ヒロインのかわいさを際立たせたい……。初登場の挿絵でバァーーン! って感じで。いい方法ないですかね?

かわいい=マジ天使! すなわち天使的なイメージか?

はい、まあ……(嫌な予感がする……。余計なこと言ったかも)

よろしい! ならば天使だ! 神々しく光らせて、人間離れしたかわいさを演出だ! マジ天使!!
要約
このページではキャラクターの周囲を光らせる画像効果の方法を紹介します。
神々しいかわいらしさの演出、というよりは主に魔法を使う際の、ボヤっと光る効果に使っています。以下の工程で作成します。だいたい五分から十分くらい、お絵かきはほぼなしです。
①キャラクターの周囲を拡張して塗りつぶす
②塗りつぶしの中をくりぬく
③修正して全体をぼかす
拡張したり縮小したり、わりと面倒くさいのですが慣れれば簡単です。なにより神秘的な雰囲気を追加することで印象的な挿絵にすることができます。
今回はこれに合わせて相性のいい効果をいくつか紹介します。
↓光といえば陰、と思った方はこちらをどうぞ
↓openCanvasを無料で手に入れる話はこちら(タブレット購入にはお金かかるけど)
キャラクターの周囲を光らせる
①キャラクターの周囲を拡張して塗りつぶす
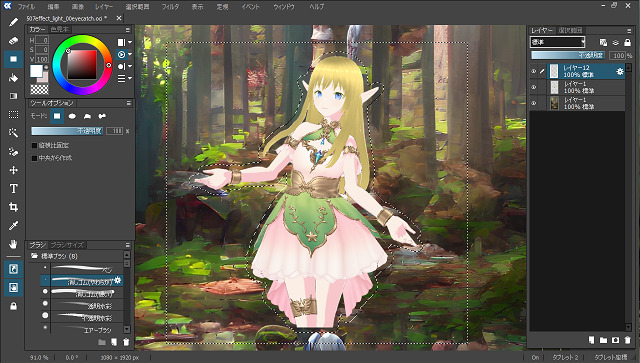
いつものように背景とキャラクターを合成します。

今回のモデルは唯一の常識人、エルフのイリスです。
VRoid Studioでポーズをとらせ、Dream by WOMBOでAI画像生成してもらった神秘的な森の背景と合わせました。お絵かきソフトはいつものopen Canvasです。
……え? イリスの髪の毛の色が違う? 光の当たり方でそう見えるだけじゃないですかね? 実際のところ、最初はもっと真っ黄色で作成したんですけど、最近AI画像生成してて大人し目なほうが良いと思い知りました。お陰で清楚さと常識人らしさアップです。

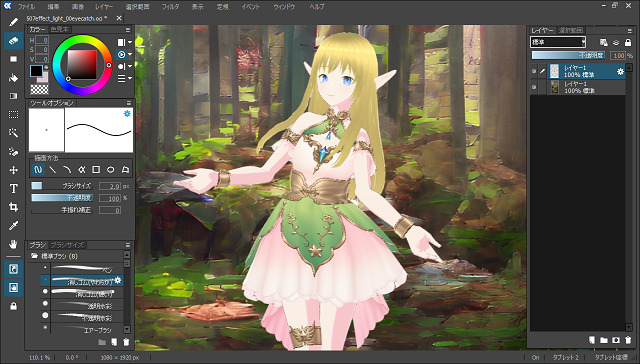
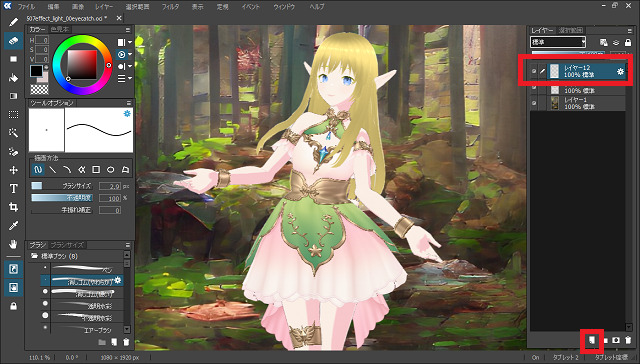
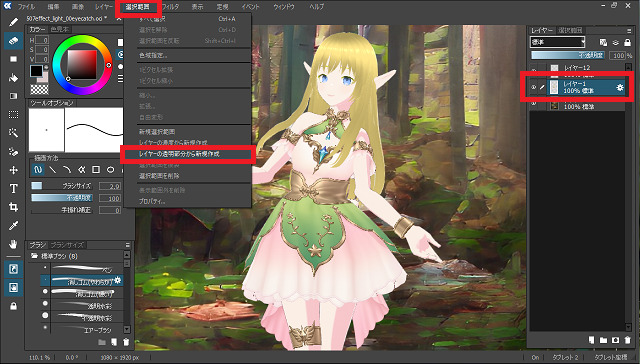
まずは光を書き込むレイヤーの作成です。右下の新規レイヤー作成ボタンを押して、新しくレイヤーが追加されたことを確認します。

