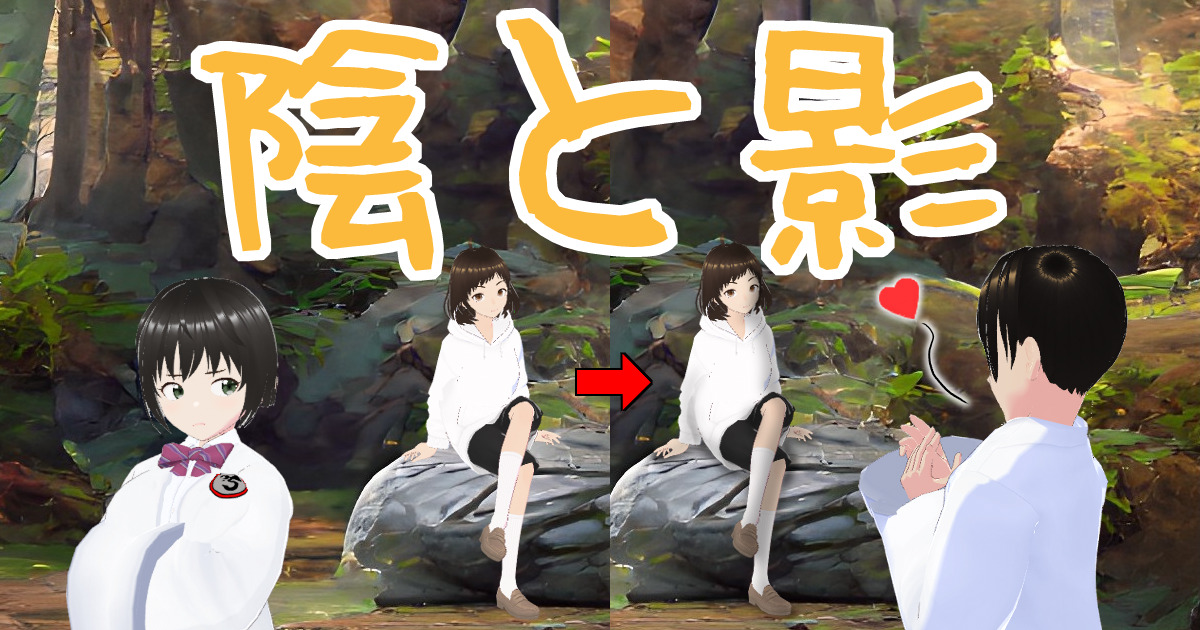
さて、今回は陰と影だ

良かった! やっと私のラノベに使えそうな画像加工ですね

キャラクターに陰をつけたり、壁や地面にキャラクターの影をつけたり、合成っぽさを誤魔化せる画像加工だ

地味に使い勝手が良さそうですね
要約
陰と影の画像加工について、その詳細な加工方法を紹介します。
これにより合成したキャラクターと背景を馴染ませ、違和感のない挿絵とすることができます。
↓変な光の当たりかたに興味ある場合はこちら
↓openCanvasを無料で手に入れる話はこちら(タブレット購入にはお金かかるけど)
陰と影でキャラクターを馴染ませよう
バストアップの挿絵を描いている分にはそれほど気にならないのですが、全身を描くとなんだかキャラクターが浮いて見えたりします。背景に馴染んでない、合成したでしょ? って雰囲気がバレバレだったりして。
そりゃたしかに合成ですからしょうがない。でもちょっとは合成でなく見せたい。そう思ったときに助けてくれるのが陰と影です。
背景にあわせてキャラクターに陰をつければ、周囲に溶け込んで見えます。Vroidのキャラクターにはもともと陰がついていますが、その調整範囲を超えて陰を表現すれば合成っぽさを緩和することができます。
もっと強力なのはキャラクター自身が壁や床に落とす影です。逆にこれがまったくないとやっぱり合成した感はぬぐえません。効果的に影を落とすことができれば、違和感のない挿絵を表現することができます。
陰を意識した合成
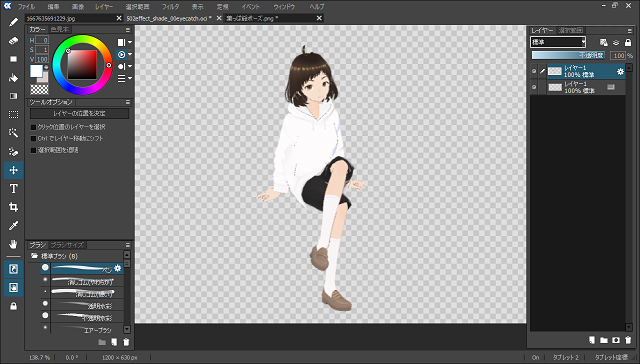
まずはキャラクターを準備します。

