AI4コマ漫画に用いる画像は、本来AIイラストそのままが好ましいが……

いきなり言い訳口調ですね

しかし、呪文の腕前が未熟な場合や、消費が著しい場合、ある程度画像加工の術に頼るのは致し方ない。……ていうか、しょうがないじゃん!

むしろいさぎよし!!
要約
「AI4コマ漫画置き場ひとコマ目」で使った画像加工について紹介します。基本的にラノベ挿絵で使った画像加工の流用です。AIイラストの自動生成だけでは表現しにくいこと、出来なそうなことも画像加工ならわりと簡単だったりします。
はじめに
サスケの言うとおり、本来であればAI4コマ漫画に用いる画像はすべてAIイラストそのままにしたいところです。そのほうが簡単ですし、初心者フレンドリーです。
しかしプロンプトをうまく書けないし、クレジット消費も激しい。そこで画像加工ですよ。特にこのサイトでよくやる「ふたコマ目の女の子が、4コマ目でショックを受けている」パターンは、画像加工を使わないとかなり難しいかと思います。
ということで最近はためらうことなく画像加工に頼ってます!
↓この記事では主に以下で用いた画像加工について説明しています。
↓無料で楽しくPixAI.artでAIイラスト自動生成⇒4コマ漫画を作る方法
お絵描きの準備について
画像加工のためにはお絵描きソフトが必要です。これにはラノベの挿絵で培ったアレコレが役に立ってます。たとえば背景の消去は、画像合成の前提作業です。
上記ではopenCanvasで合成おこなっていますけど、他のお絵描きソフトでも同じようなことができます。このサイトではフリーソフトであるFireAlpacaでの合成や、大変ですけどWindowsに標準で入っているペイントでの合成も紹介しています。
また、基本的にはマウスでOKなのですが、画像加工が楽しくなってくるとペンタブレットが欲しくなってきます。
このサイトが掲げる「無料・簡単・短時間」という目標的にはFireAlpacaが好ましい。……なんですけど、openCanvas付属のペンタブレットを買ったもんで、こっちを使ってます。
XPPenのペンタブレットの中には期間限定とかではなく、ずっと使えるopenCanvasが付属しているものがあるので、大変助かります。
さすがにWindows標準のペイントツールで画像加工はキツイので、FireAlpacaで遊んでみて、ペンタブレットが欲しくなったらあわせてopenCanvasを検討する、ってパターンがおすすめです。
……その先にはもっとすごそうなペイントツールがありますけど、高価なのでまだ検討してないです。月額利用料金とか言われると、いつの間にかとんでもない金額になってそうで怖いのでですよ。
画像加工アレコレ
背景消去
基本的には上記で示した合成に出てくる背景消去と同じです。
ただし、VRoidと違って背景が単純ではないからややこしい。なるべく「no background」や「solid color background」で単色にしたいところです。……そういう時に限って、グラデーションをつけてくれるんですけど。