キャラクターの周囲を光らせるため、キャラクターが描き込まれた範囲を選択します。キャラクターのレイヤーを選択して、メニューの「選択範囲」から「レイヤーの透明部分から新規作成」です。

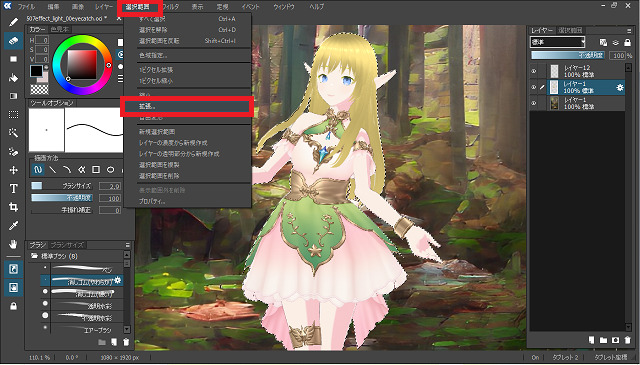
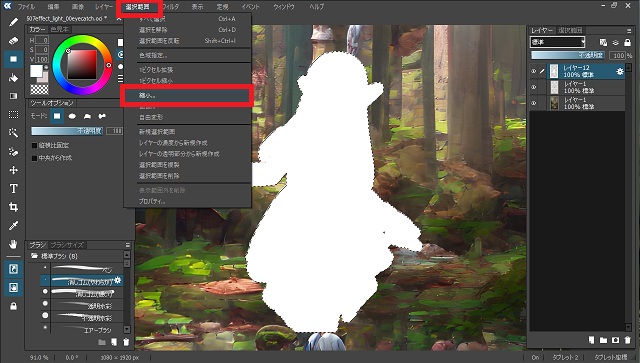
キャラクターが点線で囲まれて選択されていることを確認します。そのままふたたび「選択範囲」で「拡張…」です。キャラクターから光があふれている感を出すために、光らせる範囲を拡張する作戦です。

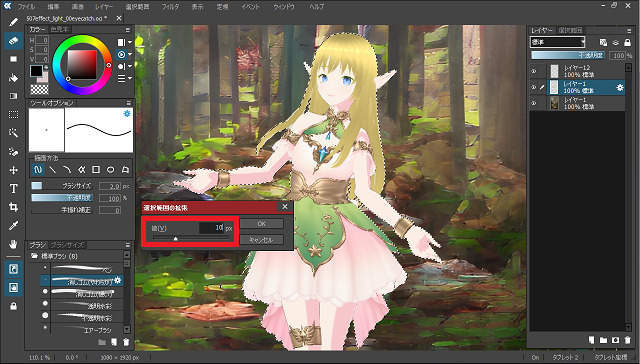
「選択範囲の拡張」というウィンドウが出てきますので、これで「量」を調整します。この場合「10」ですが、好みと画像サイズで変わってきます。