今回はヒロインのくせに最近出番の少ないシナルがモデルです。
合成についての詳しい説明は以下をご参照ください。
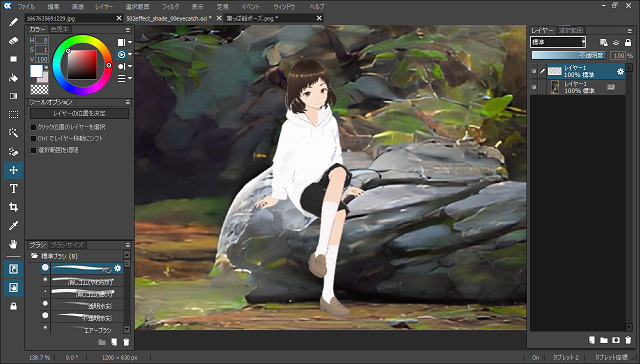
ということで合成した画像を以下に示します。

VRoidとDream by WOMBOがかなりいい仕事してくれましたので、最初から違和感は少ないです。それでもやっぱりもう少し溶け込ませたい。
ここで気をつけるべきはキャラクターと背景それぞれにたいする光の当たり具合です。
今回の場合、キャラクターにも背景にも左から光が当たっていますが、これが逆だとどうしようもなかったりします。対策としてはVroidの撮影時に照明の方向を調節するか、背景を反転させるかしましょう。
陰の描画とぼかし
キャラクターの選択
ここではレイヤーをふたつ使って濃さの違う陰を表現したいと思います。どちらのレイヤーも陰をつけるのはキャラクターだけ。ということでキャラクターだけを選択します。

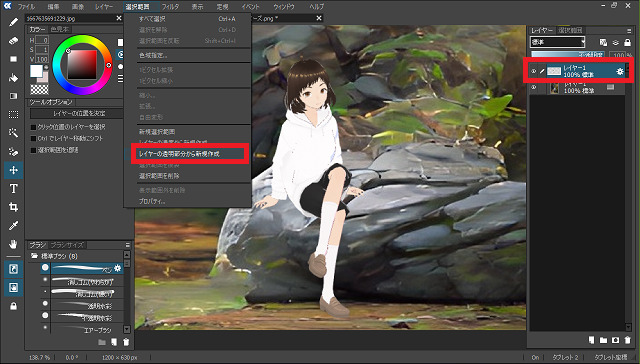
キャラクターのレイヤーを選択して「選択範囲」から「レイヤーの透明部分から新規作成」をクリックします。

キャラクターが点線で囲まれます。これでキャラクターだけが選択されました。
陰の描画
陰の描画には①キャラクターの陰になる部分を黒く塗る、②全身を黒く塗りつぶして不要部分を消す、というふたつの方法があります。どちらでも良いのですが、陰の鋭い出っ張りを表現しやすい②のほうが手軽かと思います。
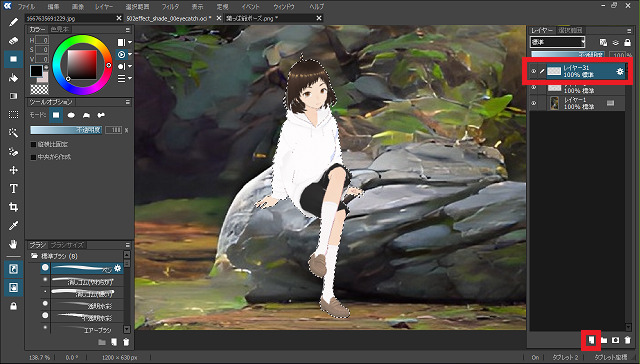
まずは陰を描画するレイヤーを準備します。右下のレイヤー新規作成ボタンを押し、新しくレイヤーが作成されたことを確認します。陰を描くレイヤーがキャラクターのレイヤーよりも上にくるようご注意ください。

