気づいたんですけど、効果バリバリの挿絵より、単純な立ち絵のほうが逆にいろいろ誤魔化しにくいですよね

お! ついにミノ子もわかってきたか

単純だからこそ合成感みたいなアラが気になる、っていうか……

よろしい! ならば照明だ! キャラクターと背景の光の当たり具合を無理やり合わせて、合成感を低減!
要約
キャラクターと背景の光の当たり具合を無理やり合わせる、一体感のある画像合成の方法を紹介します。
以下の三工程でおこなうことで、キャラクターを際立たせつつ違和感を低減できます。
①背景の光の当たり具合を調整
②キャラクターの光の当たり具合を調整
③キャラクターに陰をつける
工程は多めですが、慣れれば十分くらいで完成です。線も書かないので初心者フレンドリー。是非試していただければと思います。
はじめに
挿絵を作り始めたころは魔法効果に四苦八苦していました。あるとき久しぶりに単純な立ち絵を準備したところ、なかなか難しいことに気づきました。なんか合成っぽさがぬぐえない。派手な効果もないので誤魔化しにくい。
こんな場合はキャラクターと背景の光の当たり具合を無理やり合わせることで、合成感を低減できます。キャラクターに陰をつければさらにグッド!
①背景の光の当たり具合を調整
②キャラクターの光の当たり具合を調整
③キャラクターに陰をつける
光の当たり具合調整は、「明るくする」と「暗くする」のふたつがありますが、ここでは背景を暗くして、キャラクターを明るくします。こうすることでキャラクターを印象的に見せることができます。
↓光といえば陰、と思った方はこちらをどうぞ
↓openCanvasを無料で手に入れる話はこちら(タブレット購入にはお金かかるけど)
光の当たり具合を合わせる
①背景の光の当たり具合を調整
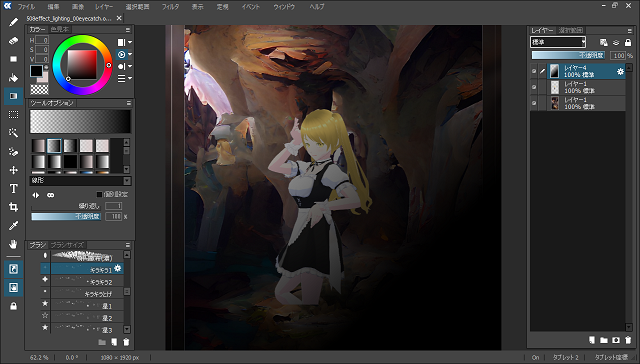
いつものようにVRoid Studioでポージングしたキャラクターと、Dream by WOMBOでAI画像生成してもらった背景を合成します。今回もお絵かきソフトはopen Canvasです。

今回のモデルは魔王付きメイドのパロマ。……髪の色が違う? 光の当たり具合でそう見えるだけですね。実際のところ色を変えた理由はイリスと同様、AI画像に教えてもらって、こっちのほうが良いって思ったからです。
まあ、ぶっちゃけ上の画像のままでも問題ないと言えばない。でもなんか全体的にのっぺりで面白くない。だからこそ無理やり光の当たり具合をあわせて陰影をつけます。
この場合背景の左上がもとから明るい感じです。なのでこれを活かして明暗を強調します。キャラクターもそれに合わせて……、というかデフォルトのままですけど左側から光が当たってます。

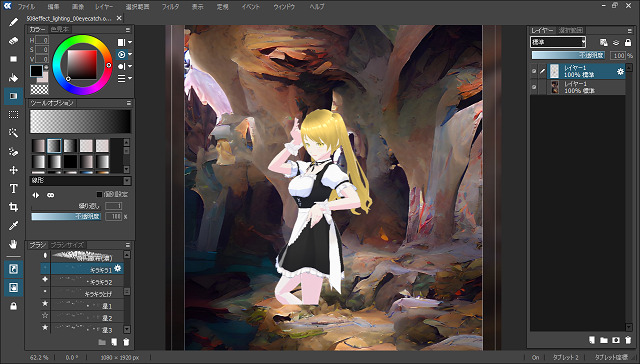
まずは背景を暗くするためのレイヤーを作成します。右下のボタンをクリックして、新規レイヤーを準備。