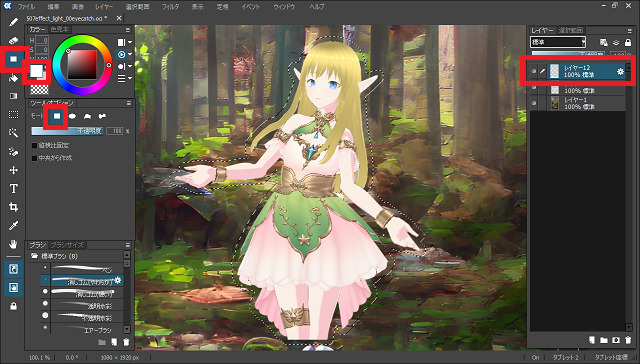
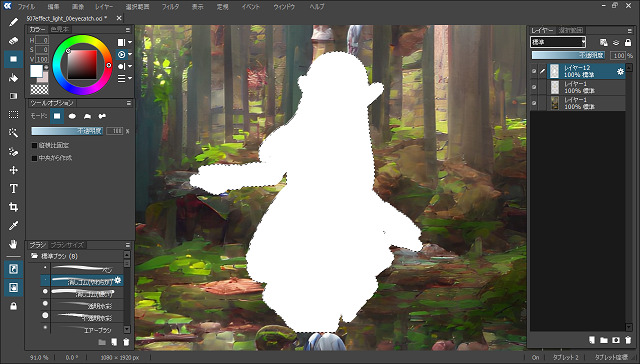
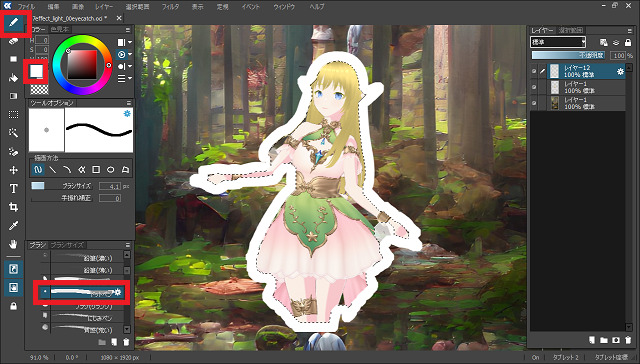
選択範囲が拡張されたのを確認して、先ほど作成したレイヤーに移動します。光る範囲を塗りつぶすため、左サイドバーから四角塗りつぶしを選びます。色は白で。

比較つり潰しでキャラクター全体を選択します。選択範囲が決まっているので、そこからはみ出す恐れがないため気楽なものです。ちょっと広めに、全身を覆うように塗りつぶします。

拡張した選択範囲の塗りつぶしが完了しました。
②塗りつぶしの中をくりぬく
このままぼかして光らせ完了! あとは透明度を調整、でもいいかなと思ってます。しかし、このままぼかすとキャラクター全体が白っぽくなる&周囲の光が弱くなるのトレードオフになります。なので内側をくりぬく方式を多用しています。
内側をくりぬくためには先ほどとは逆に選択範囲の縮小を使います。

白く塗りつぶした直後は、この範囲が選択された状態にあります。このまま「選択範囲」から「縮小…」です。もし選択範囲を解除していたなら、「Ctrl+Z」で戻るか、塗りつぶしたレイヤーを選んだ状態で「レイヤーの透明部分から新規作成」です。

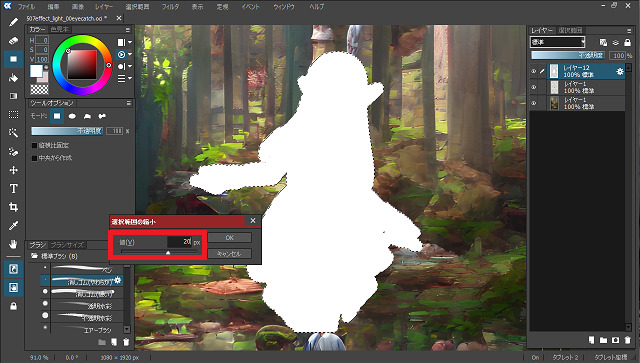
「選択範囲の縮小」ウィンドウで「量」を調整します。これまた好みですが、ここでは「20」としました。最初にキャラクターから「10」増やして、今「20」減らしたわけですから、合計でキャラクターから「10」減らした状態になります。

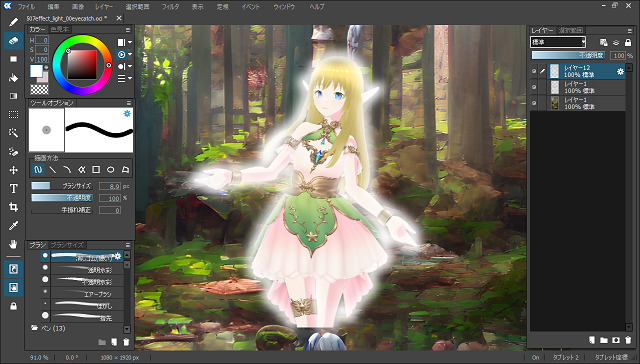
選択範囲が縮小されたことを確認して「Delete」です。そうすると内側がくりぬかれて、キャラクターの周囲だけが白く塗られた状態になります。
③修正して全体をぼかす
よっしゃあ! じゃあこれをぼかして……、としたいのですが、ちょっと気になるところがいくつかあります。右肩とか左とかももっと光らせたいし、画像的に足が切れてる部分が白で覆われているのも実際と異なります。
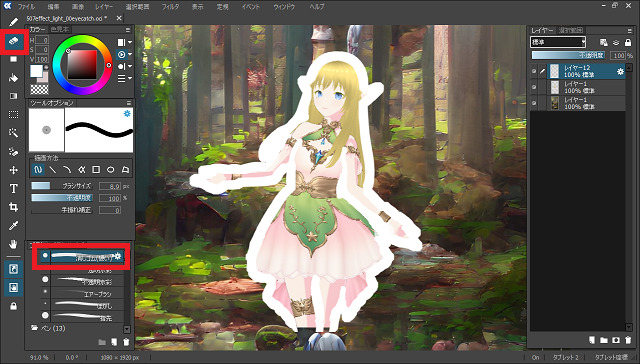
これらを修正するため手作業でもって、ペンで白く塗りつぶしていきます。これくらいの手作業はまあしょうがないかなと思ってます。