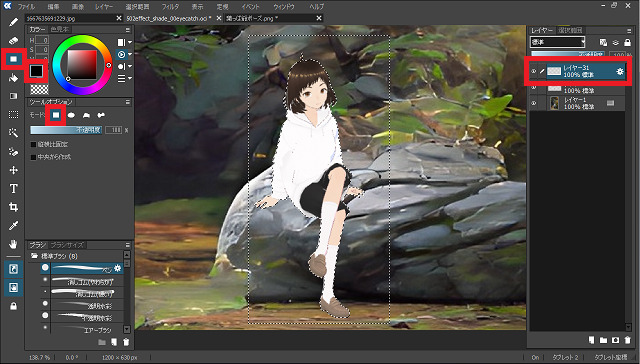
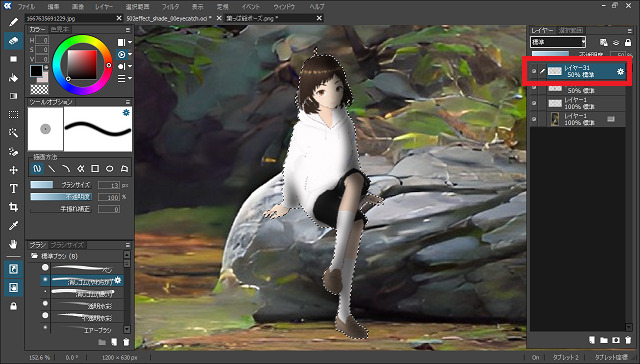
新しく作成したレイヤーで、四角塗りつぶしをおこないます。色は黒。このときレイヤーが間違っていると、背景やキャラクターが塗りつぶされるので注意してください。また、キャラクターの選択が解除されていると、本当に四角く塗りつぶされます。