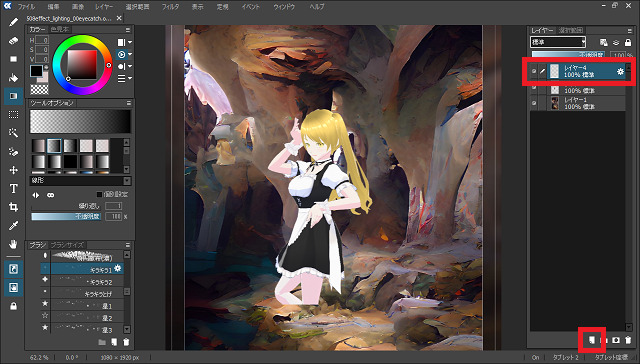
明暗をつけるためのグラデーション塗りつぶしを準備します。左サイドバーから「グラデーション塗りつぶし」を選択、色は「黒」、「連続的なグラデーション」で、「線形」です。好みに合わせて「線形」と「円形」のグラデーションを使い分けると面白いです。
準備ができたらドラッグで明暗の方向、変化度合いを調整します。ここら辺はトライアンドエラーなのでためらわず実行、イマイチなら「Ctrl+Z」で戻ります。

ドラッグした方向、斜めにグラデーション塗りつぶしが実行されました。
実際にこういう状況もあると思います。背景と同じような感じで、人物も暗くなる。でもこれだとちょっと人物が目立たなくて寂しいので、キャラクターには光が当たっていてるていで加工します。もちろん光の当たる方向は揃えます。

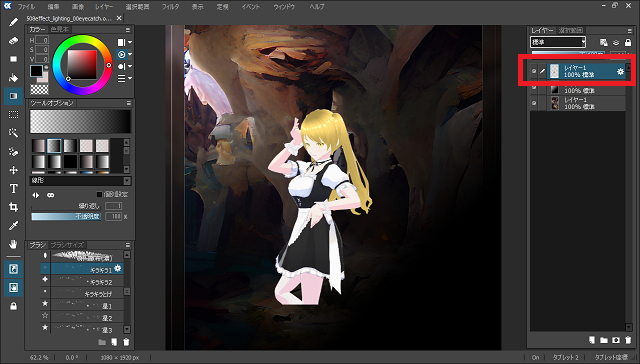
ということでレイヤーの重ね順を入れ替えます。この状態で背景と同じ光の当たり具合になるよう、キャラクターも加工します。
②キャラクターの光の当たり具合を調整
キャラクターは明るくする方向で光の当たり具合を調整したい。というわけで照明でもって加工していきます。

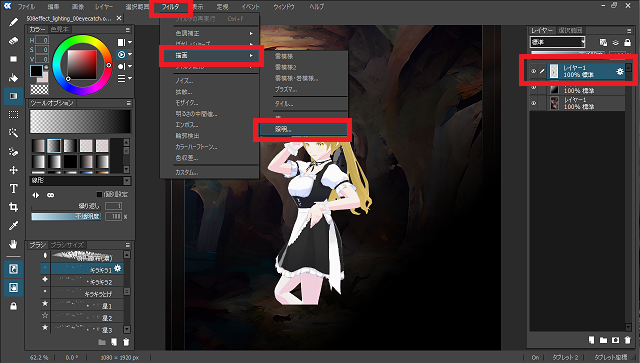
メニューの「フィルタ」⇒「描画」⇒「照明…」を選択します。もちろんレイヤーはキャラクターにあわせた状態で。

