……うーん、なんかイマイチ物足りない。もうちょっとキャラを強調したい

印象的にしたいなら光らせてみるか? 以前やった「マジ天使!」的な画像加工で

そこまで派手にしたいわけではなくて、ほんのちょっとでいいんですよ……。何かないですかね?

よろしい! ならばグロー効果だ!
要約
イラストのグロー効果処理について説明します。複製⇒レベル補正⇒ぼかす⇒スクリーンに設定、という簡単4ステップで、キャラを眩しく輝かせることができ、魅力的な挿絵を作成すること出来ます。
また、「入力レベル」と、ぼかし「量」を変化させるとイラストがどのように変化するのか、についても例を挙げて説明します。
はじめに
グロー効果はお絵描きの世界では有名な処理方法です。キャラクターが発光しているみたいな感じにして、印象的なイラストにすることができます。もちろん3Dキャラクターにも画像処理して適用可能です。
なんとなく物足りないなー、お絵描きレベルをアップしたいなー、って時に調べて取り入れました。以後困った時に使ってますし、画像効果バリバリで困ってない時にもわりと頼ってます。
手順はとても簡単なので慣れれば数分で終わります。簡単・短時間ですから、覚えておいて損はない画像効果かと思います。
↓派手に光らせたい場合にはこっち。
↓大人しく照明の当て方だけで勝負! って場合はこっち。
グロー効果の処理方法
基本的な流れ
まずはキャラクターと背景を合成します。
いつもどおり3DキャラクターはVRoid Studioで出力、モデルは不思議少女ラミア魔界バージョンです。背景はDream by WOMBOで自動生成してもらったAIイラスト、少し日が当たる感じの洞窟の入り口です。
合成の方法が不安ってかたは以下をご参照ください。
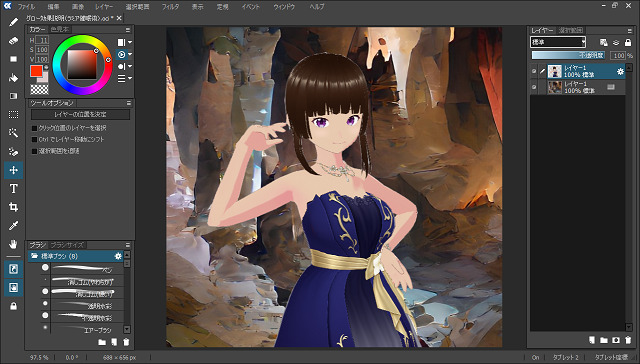
合成まで完了したのが以下の画面です。

……頭のあたりの背景消し残しが目立ちますが、今回はこれで行きます!



