衝撃的な演出がしたいです。大ショック! みたいな。なんかないですかね?

ずいぶんストレートだな。……白眼にしてみるとかは?

やってはみたんですけど、ちょっと物足りなくて……

よろしい! ならばRGBずらしだ!
要約
イラストのRGBずらしを紹介します。キャラクターのRGBそれぞれのレイヤーを準備して、位置をずらすだけの簡単操作です。さらに背景の彩度を下げてRGBずらしをより目立たせる方法もあわせて解説します。
なかなか使いどころが難しいですが、ショッキングなイメージの画像にできますので、効果的に使えばグッと印象的な挿絵にできます。
はじめに
本来RGBずらしはイラストに面白印象を与えるためのものらしいです。ポップアート的、スタイリッシュ、なんて表現も見られます。
ちょっと試しにやってみたんですけど、ラノベ挿絵との相性的に使いどころがムズイ。……などと思っていたらちょうど良いシーンが出てきました。突然攻撃されてショック! みたいな衝撃的演出にピッタリです。具体的には以下みたいな感じですよ。

強い衝撃を受けたときにキャラの体の線が一瞬ブレて二重三重に見える。よくある演出です。さらに背景を単色にしてキャラクターにはRGBずらしを施すことで、より強調してるのでは? ……と思っていますが、詳しいことは素人ですからわかりません!
ともかくショッキングで印象的な挿絵を演出できるので、ちょくちょく使っています。
今回もいつもと同じようにVRoid Studioで3Dキャラクターを生成、Dream by WOMBOで背景用AIイラスト生成、openCanvesで画像加工、って流れです。RGBずらしだけなら5分もあれば終わります。背景の彩度をいじっても10分かからないで終わります。
↓同じく有名イラスト加工方法であるグロー効果も面白いですよ。
↓その他ショックな効果いろいろは以下にも出てきます。
合わせてお読みいただけると超嬉しいです!
RGBずらしの具体的な手順
RGBレイヤーの準備
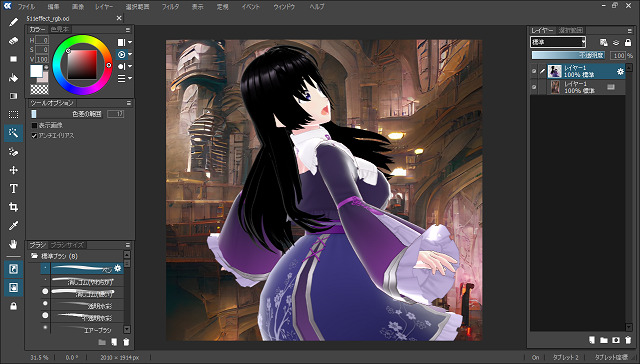
まずはお馴染みの合成画像を準備してください。


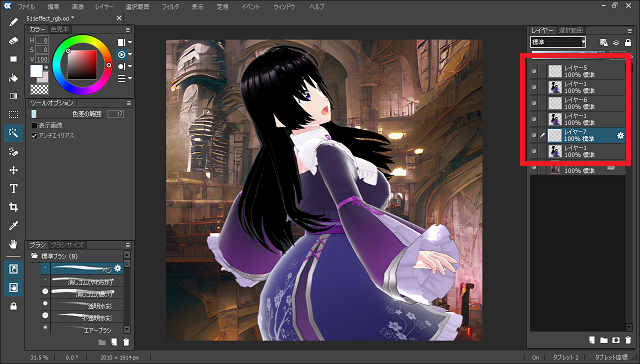
準備したのが左画像。キャラクターは変態サキュバスのアルマです。そしたらRGBずらし用にキャラクターのレイヤーを「Ctrl+C」⇒「Ctrl+V」で3枚準備、あわせてそれぞれの上に新規レイヤーを作成します(右画像)。