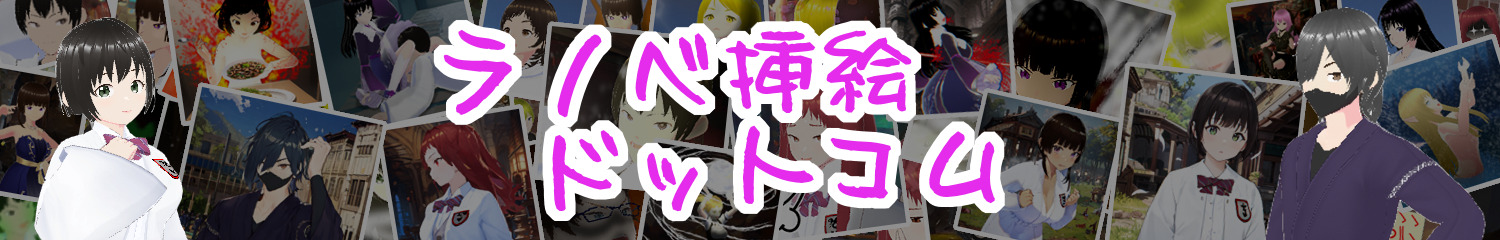
まず画像を開いたら、レイヤーを新規作成して単色塗りつぶしを裏に置いておくと良いです(左画像)。削除したところをわかりやすくするためですので、もともとの背景と異なればなんでもOK。ここでは後々のことを考え、真っ黒で四角塗りつぶしをおこなっています。
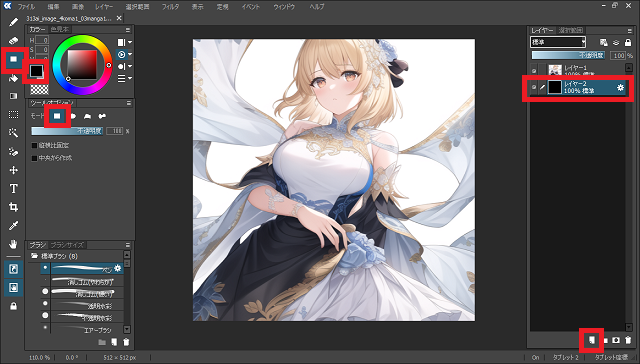
AIイラストのレイヤーに戻って「自動選択ツール」で背景を選択、「delete」で削除していきます(真ん中画像)。「色差の範囲」はお好みで調整してください。
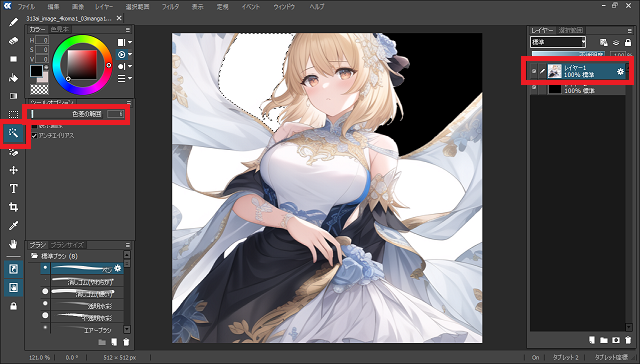
何度か繰り返して背景削除完成です(右画像)。この画像は素直ですのでかなりやりやすいです。どうしても残ってしまうグラデーション部分は消しゴムで消す必要があります。
黒目消し
背景で遊ぶ前に大事なのが黒目消しです。この元祖ってなんでしょうね。有名どころではガラスの仮面ですけど、もっと前からあったんですかね? 今となってはお馴染みのマンガ効果です。




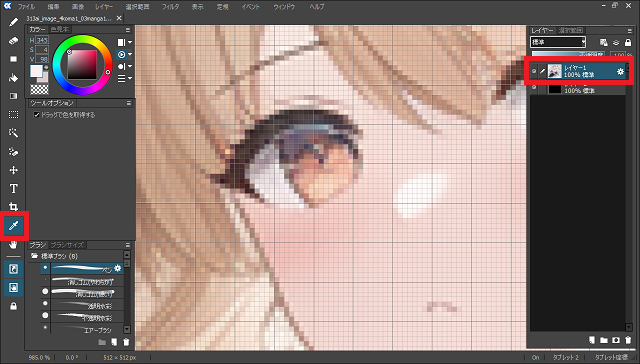
まずは消したい部分のそばの色をスポイトで選択します(左画像)。なるべく違和感なく消すために、必要に応じて色はこまめに変えたいです。
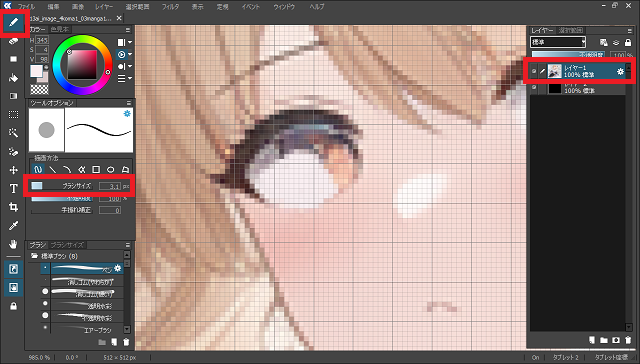
消しゴムを選択し、サイズを適度に調整しつつ地道に消していきます(真ん中画像2つ)。多少アレでも元の大きさにすれば目立たないもんです。
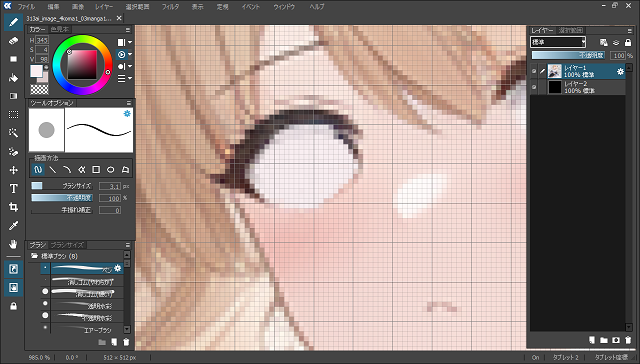
両目を消したらこんな感じ(右画像)。この時点でなかなかのショックを受けているふうに見えます。あとはここから背景をどうするか、ですよ。
イナズマ
ショック! といえばイナズマです。電流が走ったような、なんて言いますしね。