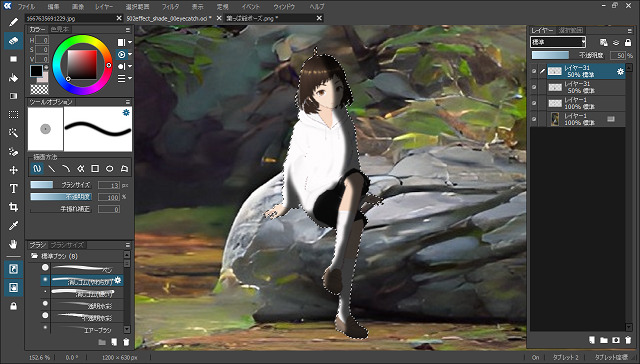
新しいレイヤーでキャラクターだけが塗りつぶされました。

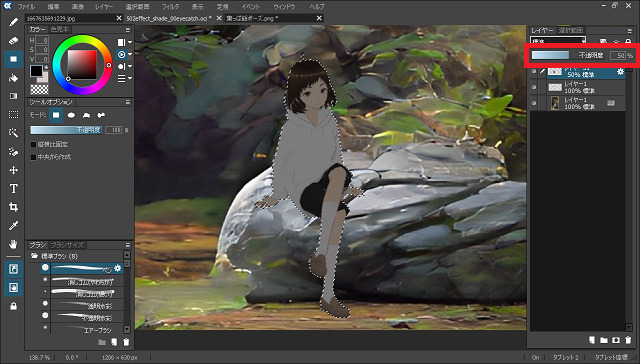
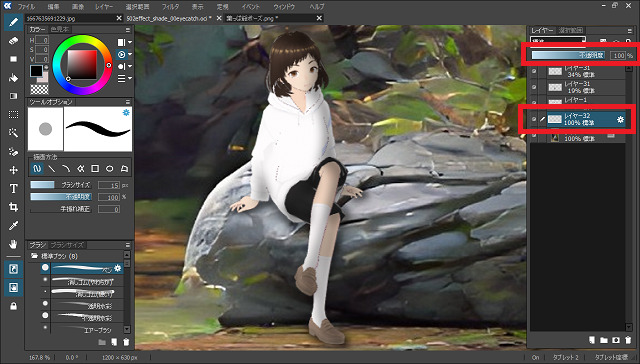
キャラクターが完全に黒く塗りつぶされたままでは作業がしにくいので、適当に不透明度を調節します。ここでは50%としました。

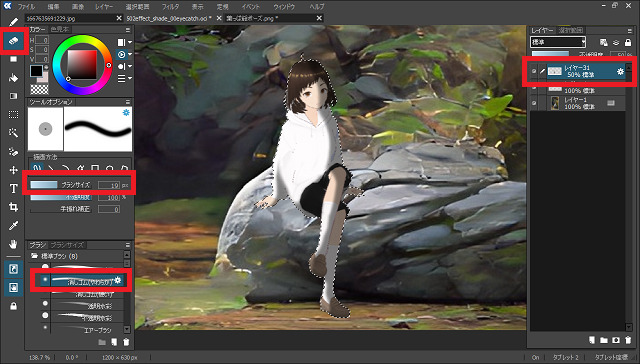
陰をつけたくない部分の黒を消しゴムで消していきます。あとでぼかすのでかなり適当でも問題ないです。

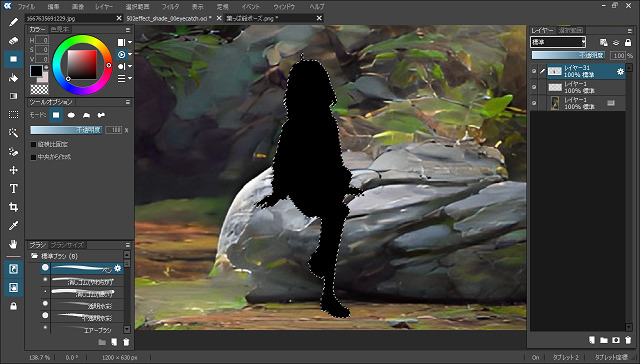
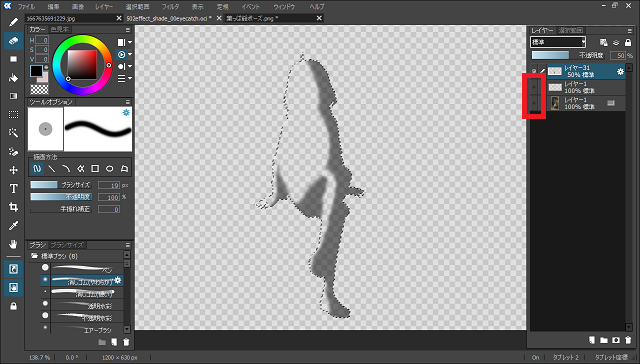
不要部分が残っていないかどうか確認したい場合には、レイヤーの表示/非表示ボタンを押して、陰のレイヤーだけを見るとわかりやすいです。
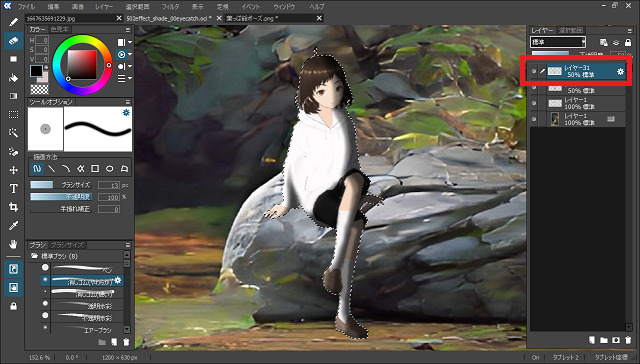
レイヤーをもうひとつ使うので複製します。陰の濃さはひとつでいいや、って場合はぼかす工程に進んでください。