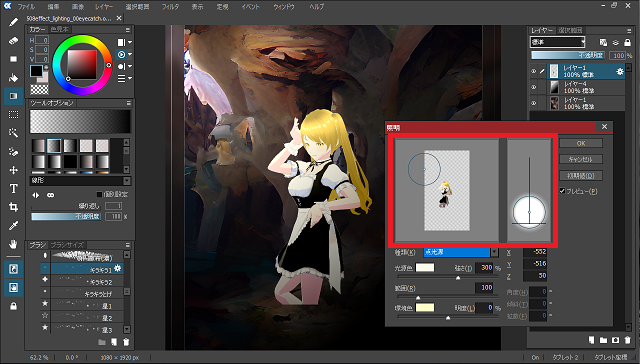
当サイトではお馴染みの「照明」ウィンドウが出てきました。ここで光の当たり具合を調整し、満足したら「OK」です。

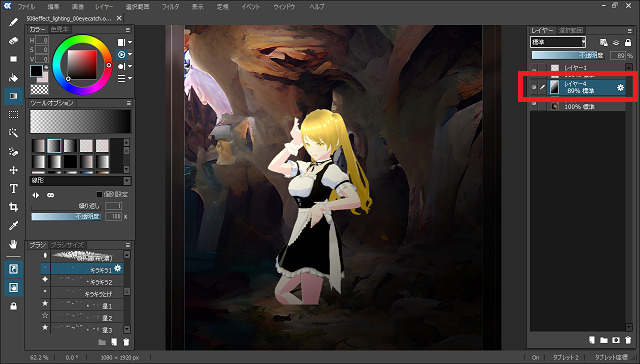
キャラクターの光の当たり具合を調整したら、それに合わせて背景の不透明度を微調整します。これでキャラクターと背景の光の当たり具合を、無理矢理一緒にできました。
キャラクターは明るく引き立たせながら、光の当たり具合を合わせることで背景との一体感も悪くはないかと思います。……思ってください。ここでやめてもいいんですけど、ちょっと欲が出てくる。ということでお次はキャラクターに陰をつけます。
③キャラクターに陰をつける
キャラクターに陰をつけるのは、基本的に以前やった通りです。
こちらも合わせご参照いただけると、より理解が深まるかと思います。

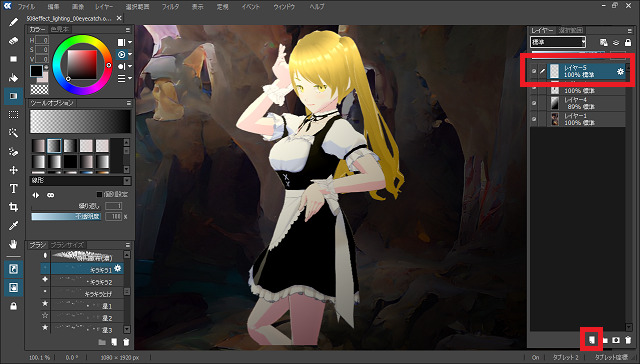
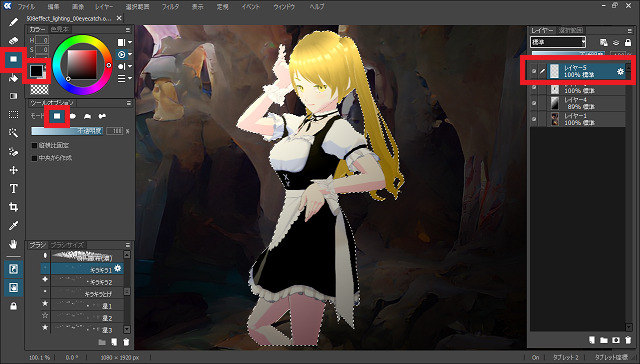
まずキャラクターの陰をつけるレイヤーを作成します。右下ボタンから新規レイヤーを準備します。