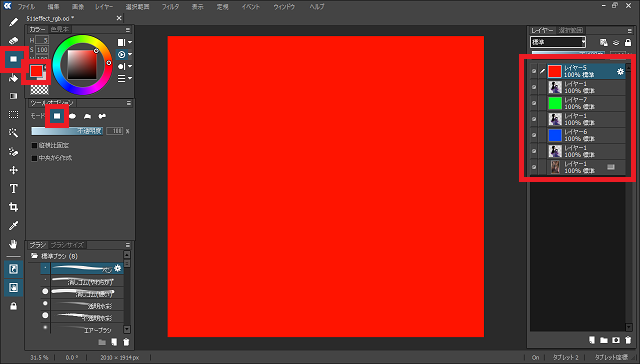
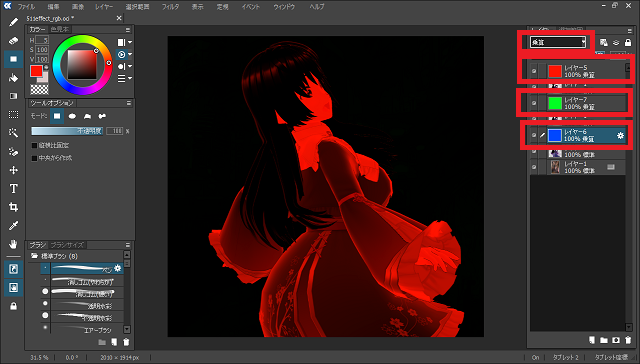
準備した新規レイヤーをRGBで塗りつぶします(左画像)。四角塗りつぶしでも何でもいいので、ともかくRGBですよ。塗りつぶしたらそれぞれRGBレイヤーは「乗算」にします(右画像)。
早速それっぽくなってきましたけど、背景をしっかり見せたいところです。ということでキャラクターの範囲以外のRGBを消します。



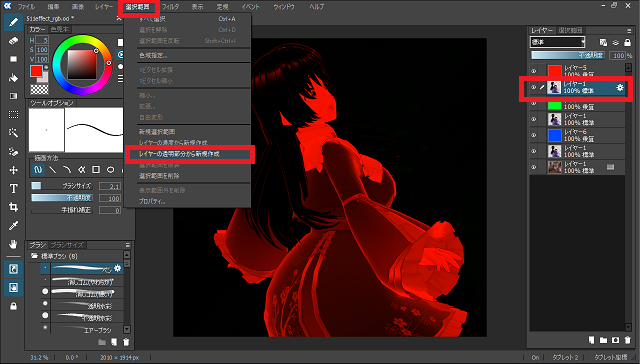
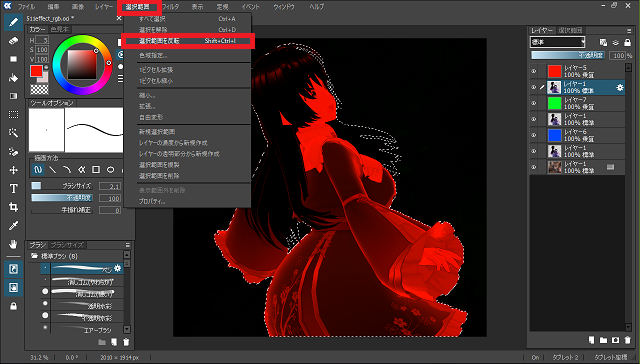
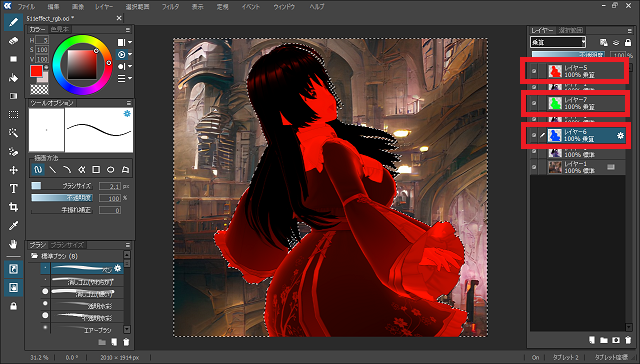
まずはキャラクターの範囲を選択します。「選択範囲」⇒「レイヤーの透明部分から新規作成」です(左画像)。そしたらこれを「フィルタ」⇒「選択範囲を反転」でもって、キャラクターがいない範囲の選択に変えます(真ん中画像)。
この選択範囲を保ったままRGBそれぞれの塗りつぶしレイヤーを選択して「Delete」します。するとキャラクターがいない範囲の塗りつぶしが消えるので、背景がちゃんと見えるようになります(右画像)。