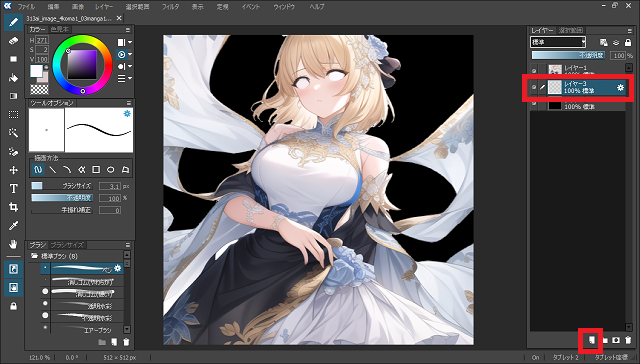
まずはレイヤーを新規作成します(右画像)。背景なわけですから、当然のごとくキャラクターの後ろ、真っ黒塗りつぶしの前に置きます。
openCanvasにはその名もずばり「稲妻」というブラシがあります。これを使わない手はない。色は白で、サイズを調整し、直線でイナズマを描いていきます(真ん中画像2つ)。
さらに、色を黄色に変えて同じようにイナズマを追加すれば、なんかそれっぽく見えます(右画像)。たくさん描くか、少数で攻めるか。それはもう趣味の問題ですよね。見るからにショックを受けてるふうに、色々遊んでみると面白いです。
放射状の光
ショックを受けた人のすぐそばにある放射状の光。これは以下に書いたパンチの効果を応用して表現できます。
漫画でもよく目にしますよね。っていうか、ガラスの仮面では黒目消しとコレが鉄板。