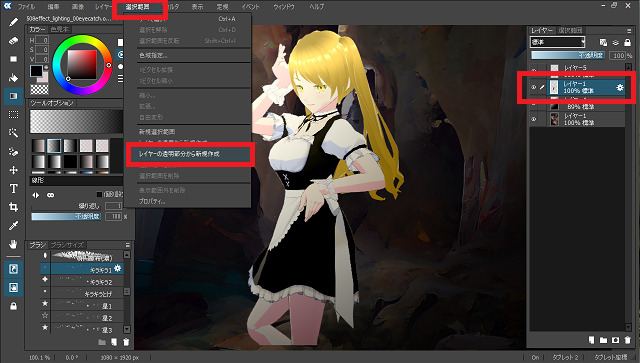
キャラクターのレイヤーに戻って、メニューの「選択範囲」から「レイヤーの透明部分から新規作成」です。

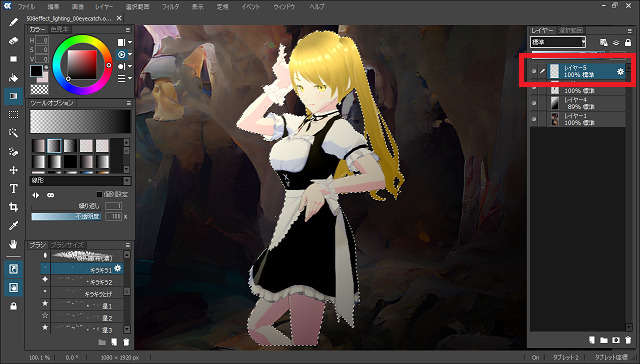
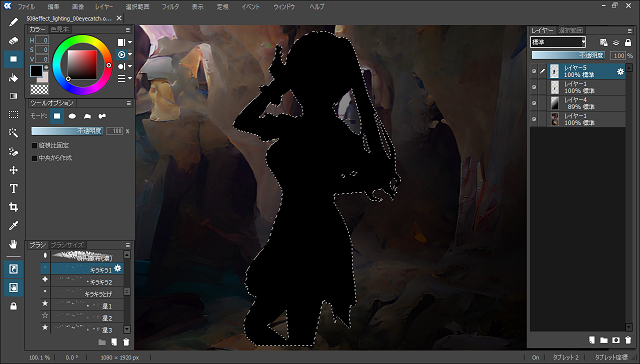
キャラクターが範囲選択されているのを確認したら、先ほど作成したレイヤーに移動します。

塗りつぶしの準備をします。左サイドメニューから四角塗りつぶしを選択、色は黒です。

キャラクターの全身を覆うように黒で塗りつぶします。そうすると範囲選択されているキャラクター部分だけが黒く塗りつぶされます。

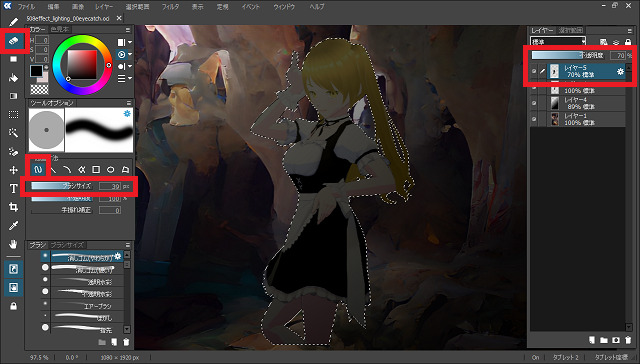
いらない陰部分を消しゴムで消去します。作業をやりやすくするため、まずは不透明度を変えます。キャラクターが見えつつ、黒もわかりやすい程度で。消しゴムのサイズも状況にあわせてお好みで調整してください。

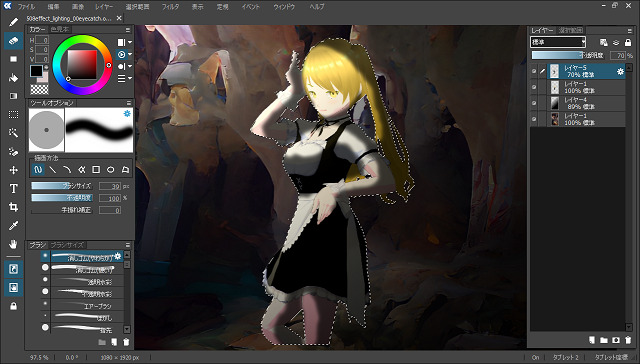
こんな感じでいらない陰を消去していきます。あとでぼかすと思えば大胆に出来るってもんです。……ひじのあたりが失敗しましたね。もうちょっと残しておくべきだった。