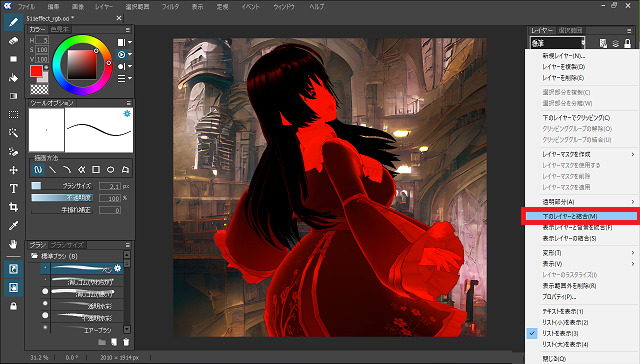
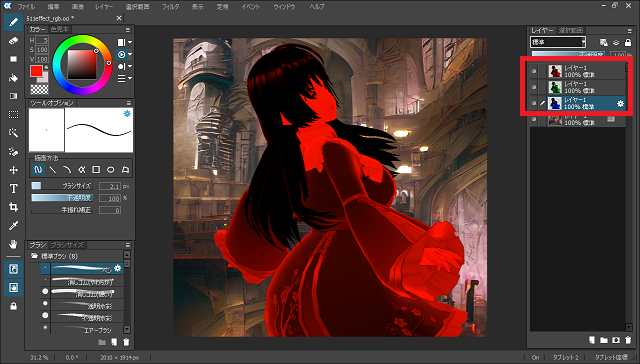
つづいてそれぞれの塗りつぶしレイヤーとキャラクターのレイヤー結合します。右クリック⇒「下のレイヤーと結合」を選択して実行可能です(右画像)。これをRGBすべてでおこないます(真ん中画像)。
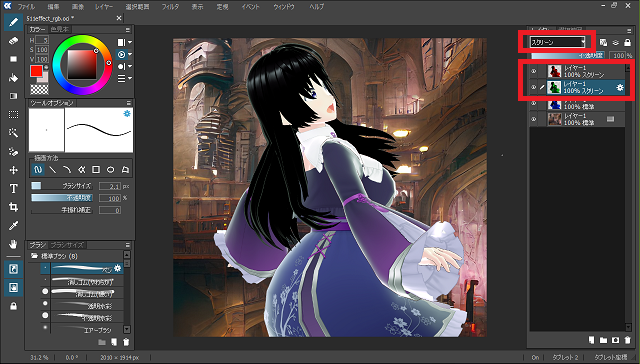
ここまででキャラクターのRGBレイヤーが揃った形になります。最後に上ふたつ(RとG)をスクリーンにして準備完了です(右画像)。
RGBレイヤーの移動
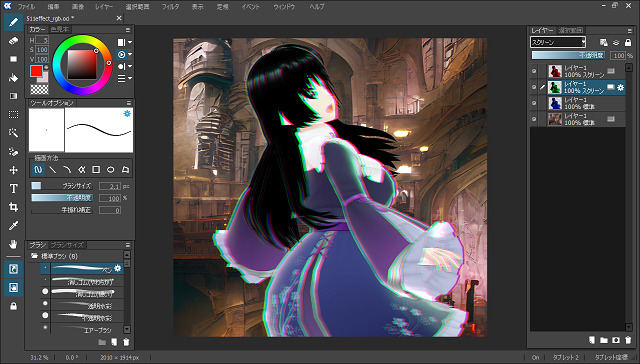
準備したRGBそれぞれのレイヤーを左右にずらします。ここではRを右に、Gを左に動かして、Bはそのままにします。