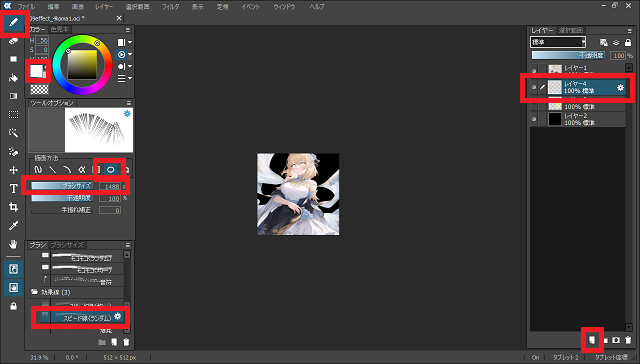
まずはレイヤーを新規作成します。「スピード線(ランダム)」ブラシを選んで、サイズを調整、「描画方法」は円、色は白にします(左画像)。ここでやたら画像を小さくしているのは、描こうとするスピード線が長いからです。
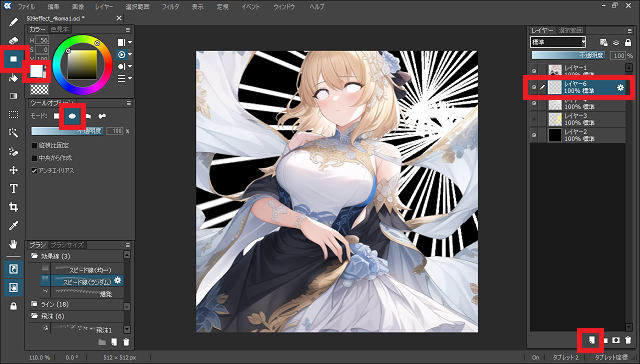
頑張っていい感じに放射状の線を描きます(真ん中画像)。ここは完全に試行錯誤です。なるべく真円に近づけ、スピード線がちょっと重なるか、真ん中に空間があくくらいにします。満足がいったら、新規レイヤーを準備して円塗りつぶしを選択。
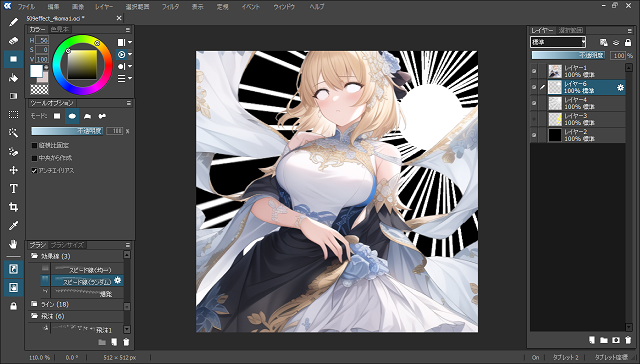
最後に円塗りつぶしで、放射線真ん中部分の重なりを隠して完成(右画像)。中に文字を入れたい場合には、それを考慮した大きさにする必要があります。



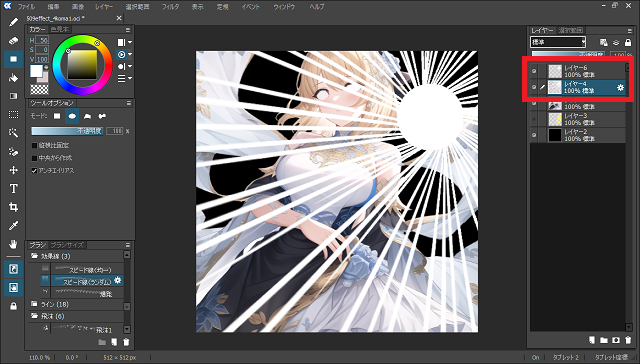
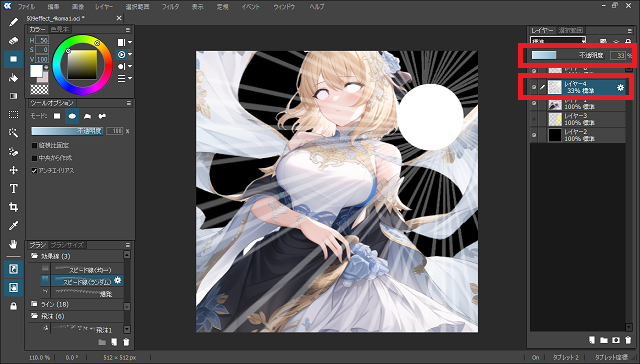
なんか、キャラクターの前にあった方が良くない? とか思ったりするんですよ。そんなときはレイヤーの順序を入れ替えてみたりします(左画像)。
放射状の線が強すぎてキャラクターが見えない! そんなときは「不透明度」を調整します(真ん中画像)。放射状の線のレイヤーと、円のレイヤーを分けておくと、こういう時に便利です。
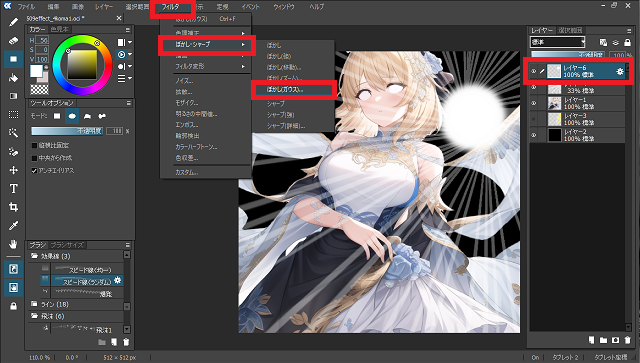
円がはっきりしすぎ、なんて気になったらぼかします(右画像)。上側メニューから「フィルタ」⇒「ぼかし・シャープ」⇒「ぼかし(ガウス)」ですよ。
……あれ? なんか「ショックを受けたシーン」ってよりは、「すぐそばを魔法が通り過ぎていったシーン」みたいなのに使える? なんてことを考えつつ遊んでいると、すぐに時間が経つから恐ろしいです。ご注意ください!
世界が崩れる
ラストは世界が崩れるっぽい演出です。背景にヒビが入って、ガッシャーン! ってやつですよ。これまたよくあるマンガ効果です。