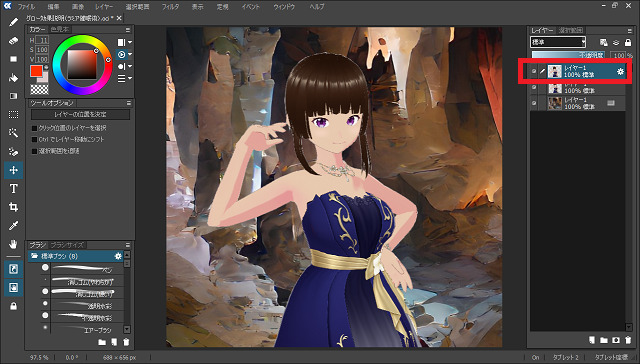
まずはキャラクターのレイヤーを複製します(左画像)。レイヤーを選択して右クリックから「レイヤーを複製」、あるいは「Ctrl+A」⇒「Ctrl+C」⇒「Ctrl+V」などです。
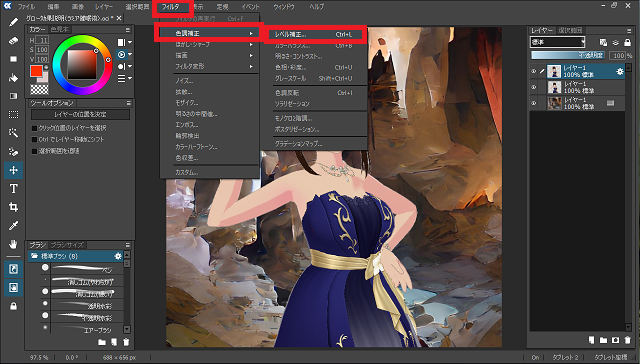
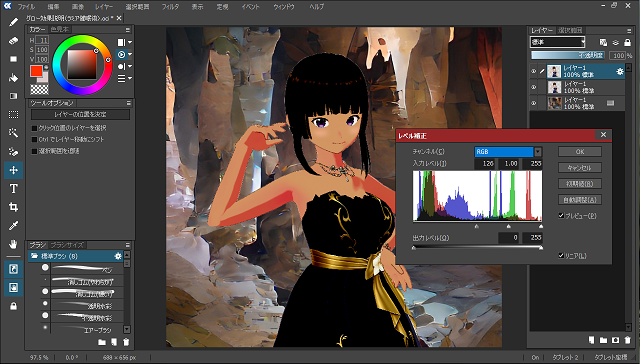
お次は複製した画像で「フィルタ」⇒「色調補正」⇒「レベル補正」です(真ん中)。そうするとレベル補正ウィンドウが出てくるので(右画像)、「入力レベル」のスライダーを動かして調整します。三つある三角のうち左側を動かすと他ふたつも合わせて動きます。
「入力レベル」には数値が三つあって最初は「0」、「1.00」、「255」です。スライダーを動かすと左の数値が変化し、画像は「0」⇒「126」にしたところです。数値を大きくするごとに褐色のこんがり日焼け人間になっていきます。


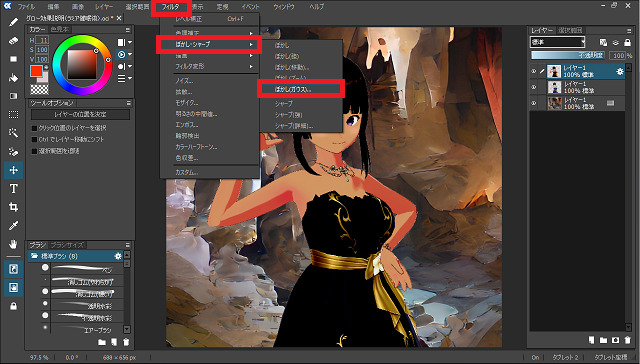
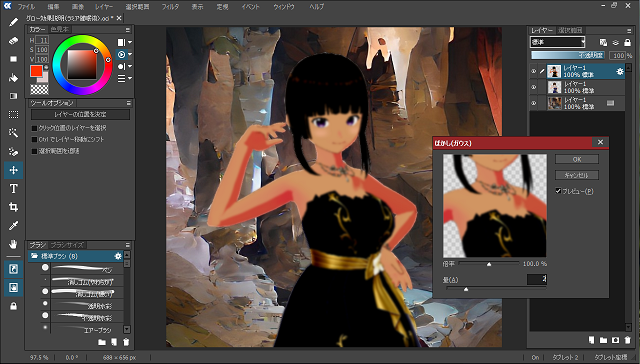
色調補正したレイヤーを選択したまま、「フィルタ」⇒「ぼかし・シャープ」⇒「ぼかし(ガウス)」と進みます(左画像)。お馴染みのぼかし(ガウス)ウィンドウが出てくるので値を調節(右画像)。ここではぼかし量を「1」にしています。