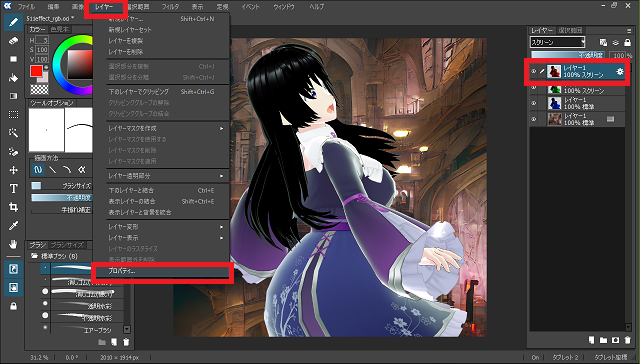
動かしたいレイヤー(Rレイヤー)を選択した状態で、上側メニューから「レイヤー」⇒「プロパティ」です(左画像)。別の方法としては右側のレイヤーウィンドウから動かしたいレイヤーを右クリック⇒「プロパティ」でもOKです。
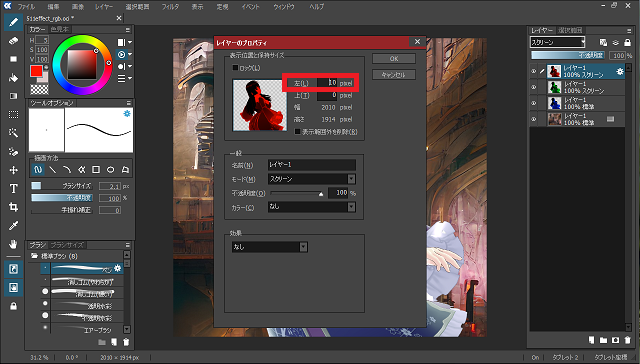
「レイヤーのプロパティ」ウィンドウが表示されますので「表示位置」の「左」を調整します(真ん中画像)。ここでは「10」としていますが、どんな印象になるのかトライアンドエラーで好みを見つけるのが良いかと思います。
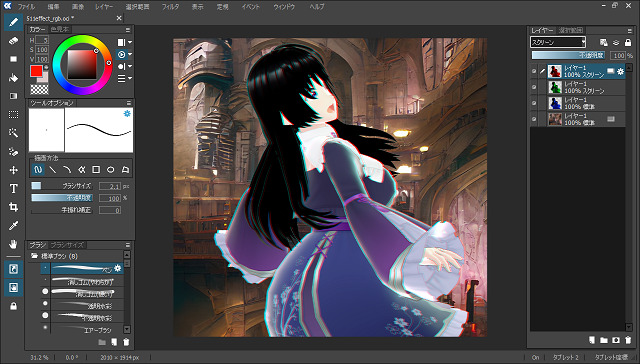
「OK」ボタンを押して実行すると、Rレイヤーだけが右に動いたがわかるかと思います(右画像)。……「左」に「10」動かしたのに「右」? プラスマイナスとか数値とか、やっぱりいろいろ試してみる必要がありそうです。


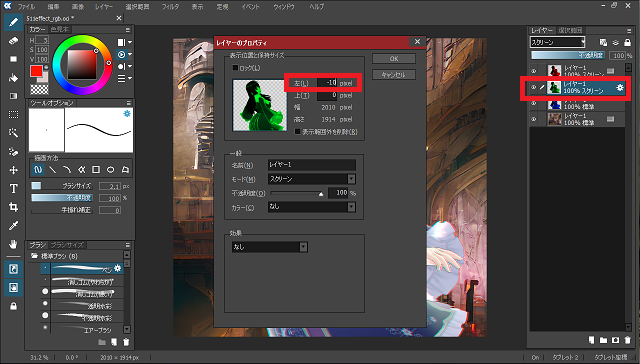
今度はGレイヤーを選択して「レイヤープロパティ」を調整します(左画像)。さっきと反対に「左」に「-10」です。実行するとGレイヤーが動きます(右画像)。今度は左にGレイヤーが動きました。
こんな感じでRGBをずらします。上記の方法だと右からRBG? いろいろ試して好みの並び順を見つけてください!
背景画像の彩度
これだけでもいいんですけど、背景を色あせた感じにしてRGBずらしを目立たせたい。そうするともっと印象的な挿絵になる、……と思っています。