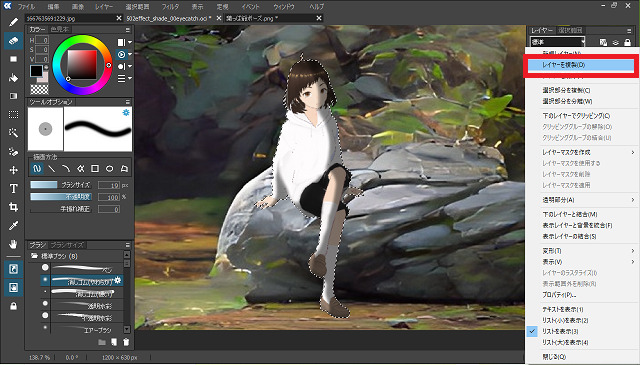
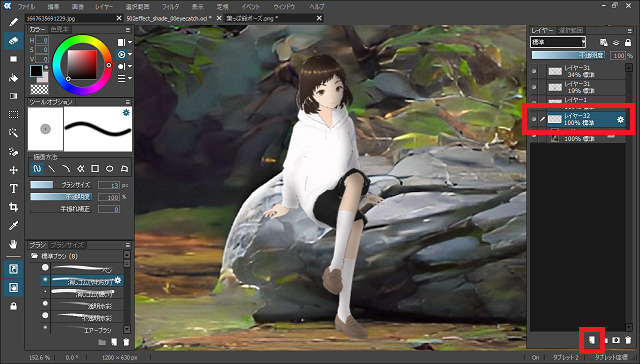
複製したいレイヤーを選んで右クリックすればメニューが出ます。「レイヤーの複製」をクリックしてください。

レイヤーが複製されると、不透明度50%が重なって影が濃くなります。ここからふたたび不要部分を消去して、二段階に濃さを変えます。

陰の濃さが二段階になりました。これで陰の描画工程は完了です。
陰をぼかす
つぎは描画した陰をぼかします。何しろ素人ですから、いくら消しゴムがけとはいえ、素のままで線を出すのは怖すぎますので。

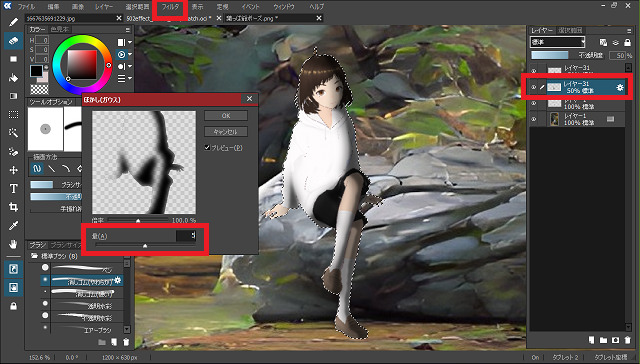
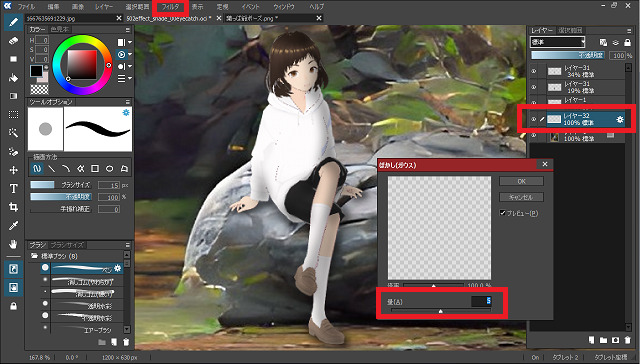
ぼかしたい方のレイヤーを選び、「フィルタ」から「ぼかし(ガウス)」をクリック。ぼかし(ガウス)ウィンドウが出るのでぼかす量を調節します。ここでは「5」にしました。
さっきからずっとそうなのですが、キャラクターだけが選択されている状態を保ったままにしてください。ぼかし(ガウス)ウィンドウのプレビューにある通り、キャラクターのフチの部分をぼかさないためです。

