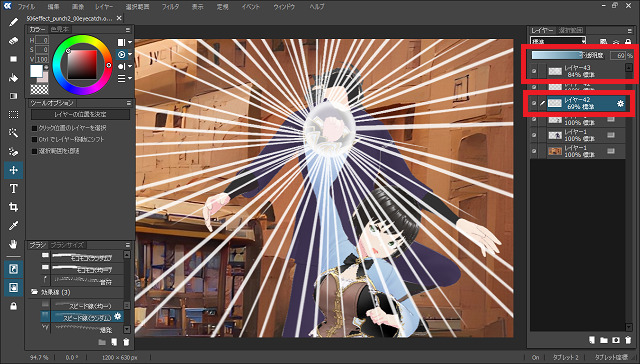
ラスト、拳を覆う円と、放射状に走る光の透明度を調整します。このあたりはホント趣味の問題ですよね。しかし、この趣味でもって良し悪しがガラリと変わったりするから恐ろしい……。
ということで全工程終了です。おつかれさまでした。
まとめ
簡単・短時間に可能な光る拳の加工方法を紹介しました。
①拳を覆う円を描く
②放射状に走る光を描く
③拳を覆う円の内側を薄くする
全三工程、手順は少々ややこしいですが、今回も線を描く必要ゼロの初心者フレンドリーです。時間は五~十分くらいですかね。
手軽さと所要時間のわりには、印象的で見栄えの良い効果が得られるかと思います。是非お試しいただき、派手な戦闘シーンの演出に挑戦してみてください。
↓VRoidのキャラクターを出力する方法については以下をご参照ください。
↓こんな変なキャラクター同士の合成もありますよ。
↓画像加工全般に関しては以下をご参照ください。