気になる部分を白く塗りつぶして、あるいは逆に消して、こんな感じになりました。まあぼかしてしまえば大した差は出ないので趣味の問題です。

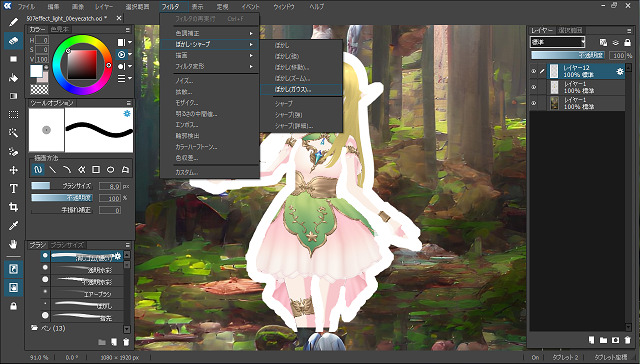
ということでぼかします。おなじみの「フィルタ」から「ぼかし・シャープ」で「ぼかし(ガウス)…」です。

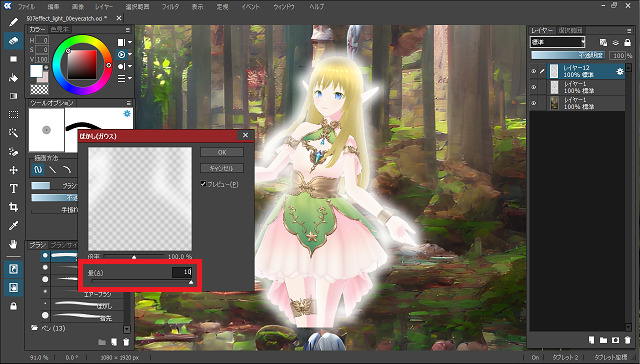
ぼかす「量」を調整します。これまた好みの問題ですが、ここでは「10」としています。

以上でキャラクターの周囲を光らせる方法は完成です。拡張したり縮小したりでなかなか面倒くさいのですが、慣れればそうでもありません。
もとから神聖な雰囲気のあるキャラクターが、光り輝くことでますます神秘的になったかと思います。ちょっと光りすぎって場合には、お好みで不透明度を調整しても良さそうです。
おまけ:追加効果いろいろ
このままでもいいんですけど、もうちょっと目を引きたいって場合、こんなのはどうでしょうか。

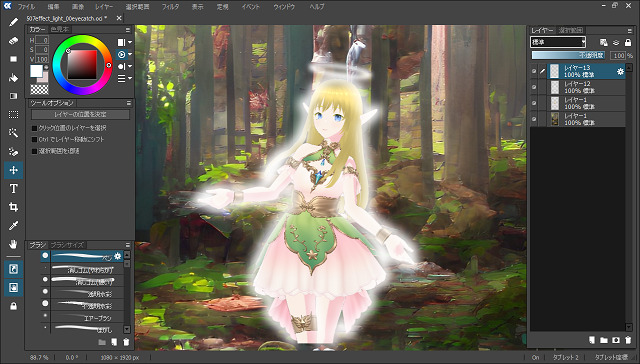
マジ天使! ってことで天使の輪を追加しました。べつにお亡くなりになったわけではありません。やり方は簡単。別レイヤーに円を描いて、レイヤー変形で角度を調整。その後ぼかしただけです。