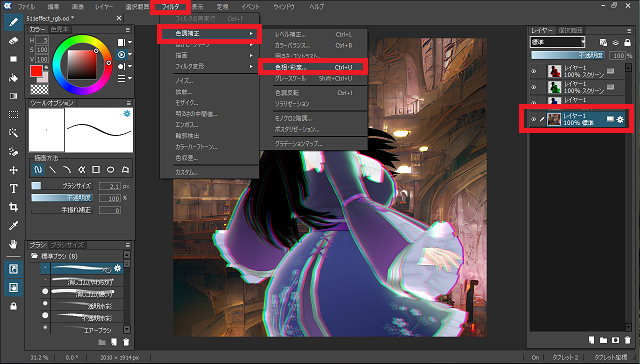
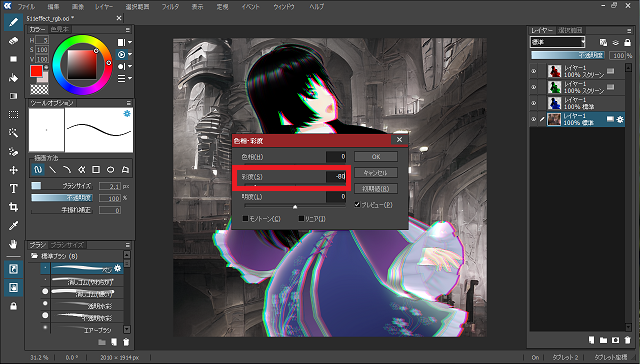
背景レイヤーを選択した状態で、上側メニューの「フィルタ」⇒「色調補正」⇒「色相・彩度」を選択します(左画像)。「色相・彩度」ウィンドウで「彩度」をマイナス方向に調整(真ん中画像)。そうすると背景画像がモノクロに近づいて行きます。
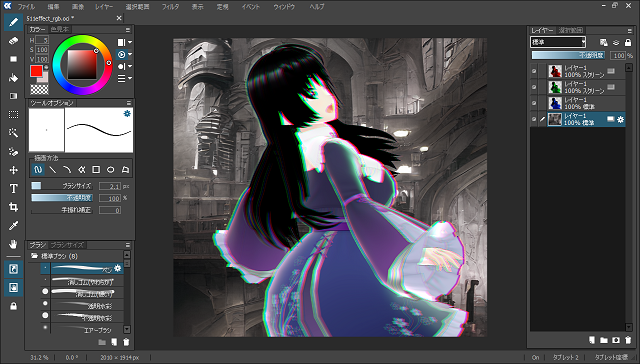
好みのところで「OK」を押して再度調整完了です(右画像)。これによってキャラクターの端っこにあるRとかGとかの色味がより目立ちます。
後はこの挿絵の場合、レーザー光で打ち抜かれるシーンなのでレーザーを描いたり、血を描いたりして完了です。おつかれさまでした!
まとめ
イラストのRGBずらしを紹介しました。キャラクターのRGBそれぞれのレイヤーを準備して、位置をずらすだけの簡単操作です。さらに背景の彩度を下げてRGBずらしをより目立たせる方法もあわせて解説しています。
なかなか使いどころが難しいですが、ショッキングなイメージの画像にできますので、効果的に使えばグッと印象的な挿絵にできます。
皆さんもぜひ試してみてください! ……ずらしすぎると目が痛くなりますけど。
↓輝く拳も派手な画像効果ですよ。
↓不気味さではこっちも捨てがたい。
↓キャラクターにこだわるなら以下をご参照ください。
↓打つ側の画像加工として、こんなのはどうでしょうか。