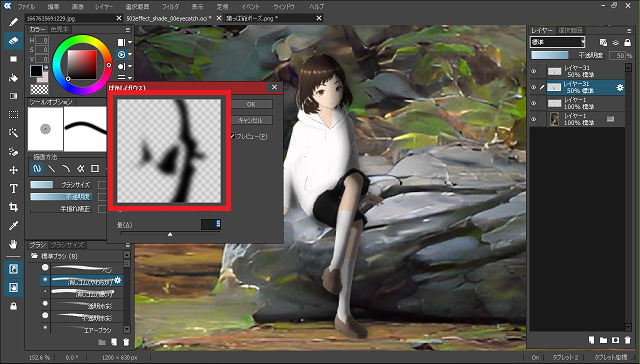
キャラクターの選択が解除されていて、レイヤー全体にぼかしフィルタがかかるとどうなるのか? その場合、上の画像のようにキャラクターのフチの部分までぼかされます。キャラクターにできるはずの陰が、背景にできてしまった状態です。
もしキャラクターの選択が外れてしまった場合には、前の工程と同じように、キャラクターのレイヤーから「レイヤーの透明部分から新規作成」で、もういちどキャラクターだけを選択してください。

もう片方のレイヤーの陰も同様にぼかします。これで不連続でない、陰の濃さが表現できます。
でもこれだとちょっと陰が濃すぎます。そんな場合は好みに応じて、それぞれのレイヤーの不透明度を変えてください。
以上で陰の画像加工は完了です。お疲れ様でした。
背景にキャラクターの影を落とす
今度はキャラクターが背景画像に落とす影の加工を紹介します。さっきまでと同じ画像で説明を続けます。

影を描画するレイヤーを新規作成します。キャラクターにできる陰は、キャラクターレイヤーよりも上でしたが、キャラクターが落とす影はキャラクターよりも下にくるようにしてください。キャラクターに影がかぶった場合でも見えなくなり好都合だからです。

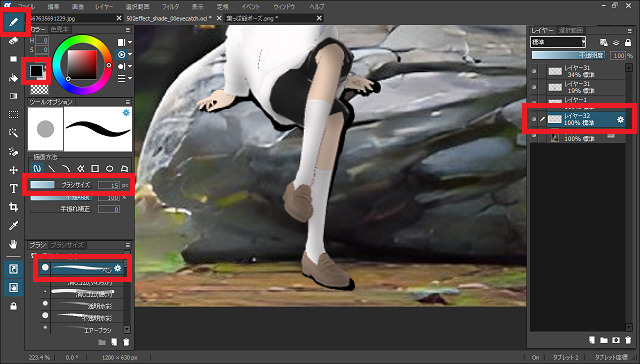
黒い色で影を描画していきます。ブラシサイズは画像にあわせてお気に入りでどうぞ。適当に塗りましたが、レイヤーがキャラクターレイヤーの下なのではみ出しを気にする必要がありません。

陰と同じようにして影をぼかします。

不透明度を調整して影も完成しました。
これにて陰と影、どちらも画像加工完了です。お疲れさまでした。
実際にこの画像加工を使った挿絵としては、例えば以下があります。
魔法都市カディンギルの追憶 ~アメイジア帰還計画発動~
「1-5 森の妖精、葉っぱ爺」
https://ncode.syosetu.com/n4503hx/12/
まとめ
陰と影の画像加工について、その詳細な加工方法を紹介しました。
これにより合成したキャラクターと背景を馴染ませ、違和感のない挿絵とすることができます。