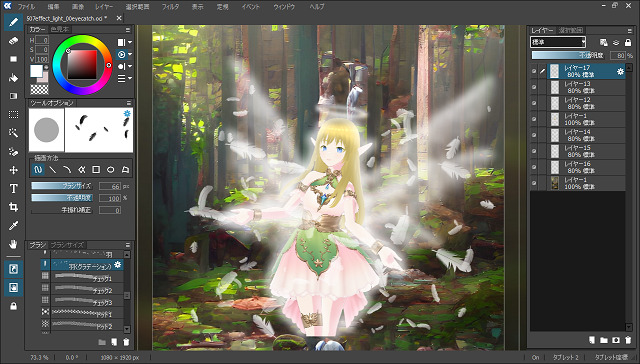
さらに追加効果で天使の羽をつけてみました。ここまでいくと、マジ天使ってよりは、リアルで天使ですよね。
羽を描いてぼかして、パターンブラシで羽根をちらし、ちょっとやり過ぎたので不透明度を落としてます。いずれ機会があったら、このあたりも紹介したいと思ってます。
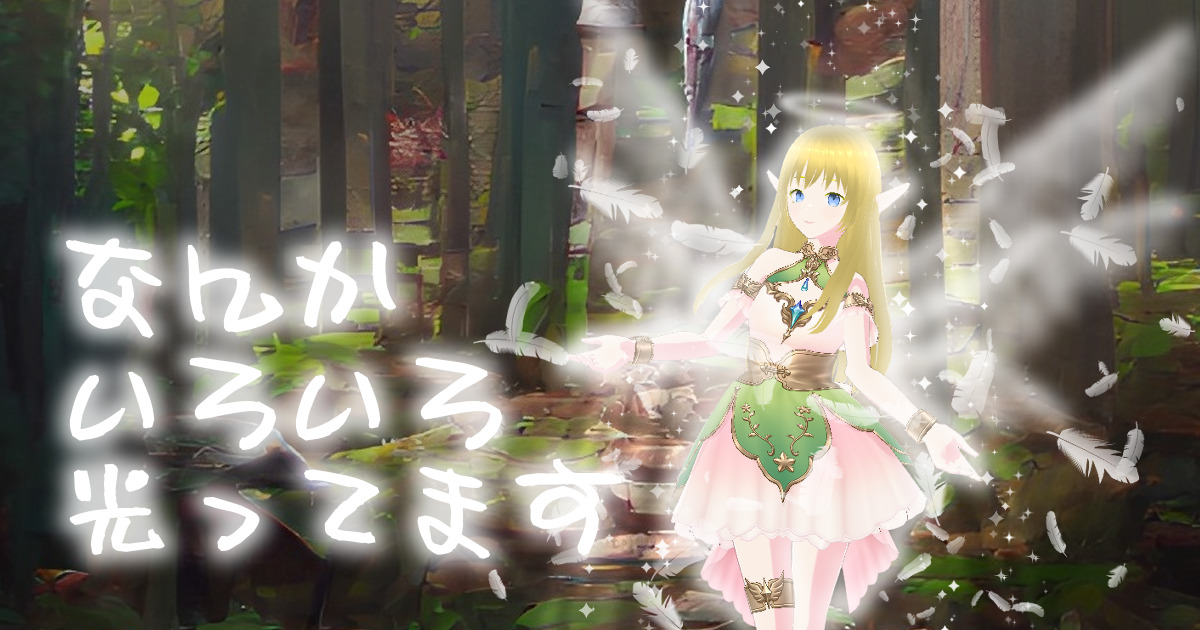
ラストの追加効果はキラキラ光です。このページのアイキャッチをご参照ください。上から振りそそぐ光とキラキラでさらに神々しさアップ!
まとめ
このページではキャラクターの周囲を光らせる画像効果の方法を紹介しました。
神々しいかわいらしさの演出、というよりは主に魔法を使う際の、ボヤっと光る効果に使っています。以下の工程で作成します。だいたい五分から十分くらい、お絵かきはほぼなしです。
①キャラクターの周囲を拡張して塗りつぶす
②塗りつぶしの中をくりぬく
③修正して全体をぼかす
拡張したり縮小したり、わりと面倒くさいのですが慣れれば簡単です。なにより神秘的な雰囲気を追加することで印象的な挿絵にすることができます。
今回はこれに合わせて相性のいい効果をいくつか紹介しました。
神秘的なインパクトのある挿絵でヒロインをマジ天使に演出し、魅力的な小説の一助としていただけれ幸いです。
↓もうちょっと普通に目立たせられるグロー効果は以下をご参照ください。
↓照明の当たり方を工夫する方法については以下をご参照ください。
↓ラノベ挿絵だけではなく4コマ漫画なんて応用もありますよ。