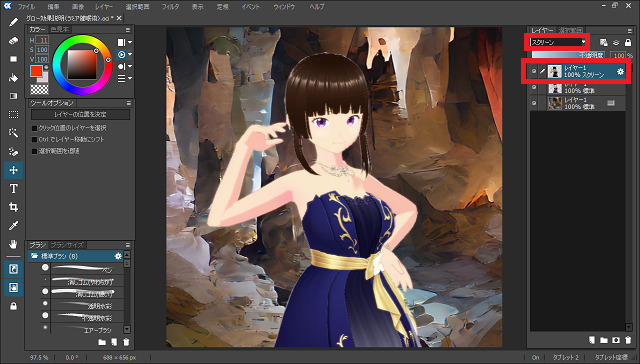
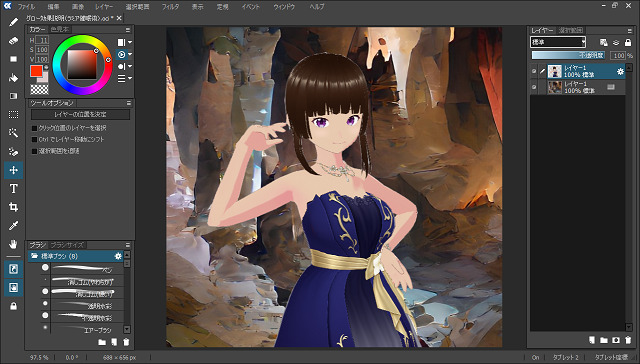
最後はレイヤーを「標準」⇒「スクリーン」にして完成(左画像)。比較用として並べた元の状態(右画像)と比べると、強く光が当たっている、なんならむしろ発光しているみたいにも見えます。
たったこれだけですよ? 複製して、レベル補正して、ぼかして、スクリーンにする。たったこれだけ4ステップで挿絵をグッと印象的に出来ます。マジおすすめ!
設定調整の例
……と、ここで設定のいじり方が気になりました。レベル補正の「入力レベル」と、ぼかし(ガウス)の「量」を変えたらどんな感じになるの? 試してみました!
まずは「入力レベル」を「64」に固定して、ぼかし「量」を変えました。




まあ当然「量」を増やせばぼけます。でも、雰囲気的にはただぼけただけってよりは「強い光で眩しい」みたいな? わりとプラスの印象です。ちなみに上の画像をクリックするとでっかい画像が出てきますので、ぜひご覧ください。
じゃあ次は「入力レベル」を「128」に固定して、ぼかし「量」を変化。




「入力レベル」を上げたことで、さっきよりは明るさが落ち着いた感じです。ぼかしについては同じ。
ラスト、「入力レベル」を「192」に固定して、ぼかし「量」を振りました。




これくらいまで「入力レベル」上げると、逆に元画像のほうが明るく見える? 処理した画像は健康的な小麦色って感じです。
大体の傾向として「入力レベル」を低いと明るくなり、高いと落ち着いた印象になる。ぼかし「量」は、当然上げればぼけるけど眩しくてハレーションみたいにも見える。ってイメージですかね。
これらの結果は元画像の色調や解像度、全体的な雰囲気で変わります。傾向は変わらないかと思いますけど、どんな設定が良いかはガラリと変化しそう。当然個人の趣味もありますし。
いずれにせよたったこれだけの簡単な手順で、挿絵をグッと魅力的に見せられる。覚えておいて損はないテクニックです。ぜひお試しください!
ちなみに、この画像を出力したころはVRoid Studioからデフォルトの「688×654pixel」にしてました。なので自動選択ツールで消すと、わりとたっぷり背景が残ってしまい勝ちだったんですよ。上記の画像で頭のあたりに背景が見えるのはこのためです。
最近は「2010×1913pixel」とかの高解像度で出力していますので、あまり背景が残らない。そのあたりはファイルサイズや処理時間と相談して、ご自分のやりやすい値を決めて行けばよいかと思います。
詳しくは以下をご参照ください。
まとめ
イラストのグロー効果処理について説明しました。複製⇒レベル補正⇒ぼかす⇒スクリーンに設定、という簡単4ステップで、キャラを眩しく輝かせることができ、魅力的な挿絵を作成すること出来ます。
また、「入力レベル」と、ぼかし「量」を変化させるとイラストがどのように変化するのか、についても例を挙げて説明しました。
画像にあったグロー効果を見つけて、ぜひ挿絵レベルをアップさせてみてください!
↓もっと派手な画像効果をお探しのかたはこちら。
↓もっと怪しげな画像効果が好きな人は以下をご参照ください。
↓よし、じゃあVRoid Studioでキャラクター作るか、って気になった人はこちら。
↓こちらも有名な画像加工方法、RGBずらしですよ。