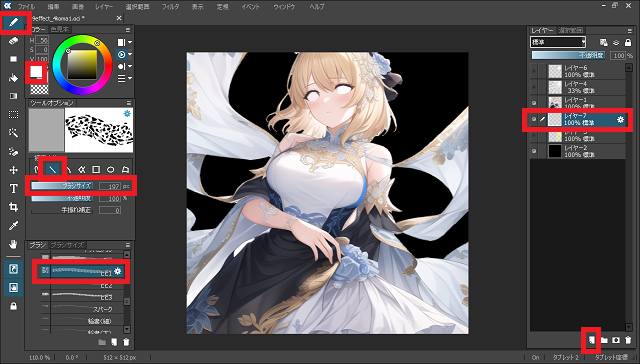
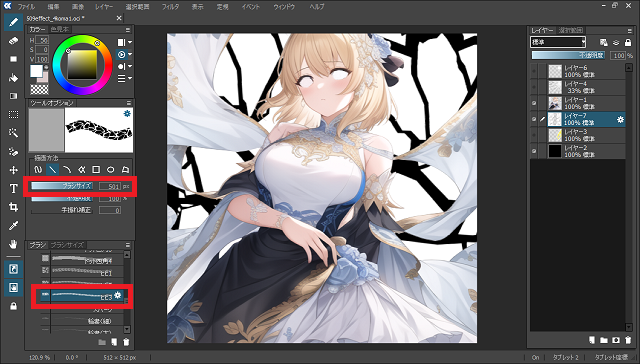
またしても新規レイヤー準備。openCanvasには「ヒビ」ブラシもあるんですよ。ってことでこれを選択します(左画像)。背景が真っ黒ですから、白で描けばいい感じになります。
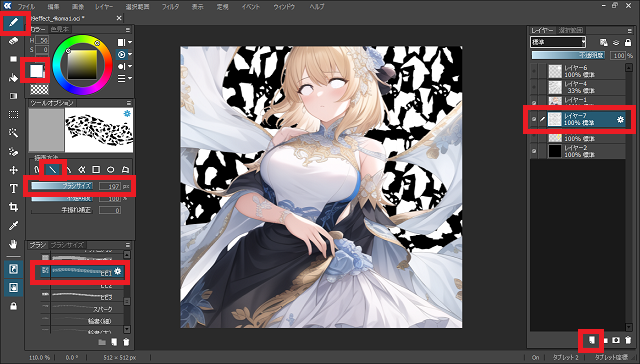
「ヒビ」には三種類あるのでお好みでどうぞ。「ヒビ1」だと真ん中画像みたいになります。わりと世界が細かく割れたところみたい。右画像の「ヒビ3」だと、もうちょっと大きく割れた感じ。
イメージ的には「ヒビ3」でピシッとヒビが入って、「ヒビ1」みたいに粉々に割れた、って雰囲気ですかね。場合によっては複数のコマで連続的に表現しても良いかも。
まとめ
「AI4コマ漫画置き場ひとコマ目」で使った画像加工について紹介しました。基本的にラノベ挿絵で使った画像加工の流用です。AIイラストの自動生成だけでは表現しにくいこと、出来なそうなことも画像加工なら可能だったりします。
AIイラストと組み合わせて表現の幅を広げ、面白いAI4コマを作りましょう! ……もちろんラノベ挿絵を忘れたわけではないのですよ。
↓ショックを受けたような画像加工といえばRGBずらしもありますよ。