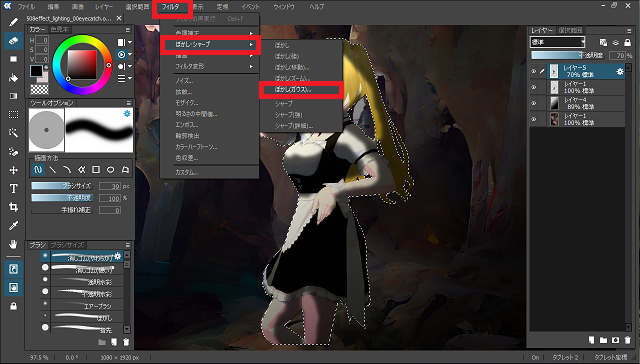
いい感じに陰を消したら、メニューの「フィルタ」⇒「ぼかし・シャープ」⇒「ぼかし(ガウス)…」です。

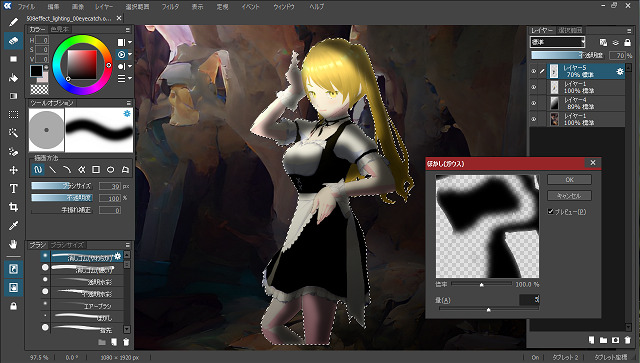
「ぼかし(ガウス)」ウィンドウで「量」を調整します。いつもは「10」くらいなんですけど、今回は「5」に挑戦。色々変えてみると違いがあって面白いかも。

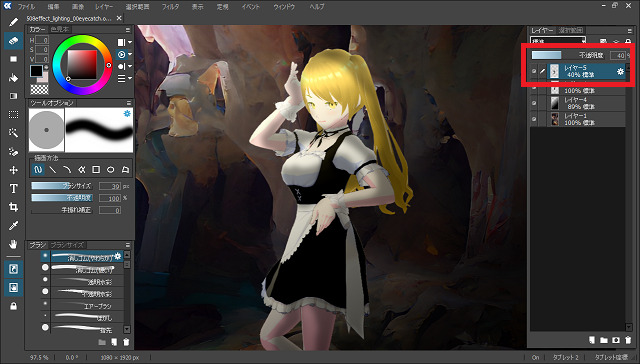
最後は陰をつけたレイヤーの不透明度調整です。ここら辺はホント好みの問題です。
以上で全工程終了です。キャラクターと背景の照明の当たり具合を合わせつつ、キャラクターを目立たせることができたかと思います。おつかれさまでした!
ちなみにサイズを間違えたのでアイキャッチ画像はここからさらに微調整しています。最後におこなったレイヤーの不透明度をもうちょっと低くしました。なんだか普段よりも立体感がある気がするのですが(気のせい?)、ぼかし量の影響かもしれません。
まとめ
キャラクターと背景の光の当たり具合を無理やり合わせた、一体感のある画像合成の方法を紹介しました。
以下の三工程でおこなうことで、キャラクターを際立たせつつ違和感を低減できます。
①背景の光の当たり具合を調整
②キャラクターの光の当たり具合を調整
③キャラクターに陰をつける
工程は多めですが、慣れれば十分くらいで完成です。線も書かないので初心者フレンドリー。是非試していただければと思います。
↓キャラクターが発光しているみたいなグロー効果はこちら。