今こそリベンジの時!

このあいだ失敗したinpainting機能ですね! お疲れ様です!

いや~、なんか適当に遊んでたら偶然使い方分かっちゃったわ。ラッキーって感じ?

急に軽い!
要約
inpainting機能のマスク編集について解説します。ポイントはズバリ「Strength」です。マスク編集は「マスクした部分はStrengthに応じて再描画し、マスクしていない部分はそのまま」です。これを使えば修正もお手の物ですよ。
はじめに
inpainting機能の使い方よくわからなくて、お絵描き機能で誤魔化してから数日。「ご参考までに」機能(reference only?)で遊んでいてつくづく思い知りました。やっぱり基本は大事、わからなくなったら基本にかえってみるべき、ですね。
ということでinpaintingについても基本を勉強しなおしていたら、ようやく仕組みを理解してきたっぽいです。ポイントは「Strength」でした。 ……え? そんなこと知ってる? ……ホント、ちゃんと公式に説明書きとかありそうで怖いです。
↓inpaintingがよくわからなくて、お絵描きで誤魔化した話です。
↓無限の可能性を秘めた「ご参考までに」機能はこちら。
便利なinpainting機能
基本にかえって
なんといっても基本は公式です。ということで前回も紹介したツイッターを今一度確認させていただきます。
ふむふむ。マスクをかけた部分を再描画することで、装飾品を変えたり、場所を変えたりできるのですな。これくらいは理解してますよ、……などとわかった気にならずにやってみます。
まずは簡単そうなところで髪型でも変えてみますか。最近お世話になっている髪の毛切り過ぎミノ子を、ショートカットからロングヘアーにイメージチェンジします。



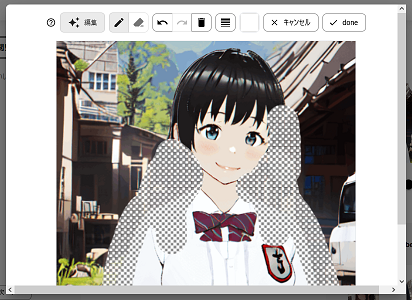
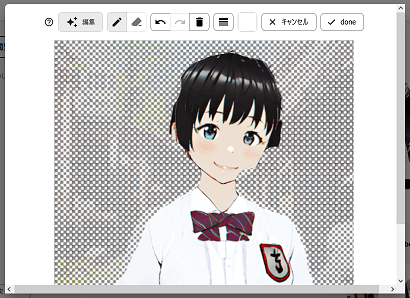
元画像(左画像)にマスクを施して(真ん中画像)、プロンプトは「girl 1, smile, black long hair」で生成してもらったのが右画像です。みごとにロングヘアーになっています。
お次は公式にならって場所を変えます。ビーチバカンスですよ。



元画像(左画像)にマスクして(真ん中画像)、プロンプトは「girl 1, smile in beach」で右画像を生成。完璧ですな。ちょっとビーチっぽくなくて、ビーチ手前の街中みたいですけど、これくらいは許容範囲。……などと私も思っていました。
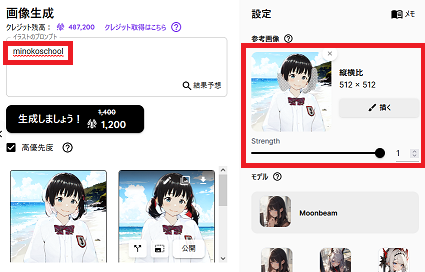
色々やってわかったんですけど、この画像が重要なヒントでした。背景全体にマスクしたのに、生成されたAIイラストは元画像に引っ張られている。そのポイントは「Strength」でした。ちなみにこれまではすべてデフォルトの「Strength=5.5」です。
Strengthがポイント!
結論から言うとinpainting機能でマスクを使った場合は「マスクした部分はStrengthに応じて再描画し、マスクしていない部分はそのまま」です。マスクを使わない場合は「全体をStrengthに応じて再描画」です。このふたつを「編集」ボタンで切り替えるわけです。
……こう書くと当たり前の話ですね。でも、「Strength」の存在に気づくまでがなかなか大変でした。
実際に「Strength」をふって確認。さきほどの場所を変える場合と同じようにして、マスクして、プロンプトは「girl 1, smile in beach」でAIイラスト生成です。




「Strength=0」の場合、マスク部分を再描画ですけど何も変わりません。「0.33」にすると微妙ですけどちょっとだけ変化。「0.67」で海の家レベル、「1.0」で完璧な砂浜です。さきほどが「0.55」ですから、徐々に海に近づくイメージ。
ということで、やっとinpainting機能のマスク編集について理解できました。バンザイ! ……いやぁ、やっぱり基本って大事ですね。
さらなる修正
ここまで来ると欲が出て、修正したくなってきます。場所を変えられるのはありがたいけど、髪型が変わるのは困るのですよ。まあ簡単な話で、LoRAを使えばいいだけです。と、思ったんですけどこれがなかなか難しい。


先ほどと同じようにマスクをかけ、プロンプトをLoRA+「in beach」で生成(左画像)。……なぜか制服で海に来た修学旅行生? ミノ子はめちゃめちゃ浮いてる転校生なんですかね?
気を取り直して、プロンプトをLoRA+「girl 1, in beach」に変更(右画像)。今度はひとりだけですけど、髪の毛が伸びました。


ということで微妙に修正。ふたたびinpainting機能のマスクして、プロンプトはLoRAのみです(左画像)。砂浜ってのはもうどう見てもわかるしー。出来上がったのが右画像です。ちょっと怪しい気もするけど十分及第点です。
やったー! ついにinpainting機能のマスクを理解したぞ! この機能を使えばガンガン修正できますよ。今までムズかったあんなこともこんなことも余裕です。夢が広がりますなぁ。
まとめ
inpainting機能のマスク編集について解説しました。ポイントはズバリ「Strength」です。マスク編集は「マスクした部分はStrengthに応じて再描画し、マスクしていない部分はそのまま」です。これを使えば修正もお手の物ですよ。
inpainting機能だけでも強力ですけど、さらに「ご参考までに」機能を併用すれば、とんでもないことになるんじゃね? って気がしてます。……ヤバい。せっかくPaperspaceにお金払ったのに、PixAIが面白すぎて他のキャラのLoRA学習が全然進まないです。
↓PixAI.artに興味がある方はこちらですよ。
↓LoRA学習って何よ? って思ったかたはこちら。
↓PixAI.artに自作LoRAを投稿して遊ぶ記事です。
↓アイテム追加も楽々。Inpainting機能マスク編集△。